
Основы хорошего макета



Материалы к главе
- Principles of layout design | Облако
- Общая папка с материалами | Облако
- 5 правил композиции и макета дизайна | 99designs
- Практический мастер-класс. Youtube
- Базовые принципы в графическом дизайне | youtube
- Мастер-класс «Принципы графического дизайна» | Youtube, Canva School
- Основы композиции: элементы и приемы | статья
- Layout Design Guide: 7 Tips for Designing a Layout | статья
- Обложки дизайнерких книг | Список
- 1
Макет и сообщение
У каждого макета есть свое настроение. Тональность визуального языка условно делят на 4 группы: . - 2
Что сказать
Исследуем тему, чтобы понять смысл сообщения. - 3
Кому сказать
Изучаем целевую аудиторию и ищем подходы. Решаем проблему - 4
Как сказать
Подбираем визуальный интрументарий - 5
Тесты c ответами по теме
Привет, дизайнер! На этой странице протестируем и выясним, ты знаток или чайник. Отличное закрепление материала и проверка знаний.
Введение
Что такое предпроектное исследование
Исследование
Установите цели и задачи
Цели и задачи фиксируются в брифе, который отражает текущее состояние. Прописывание целей и задач в брифе является крайне важным шагом для успешного ведения проекта. Это обеспечивает ясность и единое понимание между всеми участниками проекта относительно достижения целей.
Также бриф помогает предотвратить возможные недоразумения и конфликты в процессе работы, обеспечивая гладкое и продуктивное взаимодействие всех заинтересованных сторон.
Анализ рынка и конкурентов
01/ Анализ отраслевых стандартов
Изучая работы, обратите внимание на палитру, шрифты или стили сейчас в моде конкурентов в вашей области. Анализ работ поможет создать дизайн, который будет актуальным и понятным для вашей аудитории.
Изучение истории лого Haier выявило, что 99% брендов имеют фирменный цвет синий. Haier когда-то был красным, но со временем оттенок похолодел, а позже стал синим. Сработало стереотипное мышление потребителей, которые хотят видеть прохладный оттенок в фирменной палитре климатической техники (из. 03).





01/ Исследование конкурентной среды для ТКО «Ямал Экология», обнаружило, что большинство операторов используют зеленый лист в дизайне логотипов.
02/ Презентация с изучением конкурентов у производителя клея помогла определиться со стилем дизайна упаковки.
03/ Изучение конкурентной среды производителя климатических систем профессионального уровня подтвердило особенности использования холодной цветовой палитры..
02/ Поиск уникальности
03/ Анализ слабых сторон
04/ Юридическая защита
Изучение аудитории
Целевая аудитория (определение)
01/ Влезть в чужой ботинок
02/ Определение проблемы
Как собирать информацию?
Важность макета
От правильного разрешения и соблюдения руководств до учета пользовательского опыта и совместимости форматов — каждый аспект дизайна должен быть тщательно продуман. Это не просто рекомендации; это критерии, которые могут сделать разницу между успешным проектом и провалом.
В итоге, дизайн, выполненный в соответствии с требованиями к макетам, не только выглядит профессионально, но и служит эффективным инструментом для достижения коммерческих и коммуникативных целей.
Элементы макета
Точка — минимальный элемент макета



- Логотип в стиле пуантилизма для Красной Шапочки. Силуэт Шапочки с развевающимся красным плащом, созданный полностью из красных и черных точек, на белом фоне.
- Растрированная иллюстрация заглавной буквы «A», состоящей из плотных синих точек на белом фоне.
- Иллюстрация с использованием крупных точек изображает Красную Шапочку в лесу. Скопление красных точек образует ее плащ, а зеленые и коричневые точки изображают деревья и тропинку.
Линия — это точка в движении
Линии могут быть как скрытым, так и явным элементом дизайна. Они работают на многих уровнях, от микро до макро: от выстраивания текста на странице до организации пространства в архитектуре или городском планировании.
- Иллюстрация враждебного леса с Красной Шапочкой, выполненная с использованием угловатых линий. Её яркая красная накидка контрастирует с опасной атмосферой леса.
- Иллюстрация «Красной Шапочки» выполнена с использованием линий, что придает им абсолютно новое и интересное звучание.
- Логотип «Красной Шапочки», выполненный исключительно с использованием линий.
Элементы текста
Подзаголовки, в свою очередь, действуют как секретные помощники, предоставляя дополнительный контекст и помогая организовать информацию на более удобоваримые порции. Они как маленькие подсказки, которые говорят: «А вот подробнее об этом аспекте».
Наконец, основной текст — это сердце вашего макета. Это место, где вы рассказываете свою историю, предоставляете факты и детали, которые делают ваш проект информативным и ценным. Правильно структурированный и хорошо написанный текстовый контент может сделать ваш дизайн не просто красивым, но и функциональным, убедительным и, конечно же, успешным. Разберем пару дизайнов только с текстовыми элементами?



- Type Rules: The Designer’s Guide to Professional Typography
- Steal Like an Artist: 10 Things Nobody Told You About Being Creative
- The Anatomy of Type: A Graphic Guide to 100 Typefaces
Заголовок — это самый крупный и заметный текстовый элемент. На первой обложке Type Rules — это максимальный контраст гротеска и серифа, на второй — рукописный, на третьей — заголовок из шрифта брускового типа. Заголовок явно намекает на тему или содержание книги. Во всех трех случаях, размер шрифта и жирность делают его невероятно важным.
Подзаголовки и другие дополнительные текстовые элементы уточняют информацию, представленную в заголовке. Они обычно меньше по размеру, но всё равно важны для понимания контекста.
Иерархия и композиция обложек подчеркивает тематику каждой из книг. Важно заметить, как текстовые элементы размещены на обложке. Их положение, размер и цвета создают иерархию, которая направляет взгляд читателя. В первом случае восклицательный знак указывает на заголовок, во втором — ритм из слов, в третьей обложке используется маскирование объекта.
Визуальные элементы
Иконки и Символы — это миниатюрные, но мощные элементы, которые могут значительно улучшить пользовательский опыт. Они сэкономят пространство, улучшат навигацию и сделают интерфейс более интуитивным. Иконки — это как знаки на дороге, которые сразу дают понять, куда идти и что делать.



- Sempre Chaplin: обложка печатного издания
- Ein Schlag auf die Birne: газетная статья
- Der Pizza-Code: газетный разворот
Второй пример — это яркий пример работы отрицательного пространства. Как и в первом случае, мы не видим фотографии главного героя, однако снова видим атрибут — это цоколь. Текст обрамляется формой лампы и завершает образ. В обоих случаях изображение и блоки текста работают сообща, собирая визуальный образ в единое целое.
Третий пример более прямолинейный, но не менее интересный. Картинка явно говорит о том, что в тексте речь идёт о пицце. Текст расположен так, что намекает на форму пиццыю Подзаголовок раскрывает смысл — «Что мы знаем об ингредиентах пиццы». Изображение пиццы и уникальная форма текстового блока — эти два визуальных элемента помогают визуализировать и дополнить смысл заголовка.
Цвет и эмоция
Не недооценивайте эмоциональный заряд цвета. Красный может сигнализировать об опасности или страсти, синий может успокаивать или вдохновлять, а зелёный часто ассоциируется с природой и здоровьем. Эти ассоциации могут варьироваться в зависимости от культурного и социального контекста, поэтому всегда думайте о вашей целевой аудитории при выборе цветовой палитры.



- Мудборд, посвященный теме «главный герой», — это изображения героического силуэта на фоне яркого красного заката, струящегося красного плаща, подхваченного порывом ветра, крупного плана решительного взгляда.
- Синяя доска настроения с успокаивающим голубым цветом для вдохновения, с изображениями тихой зимней ночи, голубой комнаты при свечах, черники, покрытой росой, и туманного голубого утреннего пейзажа.
- Доска настроения, вызывающая ощущение природы и здоровья, с изображением водопада, свежих салатов, человека, совершающего пробежку на природе, и цветущих лекарственных растений.
Третий мудборд с зелёными и голубыми оттенками наполнен ощущением природы и здоровья. Эти цвета часто ассоциируются с гармонией и благополучием, делая этот вариант отличным выбором для проектов, связанных с экологией или здоровым образом жизни. В целом, каждый из этих мудбордов демонстрирует, как цвет может быть мощным инструментом в руках дизайнера для вызова желаемых эмоций у аудитории.
Текстуры, как элемент макета
Использование текстуры требует внимания и осознанности. Правильно выбранная текстура усиливает ваше сообщение и эмоциональный заряд работы, в то время как неподходящая может сбить с толку или даже оттолкнуть вашу аудиторию. Так что, будьте аккуратны и творчески подходите к этому важному элементу макета!

Текстурированная типографика, где каждая буква детализирована текстурами, навеянными природой: «B» — из переплетенных лоз, «I» — с кристаллической текстурой, «G» — из плюшевого мха, «Е» — неземной туман, «F» — из гравия, «H» — из красной глины, «U» — воздушная, как пух одуванчика, «S» — узорчатая, как лепестки, «Z» — с туманной текстурой утренней росы.
3 критерия хорошего макета
Умение сочетать три базовые критерия в макете — это ключ к пониманию хорошего дизайна, поэтому кроме примеров и теории дам советы, как улучшить неудачный или разработать хороший макет во всех отношениях.

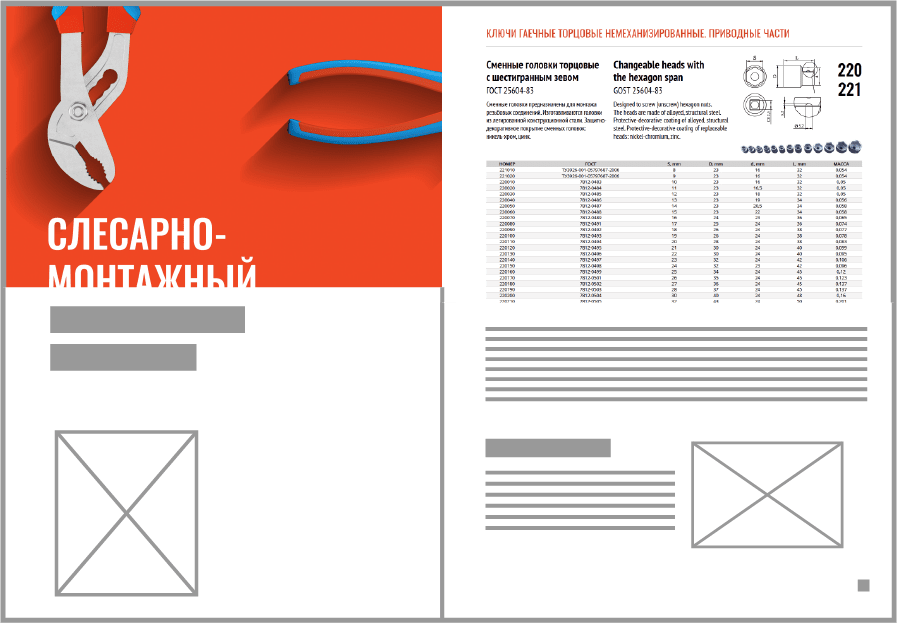
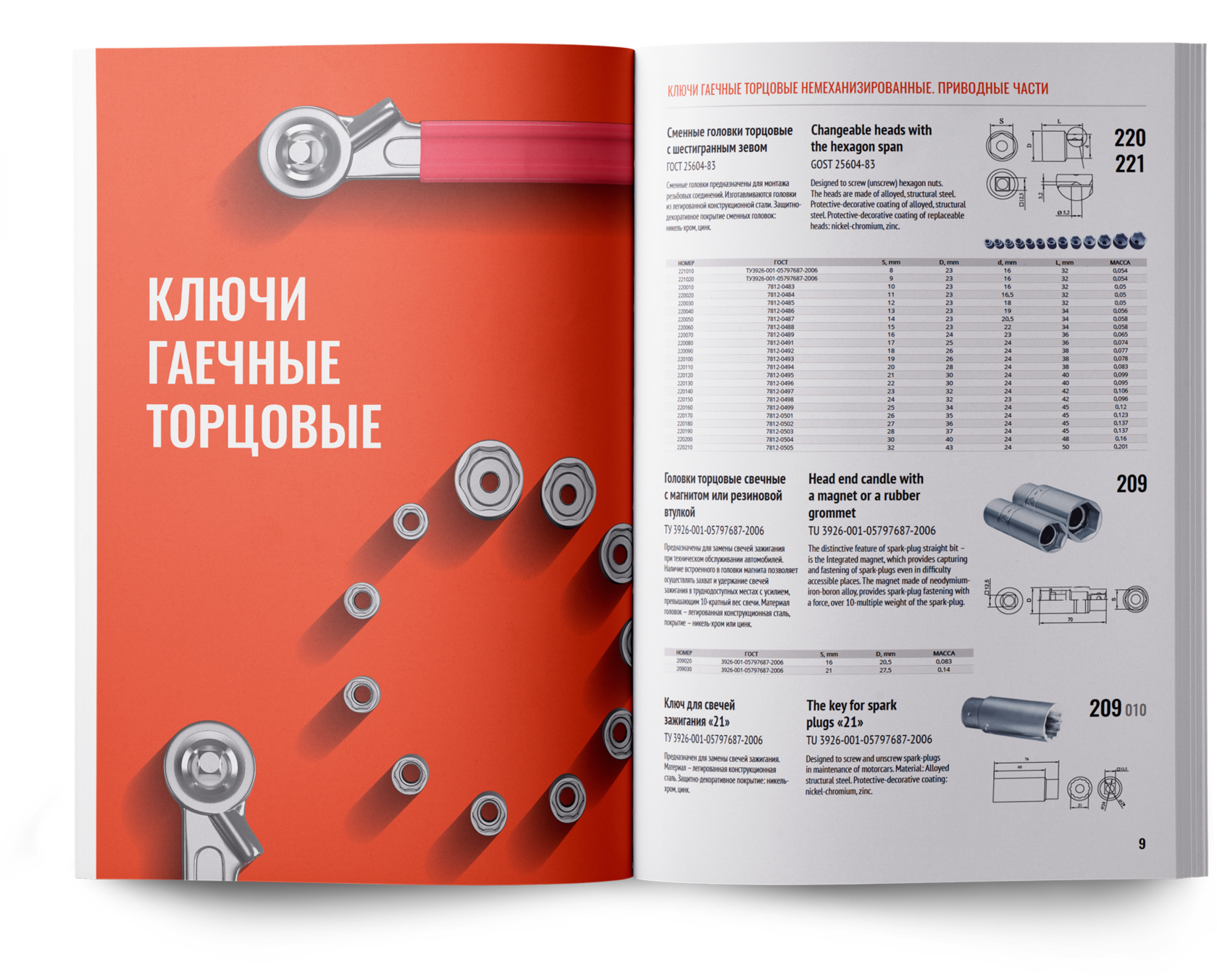
Разворот создан с целью донести мысль: «наш инструмент надежный, простой и недорогой».
Основную мысль иллюстрирует рубленный шрифт Oswald, реалистичное изображение инструмента, красный фон и простая подача информации.
На шмуцтитуле (левой странице разворота) предметы отбрасывают длинные тени, благодаря которым выявляется объём и стальной характер инструмента.
Реализация: 3D моделирование.
Художественный прием: длинная тень.
Фирменная палитра: красный, белый, черный.
Дизайн как инструмент продаж
Наверное, вы замечали, что одних слушают, а других — нет. Так и с дизайном: один дизайн привлекает внимание и, как следствие, продает, другой — нет. Продажа зависит от многих факторов, и мы постараемся разложить эту тему по полочкам.
Вероятно, вы замечали, что в жизни не любят тех, кто много говорит о себе. Перенесём это на дизайнеров и выясним, почему у одних получается сделать дизайн, «который хочется лизнуть», а у других — нет.
У дизайнера есть помощник Бриф, который помогает сделать хороший дизайн. Бриф — это документ, систематизирующий информацию о текущей ситуации и, самое главное, о целевой аудитории.
Давайте подведем итоги: хорошо продает тот, кто знаком со своей аудиторией и знает, что ей предложить. Что будем предлагать рисовать, обсудим в следующем разделе.
С чего начать дизайн?
Создать бриф и сформулировать цели вашей работы поможет глава №8.

Как узнать аудиторию?
Познакомьтесь с реальными людьми, поговорите с ними, послушайте их проблемы и боли. От умения задавать вопросы и слушать зависит, сделаете вы хороший дизайн или провалите проект.
Иногда ваши заказчики хорошо знают свою аудиторию. Поговорите с руководителем отдела продаж, с коммерческим директором и с владельцем. Держите наготове блокнот и карандаш, чтобы записать важные детали.
Как дизайн решает поблемы?
Необязательно заказывать дорогие исследования и тратить на изучение аудитории массу времени. Задайте себе вопрос: мой дизайн решает проблему или нет? Если вы понимаете свою аудиторию, то всегда знаете что ей предложить.
Что объединяет аудиторию?
- Надо понимать аудиторию
- Знать, что сказать
- Уметь сделать предложение
Дизайнер может подготовиться к встрече, изучить проект и клиента. В первом изучаем ситуацию, во втором формулируем сообщение, в третьем берем в руки кисть и рисуем крупными мазками наше послание.
Как дизайнеры создают макет?
01. Этап исследования: учитесь задавать вопросы
- Первая группа дает ответы на маркетинговые вопросы об аудитории, рынке, конкурентной среде, истории бренда и т.д. Изучите внимательно сам продукт или услугу, это поможет ответить на вопросы «кто вы?» и «какие вы?», чтобы определить направления в визуальной стратегии.
- Вторая группа — креативные вопросы о том, каким будет основное сообщение и какой визуальный стиль привлекает целевую аудиторию, что выделит вас из конкурентной среды.
- Третья группа вопросов отвечает на технические вопросы о размере макета, формате, припусках, требованиях, политике, юридических аспектах, каналах коммуникации, сроках разработки и многом др.
Хороший дизайнер знает и учитывает все нюансы: от технических деталей до интересов, которые объединяют целевую аудиторию.
02. Этап анализа: фокусируйтесь на главном
- Первое, что делал великий маэстро, когда начинал новый проект — искал семантику, которая определяет связи между аудиторией и проектом. Семантика — это поиск смысла слова. Подробнее изучите семантику в книге «Каноны Виньелли».
- Вторая ступень — правильные выводы. Уточните ещё раз требования к проекту и сконцентрируйте полученную информацию в 2-3 предложениях.
- На третьем шаге сфокусируйтесь на главном. Чем проще и понятней ваша мысль, тем быстрее она дойдет до аудитории. Обращайтесь к простым и понятным образам, которые не нужно объяснять. В проекте Булочкино нам было ясно, что 256 слоев теста — это главный фокус в проекте.
Проведите исследование
Давайте перейдем к примерам. Вы молодая мама и собираетесь праздновать день рождения ребенка. Какие вопросы вы себе зададите? Кто придет? Где отмечать? Что есть и пить? Создавая дизайн, вам необходимо задать подобные вопросы клиенту. Какая целевая аудитория? Где будет использоваться? Кто конкуренты? Какие цели и задачи дизайна?

Создавая проект, вы не знаете, какие уникальные качества или ключевые отличия будут «продавать». Думаю, вы не догадываетесь о том, что в обычном слоеном тесте 256 слоев, которые делают выпечку воздушной. Изучение технологии не сделало меня технологом, но помогло сформировать идею «мягкие, как облако», которая продает слоеную выпечку больше 10 лет.
Советы, как сделать продающий макет:
- Процессы. Изучите процессы компании. Процессы — это обычный набор последовательностей, которые ведут к успеху. Кроме бизнес-процессов, есть технологические, операционные и др.
- История. Разузнайте интересные факты о компании, прочитайте пресс-релизы которые помогут понять суть бренда.
- Интервью. Проведите интервью с ключевыми лицами компании, поговорите с персоналом и менеджерами. Задайте вопросы про историю, поговорите об успехе компании.
- Материалы. Запросите все материалы: буклеты, слоганы, старый и новый дизайн знака, примеры фирменного стиля.
Заключение
заставь сердце биться сильнее.

Во-первых, ваше внимание захватывает необычная композиция из парящего блокнота и ручки. В реальной жизни невозможно скрутить листочки блокнота и не нарушить законы гравитации.
Во-вторых, это улитка, с которой устанавливается эмоциональная связь. Эмпатия — один из сильных приёмов в дизайне. Улитка вызывает эмоции, а балансирующий блокнот притягивает внимание и добавляет интригу макету. В-третьих, это яркая цветовая палитра на грани фола: красно-коралловый и модный зеленый вибрируют и притягивают внимание.
- Оригинальный персонаж.
- Интересный мокап.
- Яркая палитра из зеленого и красного.
- Динамичная и живая композиция.
Как создать привлекательный дизайн?
Такой прорыв может быть выражен вербально или визуально. Вербальные идеи надо записать в блокнот или сделать заметку на телефоне. Визуальные идеи зарисовывайте карандашом только в блокнот. Часто озарение приходит при поиске визуальных аналогов в Pinterest, Designspiration, Dribbble, Theinspirationgrid, Behance. Однако помните, сегодня главное не идеи, а реализация, поэтому озарение ничего не стоит до тех пор, пока найдется её визуализация.
Основные ингредиенты макета — это типографика, изображения и цвет. Однако есть ещё что-то, что как клей, скрепляет все составляющие в единое целое. Я говорю о законах восприятия дизайна, без которых сложно понять, как целевая аудитория расшифрует макет.
Как рассказать визуальную историю, которая запомнится?
Понять целевую аудиторию
Если у вас есть клиент, который уже давно в бизнесе, обратитесь к нему за советом. Он, скорее всего, хорошо знает свою аудиторию. Однако будьте осторожны с ответами. Часто клиенты не могут чётко определить свою целевую аудиторию и начинают утверждать, что «все являются их клиентами», от школьников до пенсионеров.
Ваша задача — выявить именно тех, кто приносит большую часть выручки. Это критично для понимания, с кем и как вы будете строить коммуникацию.
Найти центральную идею
Но знать аудиторию — это только половина дела. Важно не просто понимать, кто они и что их интересует, но и уметь формулировать и донести до них своё ключевое сообщение. Предложите решение их проблем или ответ на их вопросы.
Ещё один нюанс — язык общения. Чтобы ваше сообщение было услышано, необходимо говорить на «родном» для аудитории языке. Это может означать использование определённого жаргона, стиля или даже визуальных метафор, которые будут понятны именно вашей целевой аудитории. В противном случае, даже самое мощное и вдохновляющее сообщение рискует не найти своего адресата.
Добавьте эмоций или аргументации
Что касается стиля подачи, здесь опять же ключевую роль играет понимание вашей целевой аудитории. Чтобы найти подходящий стиль, проведите исследование. Изучите особенности общения в этой группе, их предпочтения, среду, в которой они обитают, и даже то, какие эмоции они испытывают. Вашей задачей будет понять природу отношений внутри этой группы и использовать эту информацию для создания стиля, который резонирует с ними.
В итоге, ваши визуальные и стилистические выборы должны быть не просто креативными, но и обоснованными знанием о том, кто ваша аудитория и что ей ближе всего. Только так ваше сообщение будет не просто услышано, но и, что более важно, понято и оценено.
Современные истории требуют понимания того времени, в котором мы живём. Рассказывая современную историю, достаточно быть насмотренным и понимать, что сегодня в тренде. Для этого необходимо посетить Pinterest, Designspiration, Dribbble, Theinspirationgrid, Behance и разыскать визуальные аналоги современного дизайна.
Примеры современных историй: Бякоед, Сибит, Новосибирский дом финансового просвещения. Бякоед — современный бренд с отсылкой к трендам — сохранению окружающей среды. НДФП — это современная финансовое обучение. Сибит — современные технологии для строительства дома.
Хороший макет ладно скроен
Возможно, я вас шокирую, но современную визитку создавали на листе формата А3. Сначала вырезали буквы из специального набора, складывали на листе фамилию, имя и должность, затем приклеивали логотип и адресный блок. Каждая буква выравнивалась по невидимой линейке, которую отчерчивали иголкой циркуля.
Затем созданный макет фотографировали, уменьшали в размерах, проявляли и отпечатывали как фотографию. Были и другие, более крутые способы и возможности. У некоторых дизайнеров были наборы из шрифтов, которые назывались Letraset. Они не фотографировали алфавит, а сразу его переносили на лист бумаги, таким образом, экономя большое количество времени.
Современные визуальные истории
Современные истории требуют понимания того времени, в котором мы живём. Рассказывая современную историю, достаточно быть насмотренным и понимать, что сегодня в тренде. Для этого необходимо посетить Pinterest, Designspiration, Dribbble, Theinspirationgrid, Behance и разыскать визуальные аналоги современного дизайна.
Примеры современных историй: Бякоед, Сибит, Новосибирский дом финансового просвещения. Бякоед — современный бренд с отсылкой к трендам — сохранению окружающей среды. НДФП — это современная финансовое обучение. Сибит — современные технологии для строительства дома.
Визуальные истории, отсылающие к историческому наследию
Сегодня это современное предприятие с уникальной технологией выпускает большой ассортимент для строителей. Его наборы с инструментами можно найти на всех стройках России. Важно понимать, что в этом брендинге мы рассказываем историческое прошлое через современное настоящее. Это очень важно, и именно это видение делает историю интересной.
Одни истории имеют сильную отсылку к прошлому, другие (например, НИЗ) — миксуются с современностью, отражая сложный характер личности бренда.
Чтобы рассказать визуальную историю, надо понимать, о каком времени будет идти речь. В случае с Фермерской историей — это отсылка к той деревне, когда всё было идеально. Скорее всего, так не было никогда, но эта история имеет вымышленное время, когда в деревнях жили наши бабушки и дедушки, которые имели своё хозяйство.
Технологические истории и наше цифровое будущее
Инфокрафт — современный и технологический бренд, который предоставляет цифровые услуги для консервативных бухгалтеров. Однако отрасль быстро меняется и подстраивается под новые технологии.
Выдуманное время в визуальных историях, параллельная реальность и связь с настоящим
Булочкино — бренд про воздушную выпечку. Создавая Булочкино, мы старались придерживаться легенды об облаке, которое очень похоже по своим свойствам на мягкие снеки. Однако это не простая выдуманная история, не имеющая связи с реальностью. В её основе лежит обычная прагматичная цель — создать выпечку, которая долгое время будет сохранять свои вкусовые качества. В нашей истории соединились технологии и красивая история про облако. В каждом снеке 256 слоев теста, которые придают уникальность бренду Булочкино.
Сливка — это бренд про тот вкус, который мы помним с детства. Сливочный вкус молока и масла, который получается в результате работы технологов. Выдуманная история про корову по имени Сливка, которая следит за сливочным вкусом молока. В этой визуальной истории необходимо найти привлекательный и современный образ коровы, который привлечет целевую аудиторию — молодых женщин, готовых платить за этот товар больше, чем за стандартный пакет молока.
История Холидей-Классик — это рассказ про запасливого ежа. Образ героя родился из многочисленных эскизов, однако всё равно он остался похожим на коммерческого директора. История основана на общеизвестном факте о характере ежика — он очень запасливый и обаятельный. Запасаться продуктами — это значит покупать чуть больше и платить меньше. Именно так и поступают идеальные покупатели, с нашей точки зрения.
Вывод: 3 простых правила при создании визуальных историй
Во-вторых, соединяйте времена. Добавляйте современные понятия, предметы, цветовые сочетания и типографику. Не копируйте визуальные элементы того времени, так как это будет ещё одним дизайном того времени. Создайте на основе микса новое, что, с одной стороны, напомнит о прошлом, а с другой — покажет в новом свете давно забытое старое.
В-третьих, проверяйте себя. Иногда нам кажется, что мы вникли в тему достаточно для глубоко, чтобы визуализировать нашу идею. Обязательно тестируйте себя: расскажите клиенту об идеях, покажите эскизы, мудборд и наброски.
Мудборд (доска настроения)
Доска настроения — это тип визуальной презентации или «коллажа», состоящего из изображений, текста и образцов объектов в композиции. Он может быть основан на заданной теме или может быть любым материалом, выбранным наугад. Доску настроения можно использовать для передачи общей идеи или чувства по конкретной теме. Они могут быть физическими или цифровыми эффективными инструментами презентации.
Вывод
Советы, как сделать привлекательный макет:
- Изображения. Рисуй от руки, это увеличивает вовлеченность зрителя. Подбирай качественный фотографии и заказывай иллюстрации у профессионалов.
- Фокус. Фокусируйся на главном. Например, в макетах для Ролатекс мы фокусируемся на фирменном персонаже. Улитка помогает общаться с целевой аудиторией на понятном языке. Она шопоголик, дизайнер и крутая хозяйка дома.
- Шрифты. В работе только профессиональные шрифты! Если не хватает бесплатных, то покупай. Никогда не экономь на шрифтах. Бесплатные шрифты можно взять на googlefonts, myfonts.
- Техники. Используй в решении проблем дизайн-мышление. «Влезь в ботинки» другого человека и пойми его чувства, движения и поступки. Прочитать о термине и узнать больше о дизайн-мышлении можно на сайтах Лаборатории Wonderfull, mann-ivanov-ferber.
- Композиция. Помни, симметричный макет статичен, а ассиметричный — динамичен. Используй это знание для построения привлекательных макетов. Посмотри на мой пример с блокнотом. Шикарная улитка в динамичном обрамлении!
- Мокапы. Для презентации работ бери только проверенные мокапы на pixeden, graphicburger. Хорошие и качественные мокапы убеждают каждым пикселом.
Проведите исследование
Давайте перейдем к примерам. Вы молодая мама и собираетесь праздновать день рождения ребенка. Какие вопросы вы себе задаете? Кто придет? Где отмечать? Что есть и пить? Создавая дизайн, вам необходимо задать подобные вопросы клиенту. Какая целевая аудитория? Где будет использоваться? Кто конкуренты? Какие цели и задачи дизайна?
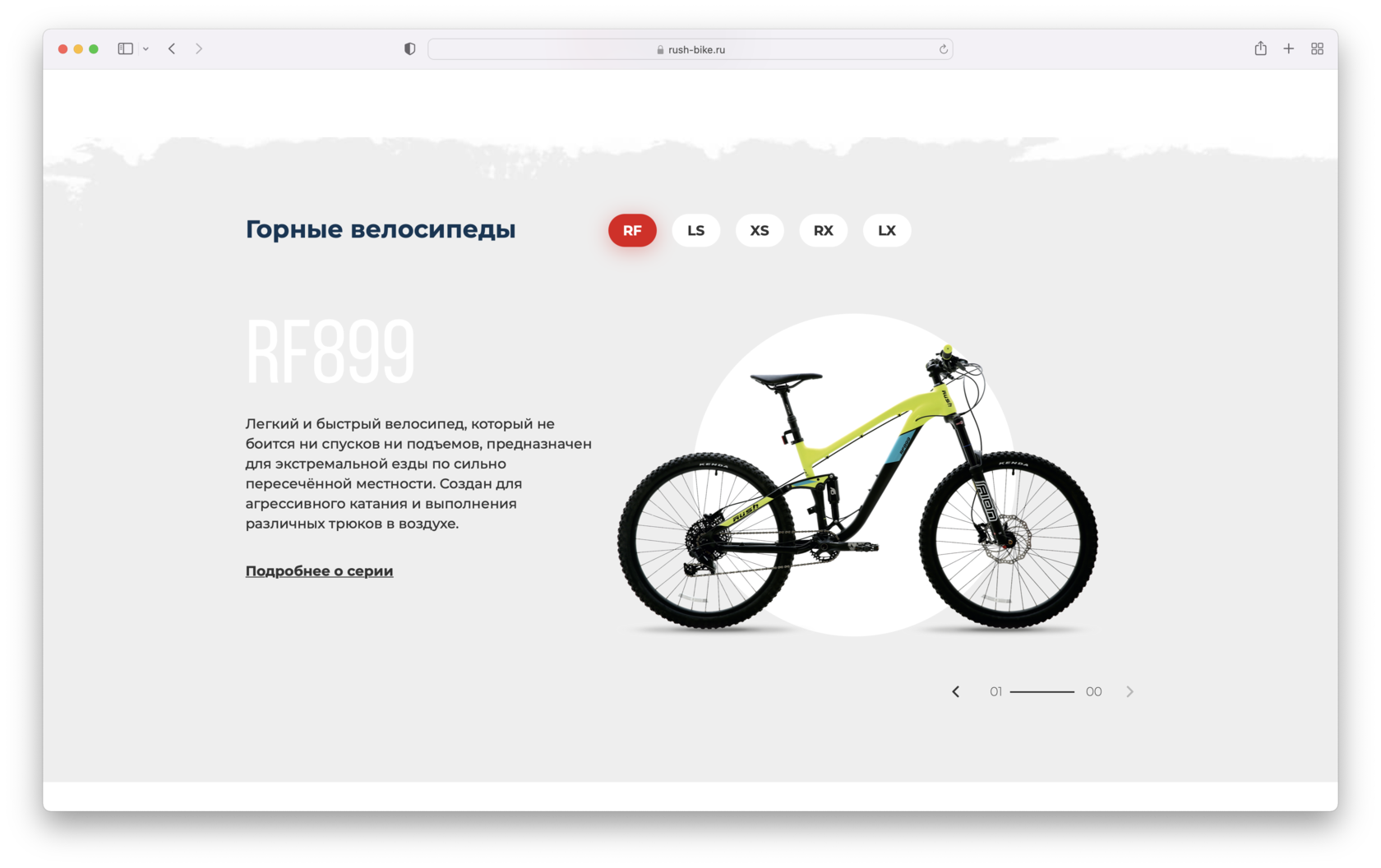
Акцент в макете стоит на изображении горного велосипеда. Чтобы подчеркнуть его значимость, дизайнер усилил визуальный центр овалом. В макете используется несколько принципов визуального восприятия.
Композиция: правило третей
Выравнивание: по левому краю
Группировка: серии RF, LS, XS, RX и LX




Современные компьютеры дают, как нам кажется, безграничную свободу. Кажется, что стоит расправить парус и яхта поплывет сама, рассекая волны. Однако без опытного рулевого можно заблудиться, а еще хуже, корабль может потонуть. Перед любым мореплавателем должна лежать карта и компас, иначе моряку грозит кораблекрушение.
На нас каждый день обрушивается тонна информации: тысячи референсов, шрифтов, сочетаний, стилей, мокапов. Ощущение, что мир генерирует миллионы бесплатного контента, который мы не в состоянии использовать. Cоздатели графических инструментов выкатывают новые сервисы, обещая упростить работу дизайнеру. Программы обновляются так часто, что мы не успеваем жать кнопку «Отмена».
Чтобы не утонуть в море бесконечных возможностей, начинающему дизайнеру важно держаться правил.
На нас каждый день обрушивается тонна информации: тысячи референсов, шрифтов, сочетаний, стилей, мокапов. Ощущение, что мир генерирует миллионы бесплатного контента, который мы не в состоянии использовать. Cоздатели графических инструментов выкатывают новые сервисы, обещая упростить работу дизайнеру. Программы обновляются так часто, что мы не успеваем жать кнопку «Отмена».
Чтобы не утонуть в море бесконечных возможностей, начинающему дизайнеру важно держаться правил.
Многие из дизайнеров — самоучки, которые случайно пришли в профессию и не знакомы с принципами дизайна. Коммуникационный дизайн — это дисциплина из искусства и науки, которая имеет правила и принципы. Следование законам и принципам делает ваш дизайн простым и организованным, а, значит, понятным для аудитории.
Дизайнеры пренебрегают теорией, полагаясь на практические навыки работы в Adobe Illustrator и Adobe Photoshop. Они надеются на графические программы и сразу включают компьютер. Помните, компьютер и программы — это только инструмент в руках дизайнера, он либо помогает, либо, наоборот, усложняет нам жизнь.
Далее о методиках в дизайне — это «серебряная пуля» или границы, которые мешают творчеству?
Более опытный дизайнер знает о слабостях первых вариантов, поэтому пробует снова и снова, создавая новые варианты. Чем больше вариантов, тем больше шансов на успех. Это как в дартсе — чем чаще вы кидаете дротики, тем больше шансов попасть в яблочко.
Однако без анализа ваши броски — бесполезное время провождение. Как найти в отвалах бесполезной руды крупицы золота и определить лучший макет, читайте дальше.
Попробуйте создать себе контрольный список вопросов и проконтролировать себя на каждом их этапов. В этой главе даются часто встречающиеся ошибки, которые мы совершаем в на каждом из этапов создания дизайна.
Первый этап требует подготовки. На втором этапе необходимо создать документ, определяющий задачи и цели. Делайте его в письменном виде и постарайтесь заручиться согласием клиента. Подробнее о брифе можно узнать здесь.
На третьем этапе проводим анализ, который мы исключаем, рано садясь за компьютер. На четвёртом — ограничиваем себя или клиента одним вариантом. На пятом — тестируем свой дизайн. Чем больше покажете, тем больше фидбека соберёте.
Ошибка №2. Выбирать первый попавшийся вариант
Более опытный дизайнер знает о слабостях первых вариантов, поэтому пробует снова и снова, создавая новые варианты. Чем больше вариантов, тем больше шансов на успех. Это как в дартсе — чем чаще вы кидаете дротики, тем больше шансов попасть в яблочко.
Однако без анализа ваши броски — бесполезное время провождение. Как найти в отвалах бесполезной руды крупицы золота и определить лучший макет, читайте дальше.
Ошибка №3. Рано включать компьютер
Многие из дизайнеров — самоучки, которые случайно пришли в профессию и не знакомы с принципами дизайна. Коммуникационный дизайн — это дисциплина из искусства и науки, которая имеет правила и принципы. Следование законам и принципам делает ваш дизайн простым и организованным, а, значит, понятным для аудитории.
Дизайнеры пренебрегают теорией, полагаясь на практические навыки работы в Adobe Illustrator и Adobe Photoshop. Они надеются на графические программы и сразу включают компьютер. Помните, компьютер и программы — это только инструмент в руках дизайнера, он либо помогает, либо, наоборот, усложняет нам жизнь.
Далее о методиках в дизайне — это «серебряная пуля» или границы, которые мешают творчеству?
Ошибка №4. Подстраиваться под клиента
Следуйте не велению сердца, а выверенному подходу. Если сердце велит пропустить этап создания эскизов и открыть компьютер, включите мозг и отключите эмоции.
Как создать макет, который будет продавать? Ответ — задавайте правильные вопросы и получайте ответы, которые зададут четкие ориентиры для хорошего макета. Важно научиться слышать клиента и читать сообщение между строк.
Давайте перейдем к примерам. Вы молодая мама и собираетесь праздновать день рождения ребенка. Какие вопросы вы себе задаете? Кто придет? Где отмечать? Что есть и пить? Создавая дизайн, вам необходимо задать подобные вопросы клиенту. Какая целевая аудитория? Где будет использоваться? Кто конкуренты? Какие цели и задачи дизайна?
Ошибка №5. Не делать техническое задание
Следуйте не велению сердца, а выверенному подходу. Если сердце велит пропустить этап создания эскизов и открыть компьютер, включите мозг и отключите эмоции.
Как создать макет, который будет продавать? Ответ — задавайте правильные вопросы и получите ответы, которые зададут четкие ориентиры для хорошего макета. Важно научиться слышать клиента и читать сообщение между строк.
Давайте перейдем к примерам. Вы молодая мама и собираетесь праздновать день рождения ребенка. Какие вопросы вы себе задаете? Кто придет? Где отмечать? Что есть и пить? Создавая дизайн, вам необходимо задать подобные вопросы клиенту. Какая целевая аудитория? Где будет использоваться? Кто конкуренты? Какие цели и задачи дизайна?
Резюме блока «Основные ошибки»
Если вы не знаете, куда идти, то дойти будет очень сложно.
следование которые дает вам прогнозируемый результат. Дизайнер должен погрузиться в тему. Понять аудиторию, продукцию и конкурентов, чтобы создать продающий дизайн. Без знания бизнеса вашего клиента это сделать невозможно. Помощник в изучении — это бриф, закрепляющий основные тезисы будущего проекта. Бриф создается с одной целью — улучшить текущую ситуацию.
Обманчивая свобода или четкие границы
Перед нами тысячи референсов, шрифтов, сочетаний, стилей, а компьютер дает безграничную свободу, открывая бесконечное количество вариантов с решениями. Чтобы не потонуть в море открытых возможностей, начинающему дизайнеру важно держаться правил.
- Повторение работает с шаблоном, заставляя произведение искусства казаться динамичным. Повторение элементов дизайна в дизайне создает единство.
- Образцы для вдохновения часто находят в природе.
- Повторение проще увидеть глазу, поэтому потребителю требуется меньше внимания, чтобы запомнить ваше сообщение.
- Повторение — один из самых простых техник в создании логотипа.
- Постоянство дает пользователю возможность комфортного сценария использования.
- 7 способов улучшить пользовательский опыт с помощью пустого пространства
Принципы гештальта в вебдизайне - 7 советов по использованию гештальт-теории для лучшей композиции
Гештальт в фотографии. Перевод и оригинал - Что такое инсайт и как его достичь
Гештальт и инсайт


