Теория Гештальта, как раздел психологии, зародилась в Германии в 1920-х годах. В то время, как психологи обсуждают полезность в понимании (в отличие от описания), как работает наш разум; теория стала привлекательной для художников и дизайнеров, потому что дает понимание того, как аудитория воспринимает произведение. Это отрывок из онлайн-курса «Грамматика графического дизайна»
Что узнаете из урока:
- Кто разработал теорию гештальта.
- Как работают гештальт-принципы.
- Семь гештальт законов и ключевой принцип.
- Как использовать гештальт-принципы в графическом дизайне.
- Законы восприятия информации.
Гештальт это не дизайн, а группа визуальных принципов, знание которых управляет дизайном.
Что такое гештальт
Гештальт (форма, образ) – объединение вещей (звуки, визуальные элементы, чувства) в единое целое. Гештальт-принципы объясняют природу восприятия информации, поэтому являются фундаментальными основами в графическом дизайне.
Теория гештальта как раздел психологии, основанная в 1890-х годах, зародилась в Германии в 1920-х годах. В то время как психологи сейчас обсуждают его полезность в понимании (в отличие от описания), как работает наш разум; он очень привлекателен для художников и дизайнеров, потому что он дает краткое описание того, как аудитория воспринимает произведение, что может помочь с эффективным производством произведения.
Наряду с такими системами, как модульная сетка, золотое сечение и теория цвета, гештальт-принципы являются основными правилами в дизайне, которыми руководствуются профессионалы.
Теория гештальта как раздел психологии, основанная в 1890-х годах, зародилась в Германии в 1920-х годах. В то время как психологи сейчас обсуждают его полезность в понимании (в отличие от описания), как работает наш разум; он очень привлекателен для художников и дизайнеров, потому что он дает краткое описание того, как аудитория воспринимает произведение, что может помочь с эффективным производством произведения.
Наряду с такими системами, как модульная сетка, золотое сечение и теория цвета, гештальт-принципы являются основными правилами в дизайне, которыми руководствуются профессионалы.
«Целое не является суммой частей»
— Курт Коффка
— Курт Коффка
Ключевая идея
Для понимания законов гештальта в дизайне, надо знать четыре ключевых принципа в графическом дизайне.
1. Появление:
целое идентифицируется перед частями. Когда мы смотрим на объект, состоящий из форм, наш мозг сначала идентифицирует точки, а затем проявляется собака.
2. Реификация
Процесс превращения абстрактных понятий в якобы реально существующие феномены. Наш ум автоматически заполняет пропущенные пробелы в информации. Хотя форма панды для логотипа Всемирного фонда дикой природы является неполной, наш ум автоматически заполняет форму и распознает панду.
3. Мультистабильность:
Разум стремится избежать неопределенности. Ваза Рубина представлена в форме, которая имеет два возможных значения, ум не может видеть оба в одно и то же время и переключается между двумя состояниями, чтобы избежать путаницы.
4. Инвариантность:
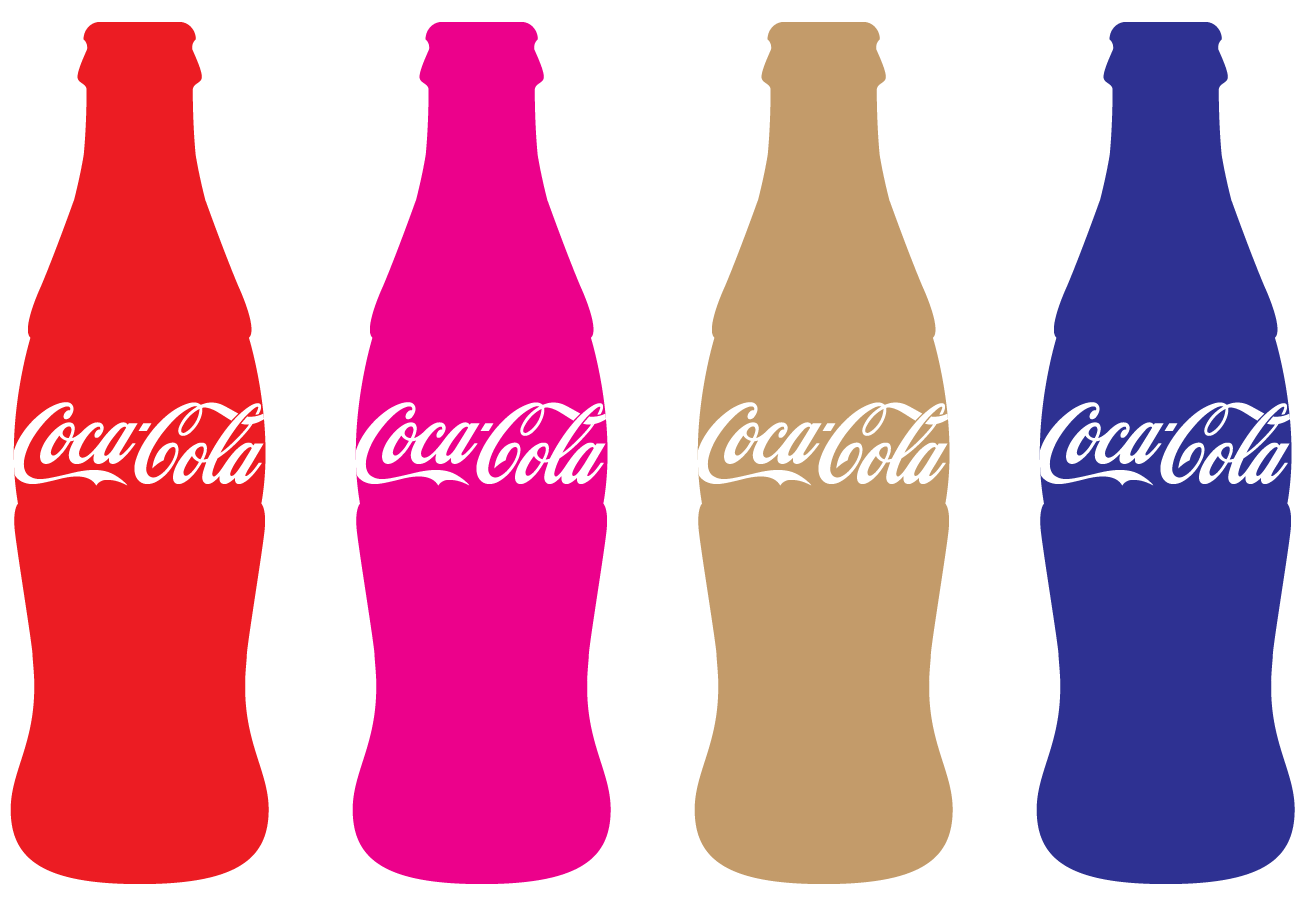
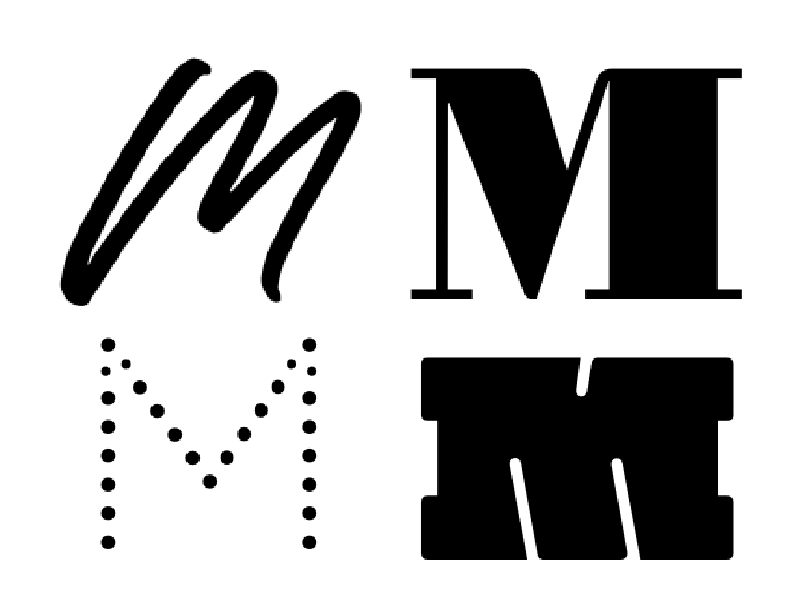
Неизменность. Наш ум очень хорошо распознает сходства и различия. Например литера «М» представлена разными стилями, но всё же понимаем, что это та же самая буква. Мы хорошо умеем распознавать объекты независимо от масштаба и расположения в пространстве. Можно пример с бутылкой Coca-Cola и её фрагментом.

Логотип панда
речь идет о логотипе для Всемирного фонда дикой природы

Ваза Рубина
Рубин создал классическое изображение обращающихся фигур (Ваза Рубина, которая кажется то бокалом, то двумя лицами).

litera
Литера «М» представлена разными стилями, но всё же понимаем, что это та же самая буква. Наш мозг в состоянии определять объекты в разных ракурсах и стилизациях

Долматин
Наш мозг может определить связи между пятнами и распознать долматина
Важные факты для графического дизайнера
1
Визуальное единство
Работа дизайнера по созданию визуального единства облегчается тем фактом, что зритель на самом деле ищет какую-то организацию, нечто, связывающее различные элементы.
2
Подсказки дизайнера
Зритель не хочет видеть растерянность или несвязанный хаос. Дизайнер должен предоставить некоторые подсказки, но зритель уже пытается найти какой-то связный образец и единство. Действительно, когда такой шаблон не может быть найден, есть вероятность, что зритель просто проигнорирует изображение..
3
Практическая польза
С начала двадцатого века психологи провели большое исследование визуального восприятия, пытаясь выяснить, как глаз и мозг функционируют вместе. Большая часть этого исследования, конечно, очень техническая и научная, но некоторые из основных результатов полезны для художника или дизайнера. В процессе учения я буду называть их гештальт-законами, хотя технически они не являются научными законами, а скорее принципы визуального восприятия.
Наиболее широко известным из этих исследований восприятия называется гештальт-теория визуальной психологии. Знания теории полезны для художника или дизайнера.
Законы гештальта
Гештальт-теория говорит, что люди объединяют вещи (звуки, визуальные стимулы, чувства) в единое целое. Для дизайнеров и художников это означает, что, хотя композиция имеет отдельные части, которые можно изучать и анализировать как отдельные компоненты, вся композиция отличается и часто более важна, чем отдельные части. Для дизайнеров особенно важно помнить, что визуальные элементы в любой визуальной коммуникации работают вместе и должны усиливать друг друга как средство передачи всей идеи или сообщения.

Закон простых форм
Закон простоты — фундаментальный принцип гештальта. Нам требуется меньше времени, чтобы обработать и распознать простые формы, поэтому мы предпочитаем их сложным. Сталкиваясь со сложными формами, мы склонны реорганизовывать их в более простые компоненты. Вы с большей вероятностью увидите простой круг, квадрат и треугольник, чем сложную и неоднозначную форму.

Фигура-фон
Фундаментальная концепция дизайна: контраст черного и белого, переднего и заднего плана. Наше сознание балансирует равновесием восприятия фигуры и фона, в результате чего зритель не уверен в том, что он видит.

Закон близости
Объекты, расположенные ближе друг к другу, образуют группы. Даже если они имеют разные размеры, форму или цвет, они будут отображаться как группа, если они расположены близко друг к другу.
Закон близости использует пространство в качестве объекта. Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к любым элементам вне группы.
Закон близости использует пространство в качестве объекта. Когда элементы расположены близко друг к другу, они рассматриваются как часть группы, а не как отдельные элементы. Это особенно верно, когда элементы в группе ближе друг к другу, чем к любым элементам вне группы.

Закон сходства
Люди группируют объекты, которые похожи друг на друга не только с помощью пространства. В дизайне это может быть применено к шрифтам, цветам, тексту и стилям заголовков.
Принцип сходства гласит, что при равных условиях восприятие позволяет увидеть общности и различия одного и того же объекта. Люди различают схожие объекты на основе их визуального сходства. Принцип сходства доминирует над принципом близости. Вы увидите фигуру из цифр 7, прежде чем увидите элементы с цифрой 8.
Принцип сходства гласит, что при равных условиях восприятие позволяет увидеть общности и различия одного и того же объекта. Люди различают схожие объекты на основе их визуального сходства. Принцип сходства доминирует над принципом близости. Вы увидите фигуру из цифр 7, прежде чем увидите элементы с цифрой 8.

Закон смыкания
Разум поставляет недостающие фрагменты в композиции, если достаточно заметных существенных признаков. Простые формы требуют немного подсказок, в то время как более сложные могут показаться неполными и заставляют зрителя работать усерднее, чтобы заполнить пробел. Закон смыкания ярко выражен в дизайне логотипов.

Закон непрерывности
Элементы, расположенные на линии или кривой, воспринимаются как более связанные, чем элементы, не расположенные на линии или кривой. Люди найдут линии или контуры и продолжат их за пределами своих конечных точек, если элементы шаблона устанавливают подразумеваемое направление. Простой пример — фотография извилистой дороги, которая выходит за пределы рамок изображения. Это инстинкт следования за рекой, тропой или забором ярко выражен в дизайне сайтов и интерфейсов.

Закон симметрии
качество того, чтобы быть составленным из точно подобных частей, обращенных друг к другу или вокруг оси. Симметричный дизайн сбалансирован и легко понятен зрителю, но может быть визуально неинтересен. Хотя асимметричный дизайн может быть неудобным, он также может привлечь внимание к себе.
Закон простых форм
Закон простых форм — один из фундаментальных принципов гештальта. Нам требуется меньше времени, чтобы обработать и распознать простые формы, поэтому мы предпочитаем их сложным. Сталкиваясь со сложными формами, мы склонны реорганизовывать их в более простые компоненты. Вы с большей вероятностью увидите простой круг, квадрат и треугольник, чем сложную и неоднозначную форму.

Prägnanz — это немецкое слово, которое означает «хорошая фигура» (буквально определяется как «краткий, лаконичный и выразительный»). Человеческий глаз любит находить простоту и порядок в сложных формах — он предотвращает нас от перегрузки информацией.
Наши глаза собирают блоки контента в одну страницу.
Этот закон носит другое название «Закон доброго гештальта», и на то есть веская причина. Нам, людям, нравится быстро разбираться в вещах, которые иначе были бы расстроены. Нам не нравится хаос и беспорядок, мы хотим быстро найти смысл. К счастью, нам даже не нужно думать об этом — наши глаза уже там!
При редизайне сайта вы можете применить закон Prägnanz для каркаса новой концепции и разместить ее рядом с текущей версией страницы. Глаз может быстро выделить любые отклонения, и пользователь может быстро предоставить отзыв о внесенных изменениях - без необходимости в контенте. Это все, что нужно сделать.
Наши глаза собирают блоки контента в одну страницу.
Этот закон носит другое название «Закон доброго гештальта», и на то есть веская причина. Нам, людям, нравится быстро разбираться в вещах, которые иначе были бы расстроены. Нам не нравится хаос и беспорядок, мы хотим быстро найти смысл. К счастью, нам даже не нужно думать об этом — наши глаза уже там!
При редизайне сайта вы можете применить закон Prägnanz для каркаса новой концепции и разместить ее рядом с текущей версией страницы. Глаз может быстро выделить любые отклонения, и пользователь может быстро предоставить отзыв о внесенных изменениях - без необходимости в контенте. Это все, что нужно сделать.
Что такое простота?
Простота - это философия дизайна, отстаиваемая многими успешными компаниями, такими как Apple и Google. Когда вы проектируете с учетом ключевых целей пользователя, вы проектируете функциональность с помощью минимальных средств выражения. Принципы простоты в дизайне помогают создавать лучшие пользовательские интерфейсы, которые быстрее и эффективнее достигают своих целей.
Что такое перегрузка информацией?
Информационная перегрузка описывает избыток информации, доступной человеку, стремящемуся выполнить задачу или принять решение. Это препятствует процессу принятия решений, в результате чего принимается плохое (или даже не принимается) решение. При разработке продуктов (например, веб-сайтов или приложений) дизайнеры должны быть осторожны, чтобы они не грузить излишней информацией, которая может негативно повлиять на опыт пользователей.
Мы интуитивно предпочитаем организовывать и сводить к простым элементам сложные и неоднозначные формы.
Умение упрощать и убирать ненужное — важная особенность восприятия информации. Закон простых форм это наша способность видеть объекты простыми, постоянными и симметричными, насколько это возможно.
Однажды подмастерье спросил старого резчика как вырезать фигурку из массива дерева. «Просто удали всё ненужное», — отвечал старый мастер.
Неоднозначные элементы наш ум инстинктивно воспринимает как комплекс из простых форм. Мы предпочитаем хаосу и несогласованности дизайн с хорошим гештальтом, сбалансированный, простой, симметричный, цельный. Людям проще воспринимать и интерпретировать сложные образы как простые формы, потому что интерпретация требует меньших усилий.
Умение упрощать и убирать ненужное — важная особенность восприятия информации. Закон простых форм это наша способность видеть объекты простыми, постоянными и симметричными, насколько это возможно.
Однажды подмастерье спросил старого резчика как вырезать фигурку из массива дерева. «Просто удали всё ненужное», — отвечал старый мастер.
Неоднозначные элементы наш ум инстинктивно воспринимает как комплекс из простых форм. Мы предпочитаем хаосу и несогласованности дизайн с хорошим гештальтом, сбалансированный, простой, симметричный, цельный. Людям проще воспринимать и интерпретировать сложные образы как простые формы, потому что интерпретация требует меньших усилий.

Макс Вертгеймер
Один из основателей гештальтпсихологии.
«Пустое пространство следует рассматривать как активный элемент, а не пассивный фон» — Ян Чихольд
Слева направо рис. A-C.
A — Skull, 1991, Octavio Ocampo.
B — Peter and the Wolf, Phoebe Morris,.
С — Symmetry Drawing, Мауриц Корнелис Эшер
D — Ваза Эдгара Рубина.
A — Skull, 1991, Octavio Ocampo.
B — Peter and the Wolf, Phoebe Morris,.
С — Symmetry Drawing, Мауриц Корнелис Эшер
D — Ваза Эдгара Рубина.
Октавио Окампо (см. рисунок A) использует теорию Гештальта, чтобы сообщить свое использование формы и ритма для создания скрытых изображений (в данном случае, черепов) из, казалось бы, не связанных изображений и форм.
Самым известным примером восприятия фигура-фон, вероятно, является рисунок лица-вазы (см. рисунок D), который описал датский психолог Эдгар Рубин. Этот рисунок иллюстрирует один из ключевых принципов гештальта фигура-фон. Отношения между фоном и фигурой нестабильны, поэтому мы можем видеть и лицо и края вазы. Зрительная система человека интерпретирует вазу Рубина и чередует образы в сознании.
Гештальт-теория говорит, что люди объединяют вещи (звуки, визуальные стимулы, чувства) в единое целое.
Для дизайнеров и художников это означает, что, хотя композиция имеет отдельные части, которые можно изучать и анализировать как отдельные компоненты, вся композиция отличается и часто более важна, чем отдельные части (см. рисунок A). Для дизайнеров особенно важно помнить, что визуальные элементы в любой визуальной коммуникации работают вместе и должны усиливать друг друга как средство передачи всей идеи или сообщения (см. рисунок D).
Самым известным примером восприятия фигура-фон, вероятно, является рисунок лица-вазы (см. рисунок D), который описал датский психолог Эдгар Рубин. Этот рисунок иллюстрирует один из ключевых принципов гештальта фигура-фон. Отношения между фоном и фигурой нестабильны, поэтому мы можем видеть и лицо и края вазы. Зрительная система человека интерпретирует вазу Рубина и чередует образы в сознании.
Гештальт-теория говорит, что люди объединяют вещи (звуки, визуальные стимулы, чувства) в единое целое.
Для дизайнеров и художников это означает, что, хотя композиция имеет отдельные части, которые можно изучать и анализировать как отдельные компоненты, вся композиция отличается и часто более важна, чем отдельные части (см. рисунок A). Для дизайнеров особенно важно помнить, что визуальные элементы в любой визуальной коммуникации работают вместе и должны усиливать друг друга как средство передачи всей идеи или сообщения (см. рисунок D).
Слева направо рис. A-C, примеры логотипов
A — The Girl Scouts, 1978, Saul Bass, .
B — Snooty Peacock, logo jewelry boutique.
С — The USA Network logo
D — Fedex logo, Landor.
A — The Girl Scouts, 1978, Saul Bass, .
B — Snooty Peacock, logo jewelry boutique.
С — The USA Network logo
D — Fedex logo, Landor.
Вверху рассматривается фундаментальный закон гештальта в дизане логотипов. Сол Басс (см. рисунок A) использовал гештальт для объединения сложных идей - молодых женщин, объединившихся в духе взаимной поддержки и роста, - в единый образ. Snooty Peacock (см. рисунок B), символ ювелирного бутика в Техасе соединил одной фигурой лицо девушки и силуэт павлина на фоне волос, которые являются одномоментно и хвостом павлина.
Хотя основополагающий принцип восприятия является фундаментальной основой дизайна, само по себе не упоминается как закон Гештальта или принцип группировки. Этот термин используются для описания правил организации сложных визуальных изображений. Нет определенного списка законов гештальта, но некоторые из часто обсуждаемых будут описаны и проиллюстрированы примерами. Как показывают эти примеры, группы восприятия в некоторых случаях сильны и недвусмысленны, но в других случаях их можно описать как тенденции, когда разные факторы конкурируют друг с другом.

Конец ознакомительного отрывка
Резюме блока. Элементы и принципы в графическом дизайне
- Почему графические дизайнеры используют гештальт?Теория стала привлекательной для художников и дизайнеров, потому что дает понимание того, как аудитория воспринимает произведение.
- Почему в графическом дизайне целое важнее частей?Теория объясняет тенденцию разума группировать части в «целое» изображение, которое может сильно отличаться от компонентов.
- 3 важных факта для графического дизайнераПрактическая польза, визуальное единство и подсказки — важные факты, без которых работа дизайнера по созданию визуального единства становится бессмысленной.
Тест на знание принципов графического дизайна
Проверьте, сможете ли вы отличить закон близости от симметрии. А чем фигура-фон отличается от закона смыкания? Пройдите тест — и проверим!
ТЕСТ ГЕШТАЛЬТ ТЕОРИЯ
Знаете гештальт-принципы? Докажите!
Проверьте, сможете ли вы отличить закон близости от симметрии. А чем фигура-фон отличается от закона смыкания? Пройдите тест — и проверим!
| Начать тест |
Кто в основном разработал гештальт-законы
Неверно. Гештальт — это общее название законов
Неверно. Но очень близко. Курт Ко́ффка — немецко-американский психолог. Вместе с Максом Вертгеймером и Вольфгангом Кёлером считается одним из основателей гештальт-психологии.
Неверно. Но близко. Коффка и Келер играли большую роль в гештальпсихологии.
Да, верно. Макс Вертгеймер — немецкий и американский психолог, основатель гештальт-психологии.
Вы не правы.
| Далее |
| Проверить |
| Узнать результат |
Определите закон гештальта, показанный ниже

К сожалению, это не верный ответ
К сожалению, это не верный ответ
Неверно.
Вы не правы.
Вы не правы.
Да, верно. Элементы, составленные из подобных частей вокруг оси и обращенные друг к другу могут называться симметричными.
| Далее |
| Проверить |
| Узнать результат |
Когда мы группируем объекты по размеру, цвету, ориентации или даже движению, это —

Верно! Люди группируют объекты, которые похожи друг на друга не только с помощью пространства. В дизайне это может быть применено к шрифтам, цветам, тексту и стилям заголовков.
Вы не правы.
Вы не правы.
Вы не правы.
Вы не правы.
Вы не правы.
| Далее |
| Проверить |
| Узнать результат |
Когда наш разум «дорисовывает» недостающие фрагменты в композиции. Это —

К сожалению, нет
К сожалению, нет
Верно! Разум поставляет недостающие фрагменты в композиции, если достаточно заметных существенных признаков.
Неверно.
Неверно.
| Далее |
| Проверить |
| Узнать результат |
В каком случает вы с большей вероятностью увидите простой круг, квадрат и треугольник, чем сложную и неоднозначную форму. Это —

К сожалению, неверно
К сожалению, неверно
Неверно.
Вы не правы.
Да. Закон простых форм — один из фундаментальных принципов гештальта. Нам требуется меньше времени, чтобы обработать и распознать простые формы, поэтому мы предпочитаем их сложным.
Нет
| Далее |
| Проверить |
| Узнать результат |
Фундаментальная концепция дизайна: контраст черного и белого, переднего и заднего плана. Наше сознание балансирует равновесием восприятия фигуры и фона, в результате чего зритель не уверен в том, что он видит. Это —

К сожалению, неверно.
Да. Это закон фигура-фон. Этот принцип показывает нашу перцептивную тенденцию отделять целые фигуры от их фона на основе одной или нескольких из множества возможных переменных, таких как контраст, цвет, размер.
Неверно.
Вы не правы.
Вы не правы.
Неверно.
| Далее |
| Проверить |
| Узнать результат |
Вы первоклашка в гештальт-теории
Возможно, вы не понимаете важность гештальта в дизайне или просто не считаете это важным
| Пройти ещё раз |
Вы начинающий дизайнер-психолог
Наверное, вы любите дизайн и интересуетесь психологией
| Пройти ещё раз |
Вы настоящий дизайнер
Вы знаете как создавать правильный дизайн и хорошо усвоили теорию гештальта
| Пройти ещё раз |
Далее — теория цвета в графическом дизайне
Цвет является мощным инструментом в графическом дизайне. Он притягивает взгляд, рождает эмоции и передает визуальный смысл.
В следующем уроке узнаете:
- Почему нет цвета?
- Как правильно подобрать палитру.
- Как создать цветовую гармонию.
- Как цвет цвет влияет на наше поведение.
- Почему красный цвет используется в дорожных знаках.
Цвет является мощным инструментом в графическом дизайне. Он притягивает взгляд, рождает эмоции и передает визуальный смысл. Урок создан для базового понимания роли цвета в дизайне. Правильное использование цвета поможет разработать эффективную коммуникацию.
БЛОК 4/6
Теория цвета