Содержание
Введение



Pina Salata — минималистичный логотип для доставки премиального салата. 2022
Rush Hour — рекламный плакат для рекламной кампании горных велосипедов. 2023
Живой хлеб — дизайн упаковки для линейки хлебобулочных изделий. 2013
Что такое принципы в дизайне
История формирования принципов
Позже эти принципы были дополнены открытиями гештальт-психологии — науки о том, как человеческий мозг организует визуальные элементы в целостные образы. Например, принцип близости объясняет, почему мы воспринимаем рядом стоящие элементы как группу, а принцип сходства помогает понять, почему похожие элементы кажутся связанными.
Почему важно следовать принципам?
- 1Создавать эффективные дизайн-решенияСледование принципам дизайна помогает создавать работы, которые точно попадают в цель. Когда вы знаете, как правильно использовать контраст, иерархию и баланс, ваш дизайн начинает четко передавать нужное сообщение. Вы получаете возможность управлять вниманием зрителя, направляя его взгляд в нужной последовательности. А главное — ваши решения помогают достигать поставленных бизнес-целей, будь то увеличение продаж или узнаваемость бренда.
- 2Обосновывать свои решенияЗнание принципов дает вам прочный фундамент для диалога с заказчиком. Вместо расплывчатых объяснений "мне кажется, так лучше" вы сможете аргументировать каждое решение: почему выбран определенный размер заголовка, как работает цветовой контраст, почему элементы расположены именно так. Это помогает защищать свою концепцию и вносить правки, основываясь не на личных предпочтениях, а на проверенных принципах дизайна.
- 3Развиваться профессиональноПонимание принципов открывает новый уровень профессионального развития. Вы начинаете видеть структуру в работах других дизайнеров, понимать, почему одни решения работают, а другие нет. Это помогает находить и исправлять ошибки в собственных проектах. Со временем вы формируете свой уникальный стиль, но не через случайные эксперименты, а через осознанное использование и творческое переосмысление базовых принципов.
Законы восприятия в дизайне
Принцип близости
Дизайн каталога наглядно демонстрирует принцип близости: каждый пункт содержания визуально связан со своим номером страницы, а сами разделы чётко отделены друг от друга пространством.

Такое расположение элементов интуитивно понятно читателю: он легко может найти нужный раздел и соответствующую ему страницу, не путаясь в содержании. Это наглядно показывает, как грамотное применение принципа близости улучшает пользовательский опыт и делает навигацию по документу более эффективной.
Принцип схожести
Давайте снова обратимся к каталогу «Бонапе» как к примеру. В нем мы можем наблюдать, как работает этот принцип:
Типографика — все номера страниц оформлены в едином стиле и цвете (коричневый/золотистый). Наш мозг автоматически воспринимает их как связанную систему навигации именно благодаря их визуальному подобию.
Структура текста в каталоге демонстрирует чёткую иерархию элементов, где каждый пункт содержания организован по единому принципу. Сначала идёт название раздела, выделенное крупным шрифтом, что сразу привлекает внимание читателя. За ним следует номер страницы, набранный в том же стиле, что создаёт визуальную связь между названием и навигацией.
Такая последовательная организация элементов помогает читателю быстро ориентироваться в материале, интуитивно находя нужную информацию благодаря единообразию оформления.



- Оформление страниц
- Все хлебобулочные изделия представлены в едином стиле акварельных иллюстраций
- Каждый вид выпечки сопровождается одинаковыми информационными блоками: название, описание, масса нетто и срок годности
- Повторяющиеся декоративные элементы — листья, колоски, ягоды — создают визуальную связность
- Типографика
- Заголовки разделов («Слойки и фастфуд», «Булочки и мелкоштучные изделия») оформлены одинаковым шрифтом и цветом
- Названия продукции набраны одним стилем
- Технические характеристики (масса, сроки) везде представлены единообразно
- Композиция
- Сходное расположение элементов на развороте
- Повторяющаяся структура подачи информации
- Единая сетка верстки для всех описаний продукции
Ключевые принципы в графическом дизайне






Что такое баланс


Правый пример показывает нарушенный баланс, поскольку круги смещены к правому краю композиции, создавая визуальное напряжение и «перевес». В левом примере круги расположены равномерно относительно центра и краев, что создает гармоничную, стабильную композицию.
Типы баланса
Симметричный баланс

- Логотипы — вспомните логотипы Mercedes-Benz, McDonald's или Target. Эти логотипы используют симметричный баланс, чтобы передать ощущение доверия и надежности
- Веб-сайты — сайты с симметричными макетами часто выглядят чистыми и организованными, что облегчает навигацию по ним.
- Архитектура — многие классические здания и памятники используют симметричный баланс для создания грандиозного и внушительного эффекта.
Когда элементы правильно сбалансированы, дизайн воспринимается легко и интуитивно. Это как хорошо настроенные весы — когда все элементы находятся в равновесии, создается ощущение завершенности и стабильности.
Вывод раздела «Баланс в дизайне»
Что такое контраст


Справа — случай недостаточного контраста между текстом и фоном. На светло-голубом фоне светло-серый текст практически не читается. Это нарушает базовый принцип типографики — текст должен быть легко различим. Такое решение не только затрудняет чтение, но и может полностью сделать контент недоступным для людей с особенностями зрения.
Техники для создания контраста
Цветовой контраст
Вот несколько ключевых моментов о цветовом контрасте:
- Светлое и темное — самый простой и эффективный способ создать контраст. Черный текст на белом фоне — классический пример.
- Теплое и холодное — контраст между теплыми (красный, оранжевый) и холодными (синий, зеленый) цветами создает интересную динамику.
- Комплементарные цвета — цвета, расположенные напротив друг друга в цветовом круге, создают максимальный контраст (например, синий-оранжевый, красный-зеленый).

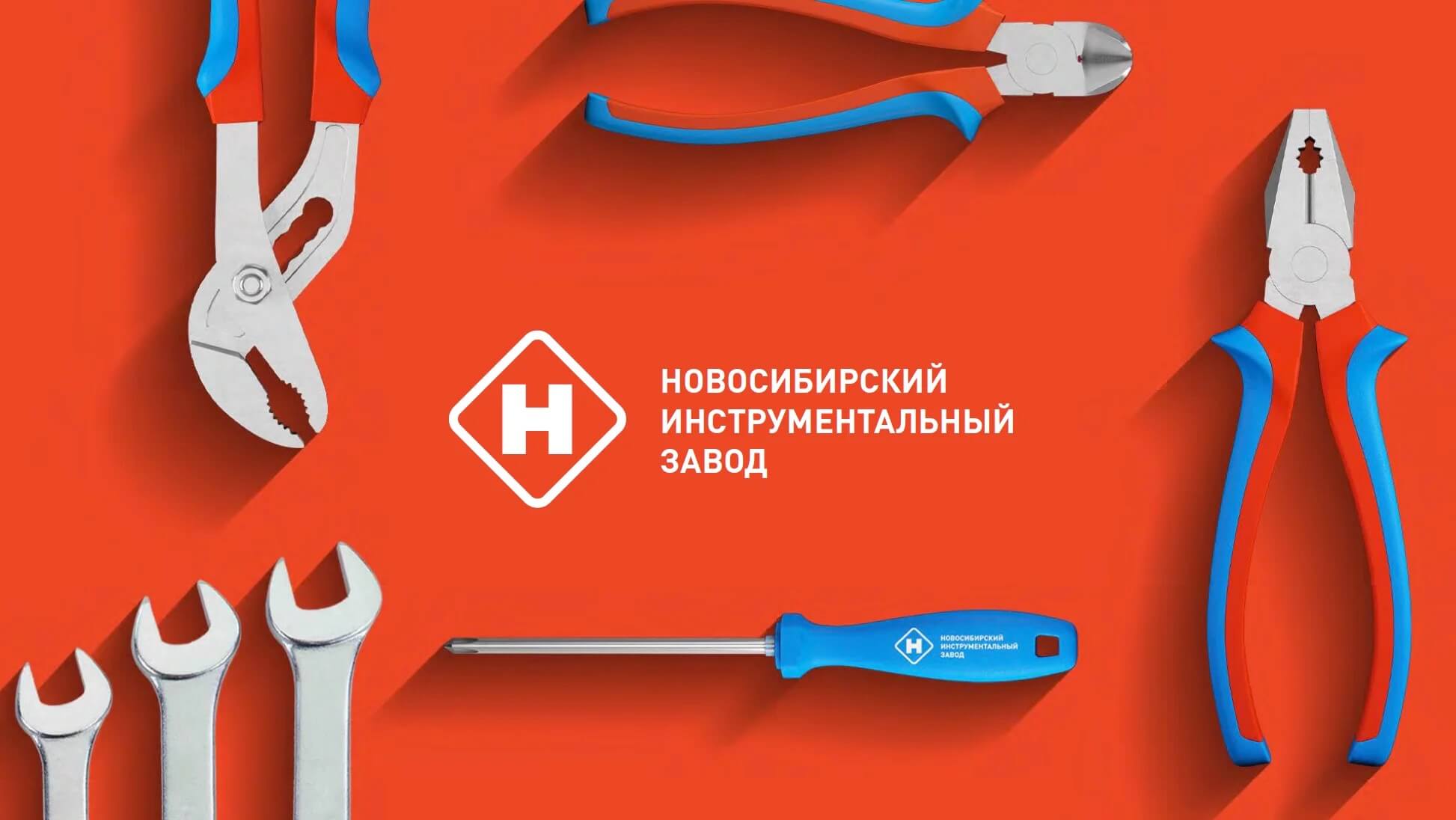
В 2019 году Креативная студия Бренда провела ребрендинг НИЗ. В результате Новосибирский инструментальный завод получил новое позиционирование, платформу бренда, редизайн знака и новый дизайн бренда. Знак завода, который не менялся почти полвека, стал проще и современней, а цветовая палитра получила новое дыхание. Как раз о ней пойдет речь в примере с использование акцента в графическом дизайне.
Разберем подробнее:
- Фон выполнен в насыщенном красном цвете (с теплым оранжевым оттенком)
- Элементы инструментов имеют ярко-синие вставки на ручках
- Металлические части инструментов выполнены в светло-сером цвете, что создает дополнительный контраст по светлоте
- Красный цвет символизирует энергию, силу и активность, что хорошо соотносится с производственной тематикой
- Синий добавляет надежность и профессионализм
- Комплементарное сочетание делает логотип и продукцию завода легко запоминающимися и узнаваемыми
Когда контраст правильно применен в дизайне, пользователь интуитивно различает главное и второстепенное. Это как черные буквы на белом фоне — такой контраст создает оптимальные условия для восприятия информации.
Вывод раздела «Контраст в дизайне»
Что такое акцент


На иллюстрации представлены два варианта композиции. Справа все элементы имеют одинаковую светло-голубую окраску, из-за чего взгляду не за что зацепиться. В левом примере один элемент выделен темно-синим цветом — это создает акцент, который мгновенно привлекает внимание зрителя.

Пример акцента в обложке презентации лого
- Цветовой контраст — яркий оранжевый логотип на темном фоне сразу привлекает внимание. Это особенно эффективно, так как остальная часть изображения выдержана в монохромных оттенках серого и черного.
- Расположение — логотип размещен в левой части изображения, следуя правилу третей, что является естественной точкой фокуса для взгляда.
- Четкость/размытие — логотип и текст «RUSH HOUR» показаны четко, в то время как фоновые элементы (детали велосипеда) намеренно размыты, создавая глубину и направляя внимание на основной элемент.
- Типографика — использование контрастного белого текста «RUSH HOUR» под логотипом усиливает общий акцент этой области.
- Пустое пространство — вокруг логотипа оставлено достаточно свободного пространства, что помогает ему «дышать» и еще больше выделяться на фоне.
Основные техники создания акцента
Когда акценты правильно расставлены в дизайне, пользователь интуитивно следует задуманному пути восприятия информации. Это как яркий маяк на берегу — он мгновенно привлекает внимание и помогает сориентироваться в пространстве дизайна.
Вывод раздела «Акцент в дизайне»
Визуальная иерархия
Давайте представим это на простом примере:


На левой картинке показан правильный пример визуальной иерархии - с крупным заголовком вверху, который сразу привлекает внимание и задает контекст для последующего контента.
На правой картинке показан плохой пример, где отсутствует четкая иерархическая структура - все элементы имеют примерно одинаковый визуальный вес, что затрудняет восприятие информации и не дает читателю понять, с чего начать знакомство с контентом.
- Организация. Это как хорошо организованная комната, где каждая вещь на своем месте
- Группировка. Или как грамотно составленное меню в ресторане, где блюда сгруппированы по категориям
- Структура. Или как интересная история, где есть четкое начало, развитие и завершение


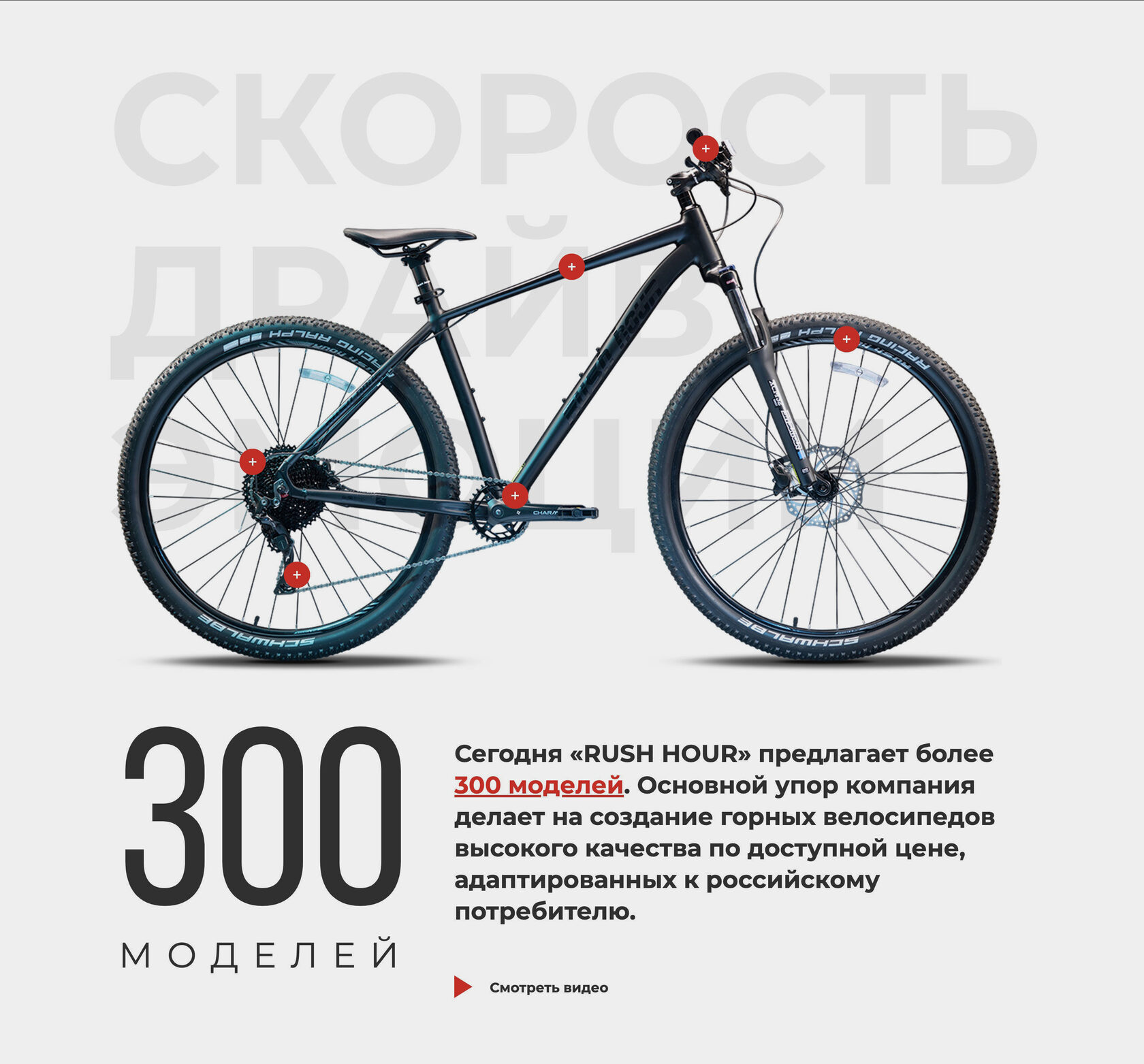
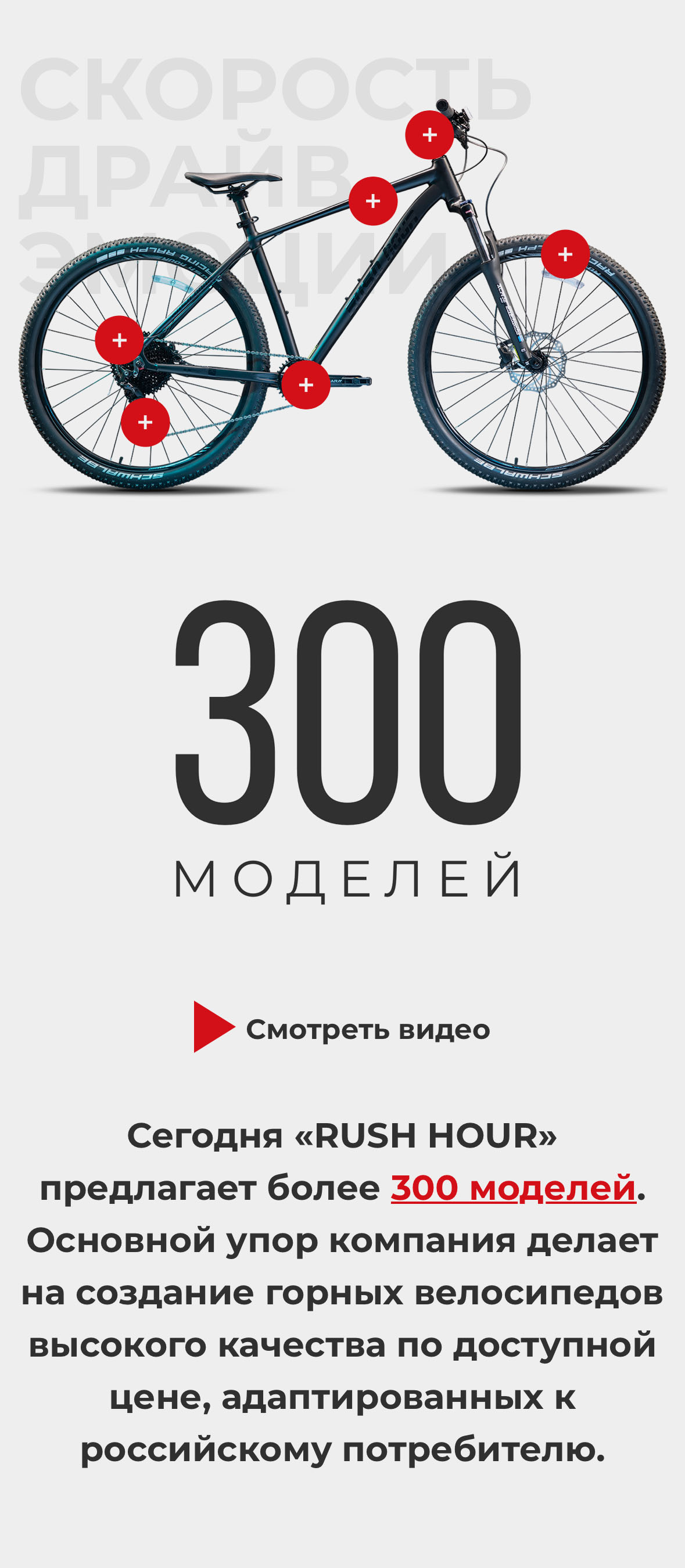
Хорошим примером для объяснения что такое визуальная иерархия в графическим дизайне будет страница сайта для горных велосипедов Rush Hour. Страница веб-сайта, которую мы в студии Бренда разработали в 2017 году, содержит большое количество элементов: крупное изображение велосипеда, цифра «300», текст, элементы, кнопка с призывом смотреть видео
Пример визуальной иерархии в дизайне веб-сайта
Визуальная иерархия в этом проекте – не просто эстетическое решение, а продуманный инструмент коммуникации с пользователем. Каждый элемент занимает свое место в общей системе, создавая эффективный и привлекательный дизайн, который одновременно информирует и мотивирует к действию.
Как создать правильную иерархию
В основе правильной иерархии лежит умение управлять вниманием через размер, контраст, цвет, расположение и пространство между элементами. Когда иерархия выстроена грамотно, зритель интуитивно следует задуманному дизайнером пути, легко воспринимает информацию и быстро находит главное.
Это как хорошо организованный рассказ, где есть главный герой (доминанта), второстепенные персонажи (акценты) и окружение (фоновые элементы). Каждый элемент знает свое место и работает на общую цель – создать ясное и эффективное визуальное сообщение.




Основные техники создания визуальной иерархии на примере карточек для маркет-плейса
На самом деле, дизайнер думает о том, с помощью каких элементов графического дизайна привлечь внимание зрителя, используя иерархию, визуальный вес и пространство. Пронализируйте карточки Green Lama и скажите, что вас привлекает?
Когда элементы дизайна организованы в четкой иерархической структуре, пользователь легче воспринимает информацию и быстрее достигает целей. Это как город, где главные улицы выделяются среди второстепенных, а важные здания заметны издалека — такая организация помогает ориентироваться в пространстве дизайна.
Вывод раздела «Единство»
Вывод раздела «Визуальная иерархия в дизайне»
Что такое единство


В левой композиции правильно реализовано единство дизайна через согласованную цветовую гамму (оливково-зеленые оттенки), ритмичное расположение элементов и стилистическую целостность форм. Правая композиция демонстрирует нарушение единства из-за использования контрастных, несогласованных цветов (желтый, голубой, фиолетовый, коричневый) и отсутствия цветовой гармонии между элементами.
Давайте рассмотрим единство в логотипе цветочного салона «Листва» с разных сторон.







Единство как оркестр
Приёмы, как достичь единства
Какие связи вы видите между:
- формой листьев и характером шрифта?
- цветовым решением знака и текста?
- расположением элементов внутри круга?
Когда все элементы дизайна - от кнопок до изображений - следуют единому стилю, пользователю проще воспринимать информацию, доверять бренду и взаимодействовать с продуктом. Это похоже на хорошо организованное пространство, где каждая деталь находится на своем месте и работает на общую цель.
Вывод раздела «Единство»
Что такое ритм


Левое изображение демонстрирует правильное применение ритма: круги одного размера расположены в упорядоченной сетке, чередуясь по цвету (оливковый и темно-синий) в регулярном порядке. Правое изображение показывает нарушение ритма: формы разные (круг, квадрат, ромб), их размеры непостоянны, расположение хаотично, а один элемент (круг с внутренним кругом) нарушает общую систему, что создает визуальный диссонанс.


Пять видов ритма в дизайне
Существует пять основных типов ритма, каждый из которых может использоваться как самостоятельно, так и в сочетании с другими для создания более сложных визуальных решений: регулярный, текущий, прогрессивный, чередующийся и случайный. Правильное использование ритма помогает организовать информацию, создать гармоничную композицию и усилить эмоциональное воздействие дизайна.
Три техники достижения идеального ритма в дизайне
Правило базовой линии — обеспечивает вертикальный ритм в типографике и расположении элементов. Установите базовый шаг (например, 8 или 12 пикселей) и привязывайте к нему все отступы, поля и интервалы. Это создаст невидимую, но ощутимую структуру, которая сделает дизайн гармоничным.
Метод контрастных пауз — добавляет динамику в композицию. После серии равномерных элементов сделайте намеренную паузу или увеличьте интервал. Такие контрастные моменты привлекают внимание и создают интересный визуальный ритм, не нарушая общей гармонии.
Такой подход работает и делает навигацию интуитивно понятной:
- Крупное изображение сразу привлекает внимание
- Маленькие миниатюры создают визуальный поток
- Разница в размерах помогает расставить акценты
Вывод раздела «Ритм в дизайне»
Когда текст, изображения и другие компоненты организованы в четком ритме, глаз легче движется по макету, быстрее находит нужную информацию, а мозг лучше воспринимает структуру контента. Это как дорожные знаки, расставленные через равные промежутки - они помогают ориентироваться в пространстве дизайна.
Заключение
Фундамент графического дизайна
Ключевые принципы и их роль
Взаимодействие принципов
- Комбинировать разные принципы для достижения желаемого эффекта;
- Знать, когда следовать правилам, а когда намеренно их нарушать;
- Адаптировать использование принципов под конкретные задачи и контекст;