Точка, линия, плоскость — это базовые элементы в графическом дизайне. Гештальт — это законы восприятия визуальной коммуникации, а цвет — мощный инструмент в руках дизайнера. Цвет притягивает взгляд, рождает эмоции и передает визуальный смысл.
Чтобы стать успешным графическим дизайнером, надо знать базовые элементы дизайна: теорию цвета, типографику. А также умело применять их на практике.
Чтобы стать успешным графическим дизайнером, надо знать базовые элементы дизайна: теорию цвета, типографику. А также умело применять их на практике.
«Мой совет ныне и всегда: учиться, учиться и учиться,
прямо сейчас»
— Эрик Шпикерманн

принципы гештальта
Группа принципов визуального восприятия, разработанная немецкими психологами в 20-х годах. Является фундаментальной основой графического дизайна.

Базовые элементы дизайна
Точки, линии и плоскости являются основными строительными блоками в дизайне. Из этих элементов дизайнеры создают изображения, логотипы, текстуры, шаблоны, диаграммы, анимацию и типографику.
О чём узнаете в уроке:
- Какие визуальные инструменты используют дизайнеры и художники
- Чем отличается художник от дизайнера
- Задачи графического дизайнера
- Что такое точка, линия и плоскость
- Гештальт-принципы в графическом дизайне
- Роль цвета в дизайне
Введение
Базовый двумерный дизайн формирует основу графического дизайна и визуальной коммуникации. Используя визуальные элементы (паттерн, рисунок, текстуру и цвет), графические дизайнеры и художники визуализируют идеи и эмоции, превращая их в картины и проекты.
Любой графический дизайн ограничен форматом, в котором решает стратегические задачи. Профессионалы применяют базовые концепции рисования (например, линии и формы) для понимания того, как определять и использовать плоскость формата. Они решают композиционные задачи (фигура-земля, масштаб, пропорции и пространство), создавая визуальные акценты в двумерном пространстве.
В то время, как художники используют эти основополагающие принципы для того, чтобы творить и самовыражаться, графические дизайнеры применяют их для решения задач визуального характера.
Дизайнеры часто фокусируются на использовании двумерных основ с большей эффективностью, используя несколько визуальных приёмов одновременно.
Для графических дизайнеров необходимо твердое понимание основ того, что они делают. Существует множество разных подходов в изучении двумерного графического дизайна. В этом уроке будем рассматривать основные элементы (точки, линии и плоскости), композицию (гештальт-форма, баланс, ритм, единство) и цвет.
Любой графический дизайн ограничен форматом, в котором решает стратегические задачи. Профессионалы применяют базовые концепции рисования (например, линии и формы) для понимания того, как определять и использовать плоскость формата. Они решают композиционные задачи (фигура-земля, масштаб, пропорции и пространство), создавая визуальные акценты в двумерном пространстве.
В то время, как художники используют эти основополагающие принципы для того, чтобы творить и самовыражаться, графические дизайнеры применяют их для решения задач визуального характера.
Дизайнеры часто фокусируются на использовании двумерных основ с большей эффективностью, используя несколько визуальных приёмов одновременно.
Для графических дизайнеров необходимо твердое понимание основ того, что они делают. Существует множество разных подходов в изучении двумерного графического дизайна. В этом уроке будем рассматривать основные элементы (точки, линии и плоскости), композицию (гештальт-форма, баланс, ритм, единство) и цвет.
«Дизайн – это не то, как устройство выглядит, а то, как оно работает»
— Стив Джобс
— Стив Джобс
Точки, линии и плоскости
Точки, линии и плоскости являются основными строительными блоками в дизайне. Из этих элементов дизайнеры создают изображения, логотипы, текстуры, шаблоны, диаграммы, анимацию и типографику. Этот урок научит определять основные элементы дизайна в искусстве и дизайне, применять их для выразительных композиций и критически оценивать использование в визуальном сообщении.
Поскольку целью графического дизайна является эффективная коммуникация зрителя с сообщением, при создании символов или изображений редко используются настоящие рисунки. Вместо этого графические дизайнеры полагаются на те же инструменты, которые используют художники для визуализации мира природы (точки, линии и плоскости), чтобы превратить сложное изображение или концепцию в краткий, прямой или вызывающий воспоминания символ или абстракцию.
Для графических дизайнеров точки, линии и плоскости являются важными инструментами при планировании, визуализации, оценке и в конечном итоге для донесения идей широкой аудитории.
Что имеют в виду графические дизайнеры, когда они ссылаются на точки, линии и плоскости? Как они их используют в проектах? Чтобы эффективно это исследовать, нужно использовать общие понятия и определения.
Поскольку целью графического дизайна является эффективная коммуникация зрителя с сообщением, при создании символов или изображений редко используются настоящие рисунки. Вместо этого графические дизайнеры полагаются на те же инструменты, которые используют художники для визуализации мира природы (точки, линии и плоскости), чтобы превратить сложное изображение или концепцию в краткий, прямой или вызывающий воспоминания символ или абстракцию.
Для графических дизайнеров точки, линии и плоскости являются важными инструментами при планировании, визуализации, оценке и в конечном итоге для донесения идей широкой аудитории.
Что имеют в виду графические дизайнеры, когда они ссылаются на точки, линии и плоскости? Как они их используют в проектах? Чтобы эффективно это исследовать, нужно использовать общие понятия и определения.

Слева рис. 2 Белка, 1890, Джон Мьюир. На этом рисунке художник использует точки, линии и плоскости для реалистичной визуализации белки, держащей сосновую шишку. Фото Карлы Гейтс.
Справа рис. 3 Ecureuil, Caisse d'Epargne, 1974, Roger Excoffon. В этом графическом символе того же животного дизайнер Роджер Экскоффон использует точки, линии и плоскости, чтобы не только выразить идею «белки» зрителю, но и передать ощущение скорости и ловкости, обычно ассоциируется с животным.
Справа рис. 3 Ecureuil, Caisse d'Epargne, 1974, Roger Excoffon. В этом графическом символе того же животного дизайнер Роджер Экскоффон использует точки, линии и плоскости, чтобы не только выразить идею «белки» зрителю, но и передать ощущение скорости и ловкости, обычно ассоциируется с животным.
Точки
Точки — это самые фундаментальные метки, которые ставят художники и дизайнеры на плоскость. Например, простая точка или крошечная капля чернил, которая привлекает внимание зрителя к позиции на странице или холсте. Несмотря на то, что они могут быть видимыми, художники часто используют точки в качестве невидимых инструментов в создаваемой ими работе (например, в форме точки схода на перспективном рисунке). Точки могут быть мощными инструментами для привлечения внимания, когда используются отдельно, или их можно наслаивать друг на друга для создания текстур, ощущения глубины, движения.
Рис 4: Точки чаще всего можно рассматривать как фундаментальные элементы, которые объединяются в большое изображение.
РИСУНКИ 5a-5b-5c: точки в использовании. Вместе отдельные точки могут использоваться как линии для создания ощущения движения, плотности или текстуры.
РИСУНКИ 5a-5b-5c: точки в использовании. Вместе отдельные точки могут использоваться как линии для создания ощущения движения, плотности или текстуры.
Линии
Линии — это связанные между собой точки. Они могут быть простыми — от начала до конца мазка пера, сложными — от многослойных и перекрывающихся линий, используемых для создания штриховки на рисунке карандашом. Как и художники, графические дизайнеры используют линии для передачи ощущения движения, энергии или направления. В сочетании с другими линиями они определяют края, периметр объекта или пространство, создавая плоскость или форму.
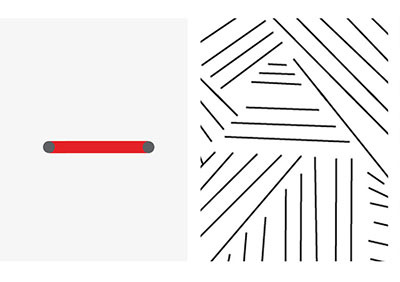
РИСУНОК 6: Визуально линию (красным сверху) можно рассматривать как обозначение пути точки при её перемещении в пространстве или связывание пространства между двумя точками (серые точки). Линии используются в перспективном рисунке, например, для определения глубины или расстояния.
РИСУНОК 7A-7B-7C: Линии в использовании. Отдельные линии, помещенные вместе в упорядоченные или случайные структуры, могут использоваться для создания ощущения текстуры (например, переплетения корзины) или ощущения объема или глубины (например, штриховка) в изображении.
РИСУНОК 7A-7B-7C: Линии в использовании. Отдельные линии, помещенные вместе в упорядоченные или случайные структуры, могут использоваться для создания ощущения текстуры (например, переплетения корзины) или ощущения объема или глубины (например, штриховка) в изображении.
Плоскости (формы)
Плоскости или формы определяются линиями по краям объекта. Художники используют плоскости для реалистичной визуализации мест, объектов и людей или для абстрактного определения пространства и форм. Графические дизайнеры используют плоскости практически одинаково, хотя часто комбинируют их для представления сложных объектов (например, здания) в более упрощенном, абстрактном и символическом виде.
РИСУНОК 8: Плоскости. Поскольку линии (серым цветом), пересекаясь друг с другом, образуют внутреннее пространство, которое называется плоскостью (красным цветом), все плоскости и формы в конечном итоге определяются линиями по периметру.
Художники часто комбинируют все эти методы, чтобы создать реалистичные изображения и абстрактные выражения эмоций и мыслей. Аналогично, дизайнеры комбинируют все три, чтобы создать символы или добавить направление или энергию к графике и типу. Кроме того, графические дизайнеры используют эти инструменты для преобразования сложных объектов или сцен в символы, которые зритель может быстро понять (например, логотип). Аналогично, дизайнеры используют точки, линии и плоскости, чтобы выразительно определить страницу при создании привлекательных и интересных композиций.

РИСУНОК 9. Офорт Святого Иакова в Южном Чарльтоне, Англия. Художники используют точки, линии и плоскости, чтобы создать реалистичные изображения людей, мест и объектов.
Справа, на рис. 10 — символ Святого Иакова. Графический дизайнер может смотреть на того же человека, место или объект, что и художник, и использует точки, линии и плоскости для символического представления предмета при создании логотипов, вывесок или рекламных материалов.
Справа, на рис. 10 — символ Святого Иакова. Графический дизайнер может смотреть на того же человека, место или объект, что и художник, и использует точки, линии и плоскости для символического представления предмета при создании логотипов, вывесок или рекламных материалов.
Проверка задания
Возможность сделать и отправить задание на проверку доступна только на тарифе «Ученик + учитель».
На рис. 9 художник использовал точки схода, чтобы правильно установить перспективу и дать зрителю ощущение пространства. Точки и линии используются не только для создания текстуры, но и для оформления плоскостей и фигур (отдельных камней, черепицы) здания. В итоге художник создал точную визуализацию здания и его окрестностей.
На рис. 10 дизайнер взял отличительные, узнаваемые аспекты здания и упростил их до набора плоскостей. Используя линии и контраст, он создал визуальный образ на основе фронтальных арок и формы крыши с архитектурными деталями. В то время, как художник намеревается максимально точно изобразить объект рисования, цель дизайнера — создать узнаваемый образ туристической достопримечательности, используя простые линии и плоскости. В этом случае профессионал создал абстрактный туристический образ, в котором по отличительным признакам можно узнать достопримечательность.

РИСУНОК 11. Йошио Флис, 2009, Кэт Глур. Фотография может уловить энергию объекта, а также основные визуальные элементы пространства, угла и формы. Фотография используется по лицензии (CC BY-NC-ND 2.0).

РИСУНОК 12. Символ компании современного танца. Графический дизайнер нашёл вдохновение в фотографии. Он использовал точки, линии и плоскости, чтобы передать энергию и выразительную силу фотографии и найти новую идею в изображении танцора.
На рис. 11 фотограф запечатлел динамическую сцену: танцор прыгает в воздух, руки и ноги вытянуты выразительными линиями, его руки образуют драматические визуальные точки на фоне облачного неба. На фотографии реалистично изображены энергия и грация танца, а также выразительная сила человеческой формы.
На рис. 12 дизайнер черпает вдохновение в фотографиях, находя выразительные ракурсы, линии и плоскости в изображении, чтобы вызвать те же чувства и усилить впечатление от движения, силы и грации. Одновременно с поиском аналогии дизайнер уменьшает визуальную сложность изображения (убирается пляж, облака и волны на заднем плане) и создает универсальный символ, который можно использовать как логотип для танцевальной группы.
В результате вместо визуально перегруженной фотографии дизайнером был создан простой и универсальный символ.
В результате вместо визуально перегруженной фотографии дизайнером был создан простой и универсальный символ.


Рис. 13. Напряженные веса в черно-белом, 1923, Василий Кандинский (слева); Фотомонтаж для искусства и архитектуры, 1945, Герберт Маттер (справа). Кандинский использует точки, линии и плоскости для создания абстрактных, очень выразительных композиций. Маттер использует точки, линии и плоскости для определения энергетического пространства, в котором изображения взаимодействуют и реагируют друг на друга.
На рис. 13 показаны различные способы использования точек, линий и плоскостей. Хотя они могут быть реальными отметками на странице (реалистичными или абстрактными, линии и плоскости так же могут использоваться незаметно (как точка схождения) для создания выразительной и интригующей структуры различных изображений на странице или плакате. Такая организация ведёт нас к следующему разделу основного урока: гештальт принципы, баланс, ритм, единство.
Гештальт принципы. Баланс, ритм, единство
Хотя гештальт и его принципы относятся к психологии и связанны с «поиском шаблонов», графические дизайнеры и художники применяют его как способ создания надежной основы для пространственной организации графической информации. Для художников и графических дизайнеров существует два широких компонента, которые учитываются при применении принципов гештальта к композиции:
- Отдельные части композиции (точки, линии, плоскости), которые можно анализировать и оценивать как отдельные компоненты.
- Цельная композиция, которая отличается суммой взятых частей и в конечном итоге превышает её.

РИСУНОК 14: Гештальт в изображении. Когда зритель обрабатывает, казалось бы, случайное расположение черных фигур на белой странице (слева), человеческая тенденция находить и распознавать узоры позволяет появиться изображению далматина (справа) под лиственным деревом.
Например, на рис. 14 представлена черно-белая визуализация собаки породы далматин под тенью лиственного дерева. В то время, как изображение может быть разбито на отдельные черные фигуры, именно расположение всех этих элементов в кадре даёт всему изображению видение собаки в сцене. То, как расположены черные пятна по отношению друг к другу и границам изображения, позволяет узнаваемому изображению появляться в нашем сознании. Именно эта гештальт-организация воспринимается зрителем как общая композиция, а не отдельные элементы.
Аналогичным образом, когда графические дизайнеры создают плакат, они не только тщательно подбирают типографику, изображения и иллюстрации, которые собираются использовать, но также и то, как все эти отдельные элементы будут существовать и соотноситься друг с другом в логическом пространстве. Организация всего плаката — определение того, где и как все элементы будут соотноситься и усиливать друг друга. Именно это заставляет дизайн работать и доносить свой замысел до зрителя.
Тщательное знание принципов гештальта неоценимо для графического дизайнера. Используя естественные человеческие склонности видеть и реагировать на шаблоны, графические дизайнеры могут сократить время, необходимое зрителю, чтобы понять и ответить на сообщение.
Хотя гештальт-образы могут быть символическими, типографскими, иллюстративными или фотографическими, часто они наиболее эффективны, когда используются для организации всех элементов композиции. Это особенно важно, когда дизайн основан на быстром воздействии на зрителя. Хотя многие из отдельных принципов гештальта описаны в следующих уроках, наиболее распространенный и понятный принцип — фигура и фон. Он является одним из фундаментальных гештальт принципов и служит ключиком к тому, как зритель понимает и декодирует образы. Опираясь на контраст, он разбивает композицию на две составляющие:
Аналогичным образом, когда графические дизайнеры создают плакат, они не только тщательно подбирают типографику, изображения и иллюстрации, которые собираются использовать, но также и то, как все эти отдельные элементы будут существовать и соотноситься друг с другом в логическом пространстве. Организация всего плаката — определение того, где и как все элементы будут соотноситься и усиливать друг друга. Именно это заставляет дизайн работать и доносить свой замысел до зрителя.
Тщательное знание принципов гештальта неоценимо для графического дизайнера. Используя естественные человеческие склонности видеть и реагировать на шаблоны, графические дизайнеры могут сократить время, необходимое зрителю, чтобы понять и ответить на сообщение.
Хотя гештальт-образы могут быть символическими, типографскими, иллюстративными или фотографическими, часто они наиболее эффективны, когда используются для организации всех элементов композиции. Это особенно важно, когда дизайн основан на быстром воздействии на зрителя. Хотя многие из отдельных принципов гештальта описаны в следующих уроках, наиболее распространенный и понятный принцип — фигура и фон. Он является одним из фундаментальных гештальт принципов и служит ключиком к тому, как зритель понимает и декодирует образы. Опираясь на контраст, он разбивает композицию на две составляющие:
- Фигура. Положительное пространство, которое определяются пространственными отношениями, возникающими между всеми другими частями поля или земли.
- Фон. Поле или отрицательное пространство с изображением или положительными элементами.

РИСУНОК 15. (слева направо) Shell, Калифорнийский центр охраны природы (несуществующий) и знак Woolmark. Отношения гештальта и фигура-фона могут использоваться для описания множества различных объектов и идей, от буквального до абстрактного и промежуточного.
Основание рисунка может использоваться для описания широкого спектра сложных изображений и композиций, но многие люди наиболее знакомы с его применением в дизайне корпоративных символов, как показано на рис. 15.

РИСУНОК 16: Фигура-земля в использовании. Хотя фигура (слева) и земля (в центре) относительно узнаваемы, они наиболее успешны в создании четкого и, следовательно, запоминающегося символа в комбинации.
Дизайн и расположение фигур на месте жизненно важны для создания успешного символа. Рис. 16 демонстрирует жёлтую фигуру и красный фон как отдельные элементы. То, как они объединяются и создают не только узнаваемый образ (морскую раковину), но и корпоративный символ. Хотя каждый элемент относительно успешен сам по себе, сочетание фигуры с землей создаёт наиболее удачный образ.


РИСУНОК 17: Гештальт в использовании. Дизайн Саула Басса 1960 года (слева) для постера фильма «Исход». Басс не использует не только основу для создания изображения и типографики в основе плаката, но и организацию расположения всех элементов (заголовка, иллюстрации и текста), чтобы плакат был четким, прямым и незагроможденным.
Помимо отдельных символов, дизайнеры используют гештальт-принципы в организации графической коммуникации: плакатов, веб-сайтов и мобильных приложений. На рис. 17 видно, как Сол Басс использует фигуры, название фильма, имена актеров при организации плаката. Его произведение содержит гештальт-принципы, которые организуют разрозненные объекты в логическое пространство и делают визуальное сообщение легко понятным для зрителя.
В то время, как дизайнеры используют точки, линии и плоскости для создания символов и изображений, а также принципы Гештальта для организации и упорядочения информации, цвет является третьим фундаментальным элементом для создания сильного дизайна. Применение цвета к отдельным точкам, линиям или плоскостям может придать больше энергии дизайну. Важно понимать, как цвет воспринимается и используется в дизайн-принципах гештальта.
В то время, как дизайнеры используют точки, линии и плоскости для создания символов и изображений, а также принципы Гештальта для организации и упорядочения информации, цвет является третьим фундаментальным элементом для создания сильного дизайна. Применение цвета к отдельным точкам, линиям или плоскостям может придать больше энергии дизайну. Важно понимать, как цвет воспринимается и используется в дизайн-принципах гештальта.
Словарь с терминами
В следующей версии планируется добавление словаря с терминологией. Многие из терминов необходимо знать, чтобы правильно понимать процесс и грамотно общаться на тему дизайна.
Цвет в графическом дизайне
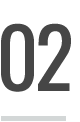
Цвет — это способ, с помощью которого люди визуально воспринимают мир. Дизайнеры этот факт принимают как должное, порой совершая важные ошибки и создавая проблемы в визуализации. Однако именно из-за важности восприятия цвета профессионалы должны учиться понимать не только физические свойства цвета (например, аддитивный цвет, добавляемый или проходящий и субтрактивный, вычитаемый или отражённый), но и уметь применять его к дизайну, создавая правильное настроение или передавая эмоции.
Одной из ключевых проблем, с которыми сталкивается дизайнер при работе с цветом, является понимание двух ключевых цветовых моделей: аддитивной и субтрактивной. Мы привыкли воспринимать аддитивный цвет и ощущаем его в естественном мире (например, цвет, полученный из солнечного света). Но дизайнеры должны уметь работать и с субтрактивным цветом (цветом, который мы наблюдаем при работе с красками, чернилами или другими пигментами). В аддитивном цвете белый — это присутствие всех цветов, а черный — полное его отсутствие. В субтрактивном цвете черный является результатом смешивания всех цветов, а белый — отсутствием какого-либо цвета.
Понимание этих различий и связанных с этим ограничений важно для дизайнеров. Аддитивные цвета, которые возможны на экране (в дизайне веб-сайтов и мобильных приложений), не всегда могут быть воспроизведены так же хорошо, как при печати упаковок и журналов.
Одной из ключевых проблем, с которыми сталкивается дизайнер при работе с цветом, является понимание двух ключевых цветовых моделей: аддитивной и субтрактивной. Мы привыкли воспринимать аддитивный цвет и ощущаем его в естественном мире (например, цвет, полученный из солнечного света). Но дизайнеры должны уметь работать и с субтрактивным цветом (цветом, который мы наблюдаем при работе с красками, чернилами или другими пигментами). В аддитивном цвете белый — это присутствие всех цветов, а черный — полное его отсутствие. В субтрактивном цвете черный является результатом смешивания всех цветов, а белый — отсутствием какого-либо цвета.
Понимание этих различий и связанных с этим ограничений важно для дизайнеров. Аддитивные цвета, которые возможны на экране (в дизайне веб-сайтов и мобильных приложений), не всегда могут быть воспроизведены так же хорошо, как при печати упаковок и журналов.

РИСУНОК 18: Аддитивные и субтрактивные цветовые модели. Аддитивный цвет, где белый — это комбинация всех цветов, определяется цветовой моделью RGB (красный, зеленый, синий). В субтрактивной модели цвета белый — это отсутствие какого-либо цвета, определяется CMY (голубой, пурпурный, желтый).

РИСУНОК 19: Теплые и холодные цвета. Тёплые цвета (желтый, красный, оранжевый и т. д.). Как правило, кажутся ближе к зрителю, в то время, как холодные цвета (синий, фиолетовый, зеленый), кажутся дальше от зрителя. Дизайнеры используют эти особенности восприятия цвета, чтобы привлечь внимание к определенной части информации.
Это становится особенно важным, когда дизайнеры работают над сложными дизайнерскими проектами в веб-пространстве и в полиграфии. Хотя логотип на экране потенциально может содержать миллионы цветов, в печати можно воспроизвести только несколько сотен тысяч оттенков. Клиенты ожидают, что их дизайн будет выглядеть одинаково, независимо от среды использования.
Помимо понимания технических особенностей цвета, организация и использование цвета для общения являются важными навыками для дизайнера. Цвет можно использовать для создания настроения или эмоций, но его использование может быть успешным только в том случае, если дизайнеру понятны психологические и культурные аспекты отношения между цветами. Рисунок 19 демонстрирует одно из самых основных цветовых соотношений — теплых и прохладных. Тёплые и холодные цвета не только создают сильно связанные палитры при использовании в качестве групп, но и влияют на общий гештальт дизайна из-за визуальных тенденций «двигаться на зрителя» или «отходить». Например, дизайнеры используют эти особенности восприятия цвета в дизайне упаковки. Холодные оттенки используют в прохладительных напитках, теплые — в дизайне натуральных соков и фруктовых смесей. Готовых рецептов использования цветовых сочетаний не существует, многое зависит от контекста и культурных особенностей той страны, в которой будет продаваться товар.
После того, как дизайнер освоил различные цветовые отношения, он может применить эти знания на практике в зависимости от цели создаваемого дизайна. Цветовые предпочтения людей меняются из-за изменений в природе или различий между культурами. Зная социальные особенности стран, можно создать определенные сочетания цветов, чтобы вызвать нужные отклики у зрителя. Например, красный цвет в ресторане стимулирует аппетит, а синий и зеленый успокаивают в кабинете стоматолога. Знание базовых особенностей восприятия цвета поможет создавать безопасный и гармоничный дизайн.
Помимо понимания технических особенностей цвета, организация и использование цвета для общения являются важными навыками для дизайнера. Цвет можно использовать для создания настроения или эмоций, но его использование может быть успешным только в том случае, если дизайнеру понятны психологические и культурные аспекты отношения между цветами. Рисунок 19 демонстрирует одно из самых основных цветовых соотношений — теплых и прохладных. Тёплые и холодные цвета не только создают сильно связанные палитры при использовании в качестве групп, но и влияют на общий гештальт дизайна из-за визуальных тенденций «двигаться на зрителя» или «отходить». Например, дизайнеры используют эти особенности восприятия цвета в дизайне упаковки. Холодные оттенки используют в прохладительных напитках, теплые — в дизайне натуральных соков и фруктовых смесей. Готовых рецептов использования цветовых сочетаний не существует, многое зависит от контекста и культурных особенностей той страны, в которой будет продаваться товар.
После того, как дизайнер освоил различные цветовые отношения, он может применить эти знания на практике в зависимости от цели создаваемого дизайна. Цветовые предпочтения людей меняются из-за изменений в природе или различий между культурами. Зная социальные особенности стран, можно создать определенные сочетания цветов, чтобы вызвать нужные отклики у зрителя. Например, красный цвет в ресторане стимулирует аппетит, а синий и зеленый успокаивают в кабинете стоматолога. Знание базовых особенностей восприятия цвета поможет создавать безопасный и гармоничный дизайн.

РИСУНОК 20: Цвета и фирменные символы. Coca-Cola выбрала красный цвет для своего символа не только потому, что он чувствуется активным и свежим, но и потому, что это цвет, который стимулирует аппетит. Поскольку их продукт часто сочетается с едой, другие цвета, которые могут подходить для различных целей, выглядят неуместно и кажутся непривлекательными применительно к символу.
Рисунок 20 демонстрирует важность понимания цвета в работе дизайнера. Его выбор должен логически относиться ко всему проекту и его дополнительным элементам. Для дизайнеров важно помнить, что цвет часто является самым прямым путем, который связывает эмоции зрителя и продукт. В дизайне упаковки и в рекламы товара цвет может быть ключевым элементом успеха вашего дизайна. Нельзя продавать еду или одежду в неаппетитных или «нездоровых» цветах. Дизайнеры всегда должны выбирать цвета, которые служат общей цели визуальной коммуникации, и не руководствоваться личными предпочтениями.
Коротко о главном:
- Дизайнеры и художники используют общие принципы дизайна.
- Принципы и элементы дизайна служат художнику для самовыражения. Дизайнер, в отличие от художника, в проектах решает проблему с помощью визуального сообщения.
- В основе любого дизайна лежат гештальт-принципы.
- Один и тот же цвет может выглядеть по разному на экране и при печати.
- Цвет может вызывать сильные эмоции.
Элементы дизайна
Точки, линии и плоскости являются основными строительными блоками дизайна. Из этих элементов дизайнеры создают изображения, логотипы, текстуры, шаблоны, диаграммы, анимацию и типографику. Этот урок научит определять базовые элементы в дизайне, применять их для составления выразительных композиций и критически оценивать их использование в визуальном сообщении.
Задание 1. Точки, линии и плоскости в окружающей среде
Найдите в окружающей среде примеры точек, линий и плоскостей. Посмотрите внимательно на архитектуру или пейзаж. Ваша задача — увидеть визуальные элементы в окружении, сфотографировать и собрать презентацию.
Цели задания

(слева направо) Точки, линии и плоскости существуют вокруг нас. Где их можно найти? При каких условиях линия будет выглядеть как множество точек? Могут ли линии электропередач определяться как края треугольника? Как «плоскости» кирпичей определяют плоскость стены?
Точки, линии и плоскости существуют вокруг нас не только в искусстве и дизайне, но и в архитектуре и природе. Благодаря этому заданию вы научитесь искать подсказки и находить визуальные элементы в своём окружении, чтобы лучше понимать, как использовать их в проектах.
В результате задания вы найдете точки, линии и плоскости в окружающей среде и сделаете фотоотчёт.
В результате задания вы найдете точки, линии и плоскости в окружающей среде и сделаете фотоотчёт.

Набросок
это обобщенное изображение, которое выполняется за короткий промежуток времени и с минимальным количеством графических средств. На набросок тратится не более 5 минут. Карл Брюллов. «Последний день Помпеи». Фрагмент наброска. 1828—30 гг.
Условия
Учащиеся должны выполнить следующее: ⋅
Создайте один PDF-документ для загрузки. На первой странице у вас будут 15-20 фотографий, на второй — три лучших фото, на третьей — небольшой пояснительный текст с обоснованием. Пожалуйста, отправляйте 3 страницы и один PDF документ.
Пожалуйста, укажите название задания и отправьте выполненное задание в облако! Удачной фотоохоты!
- Найти и сфотографировать примеры точек, линий и плоскостей в окружающей среде. Сделать 15-20 снимков.
- Выбрать три лучшие фотографии.
- Сделать PDF с примерами и обоснованием, почему вы выбрали эти сцены из окружающей среды.
Создайте один PDF-документ для загрузки. На первой странице у вас будут 15-20 фотографий, на второй — три лучших фото, на третьей — небольшой пояснительный текст с обоснованием. Пожалуйста, отправляйте 3 страницы и один PDF документ.
Пожалуйста, укажите название задания и отправьте выполненное задание в облако! Удачной фотоохоты!
Попробуйте в процессе поиска примеров в окружающей среде быть непредубежденными. Например, линией может быть улица, а две крышки люков могут выступать в качестве «точек», определяющих начало и конец «линии». Если смотреть под правильным углом, можно увидеть «линии» в электропроводах на опорах. Помните, фотографию можно кадрировать, тем самым усиливая впечатление от сюжета.
Для рецензирования вы будете оцениваться на предмет необходимого количества фото (10-15!), пояснительной записки, различных методов / подходов / стратегий исполнения. В частности:
- Вы отправили один документ, состоящий из 3 страниц? (5 баллов)
- Вы сделали 15-20 фото? (5 баллов)
- Выбрали 3 лучших? (5 баллов)
- Вы приложили пояснительные заметки? (5 баллов)
- Вы сделали обложку презентации? (Бонус — 5 баллов)
Процесс
- Используйте для выполнения задания камеру смартфона.
- Изучите окружающую среду (школу, свой дом, город, рабочее место и т. д.) и сфотографируйте уникальные примеры с основными элементами дизайна (точками, линиями или плоскостями).
- Просмотрите отснятый материал и остановите свой выбор на трёх наиболее убедительных примерах задания. Обоснуйте принятое решение.
- Выбранные «сильные» изображения скомпонуйте на листе А4.
- Глядя на три готовых изображения, напишите краткую аргументацию принятого решения. Опишите, почему вы считаете каждое из выбранных изображений успешным и лучше других.
- Соберите весь материал в один файл и загрузите в облако для проверки.
Проверка задания
Чтобы ваше задание проверили, необходимо нажать на «+», «Добавить или создать» и «Отметить как выполненное».
Пожалуйста, отправьте выполненное задание только в класс (запросите приглашение или код доступа у куратора курса). Удачи!
Пожалуйста, отправьте выполненное задание только в класс (запросите приглашение или код доступа у куратора курса). Удачи!

Заполните поля: имя, емайл
Задание 2. Точки, линии и плоскости в нематериальном мире
В задании №1 вы искали примеры точек, линий и плоскостей в окружающей среде. В этом задании вы научитесь находить и создавать визуальные элементы в нематериальном мире: в дизайне логотипов, упаковки, инфографике и т. д.
Цель занятия №2 — создание визуальной метафоры с использованием точек, линий и плоскостей.
Цель занятия №2 — создание визуальной метафоры с использованием точек, линий и плоскостей.
Цели

Выразительные слова, сделанные с помощью линий. Как можно передать сложные чувства и эмоции, используя простые элементы дизайна (например, линии или точки)?
Несмотря на свою простоту, точки, линии и плоскости могут быть мощными и выразительными инструментами художника и дизайнера. Какие эмоции передают прямая или изогнутая линии? Будет ли группа точек «мощнее», чем одна точка? Какая из фигур кажется «опасной» — круг или треугольник? Простые вариации формы или направление движения могут создать сильное эмоциональное воздействие на аудиторию.
Результатом урока будет создание нескольких изображений. С помощью основных строительных элементов (линий) ваши работы должны будут проиллюстрировать сложные слова и эмоции: работу, игру, страх, надежду.
Результатом урока будет создание нескольких изображений. С помощью основных строительных элементов (линий) ваши работы должны будут проиллюстрировать сложные слова и эмоции: работу, игру, страх, надежду.
Условия
Необходимо подготовить три композиции, каждая из которых представляет слово с использованием одного элемента (точки, линии или плоскости), а также одну композицию, пересмотренную на основе отзывов, полученных в ходе критики обсуждения.
Создайте один PDF-документ для загрузки. На первой странице у вас будут три композиции, на второй — небольшой пояснительный текст с замечаниями и улучшенная композиция. Пожалуйста, отправляйте 2 страницы и один PDF документ.
Пожалуйста, укажите название задания и отправьте выполненное задание в облако! Удачи!
Создайте один PDF-документ для загрузки. На первой странице у вас будут три композиции, на второй — небольшой пояснительный текст с замечаниями и улучшенная композиция. Пожалуйста, отправляйте 2 страницы и один PDF документ.
Пожалуйста, укажите название задания и отправьте выполненное задание в облако! Удачи!
Попробуйте быстро сделать несколько набросков перед основной работой. Найдите основные характеристики и отличия в каждой из композиций. Тратьте не более 5 минут на каждый из набросков. Подумайте о том, как музыка может заставить вас переживать. Как эти чувства соотносятся с работой, спортом, хобби и т. д. Подумайте о том, как сделать чувства видимыми для других. Например, «скучная» работа может выглядеть как серия регулярных, равномерных линий, а возбуждение как «танец» из динамичных линий.
Для рецензирования вы будете оцениваться на предмет необходимого количества фото (10-15!), пояснительной записки, различных методов / подходов / стратегий исполнения. В частности:
- Вы отправили один документ, состоящий из 3 страниц? (5 баллов)
- Вы сделали 15-20 фото? (5 баллов)
- Выбрали 3 лучших? (5 баллов)
- Вы приложили пояснительные заметки? (5 баллов)
- Вы сделали обложку презентации? (Бонус — 5 баллов)
Процесс
- Составьте короткий список слов, которые не имеют очевидной визуализации. Подумайте об этих словах или эмоциях (работе, игре, страхе, надежде и т.д.)
- Оставьте три слова и визуализируйте их с помощью точек, линий и плоскостей (по одному элементу на слово).
- Для создания этих изображений можно использовать любые подходящие материалы — ручку и бумагу, чернила и кисти. Основное внимание следует уделять самим принципам дизайна (точкам, линиям и плоскостям) и тому, как учащиеся могут использовать их для того, чтобы вызвать какое-либо чувство или сподвигнуть к действию. Таким образом, работа должна быть чёрно-белой.
- Пожалуйста, укажите название и отправьте выполненное задание в облако! Удачи!
Проверка задания
Чтобы ваше задание проверили, необходимо нажать на «+», «Добавить или создать» и «Отметить как выполненное».
Пожалуйста, отправьте выполненное задание только в класс (запросите приглашение или код доступа у куратора курса). Удачи!
Пожалуйста, отправьте выполненное задание только в класс (запросите приглашение или код доступа у куратора курса). Удачи!

Урок пройден?