Обучая студентов графическому дизайну, я заметил, что в стандартном обучении правилам и принципам в дизайне уделяется мало внимания. Проходя пропедевтику, они не понимают сути упражнений и слабо вникают в законы композиции.
В этой статье поговорим, как правильно организовать композицию, какими принципами руководствуются дизайнеры и почему это важно понять на самом раннем этапе обучения. Быстро овладеть профессией графического дизайнера не получится, так как графический дизайнер это не только хорошее владение инструментами Figma, Photoshop и Illustrator, это знание теории графического дизайна и жизненный опыт.
Если вы мечтаете о профессии графического дизайнера, то вам будет интересно узнать о плюсах и минусах. Подробнее о том, кто может стать графическим дизайнером, читайте в блоге или в ведении к бесплатному онлайн-курсу по графическому дизайну.
Чтобы лучше понять и как следует закрепить материал, я прикладываю к статье простое домашнее задание. Выполняя его, вы научитесь понимать основной принцип организации пространства. Если вы заинтересованы в получении профессии графического дизайнера, то зайдите на сайт школы «Два клика» и подпишитесь на бесплатный онлайн-курс по графическому дизайну. После регистрации вы получите доступ к личному кабинету, в котором будет первая лекция «Введение в графический дизайн». В ней я рассказываю, кто такие графические дизайнеры и кто может овладеть профессией. Получить основные навыки графического дизайнера можно на платной версии онлайн-курса.
Визуальная иерархия в графическом дизайне

Начинающий дизайнер боится пустого белого листа. Пустое пространство является элементом вашего проекта, поэтому воспринимайте его как часть вашего замысла. Работу дизайнера-новичка можно сразу отличить от профессионала по расстановке элементов. Профессионал организует пространство, жонглируя заголовками и элементами, новичок пытается равномерно заполнить графикой все свободное место. В результате у профессионала ясная визуальная иерархия, а у начинающего дизайнера неорганизованные элементы. Заметим, что плохо организованный дизайн трудно воспринимать зрителю. По своей природе мы стремимся к порядку и ясности.
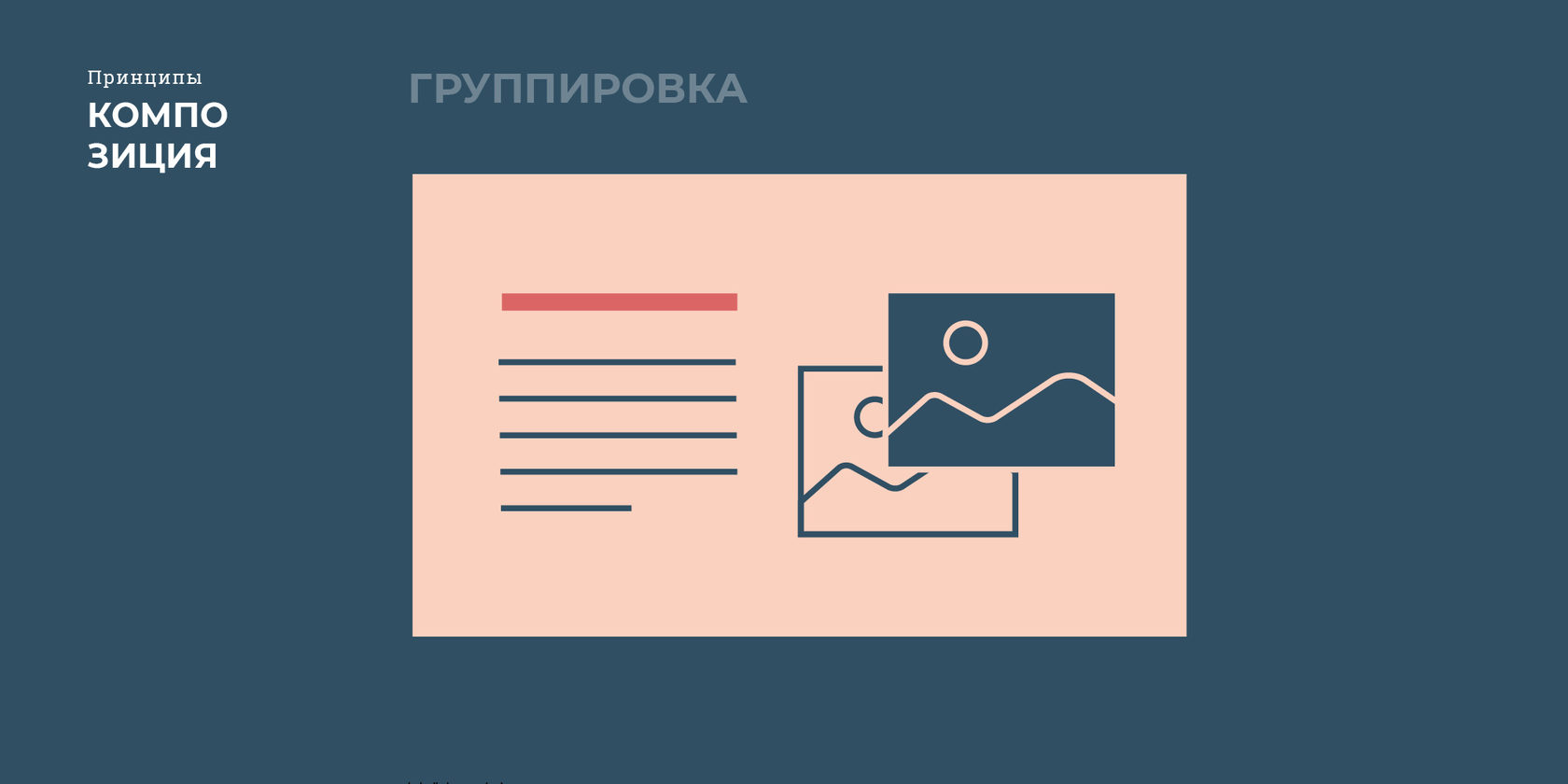
Группировка — один из основных принципов графического дизайна
Принципы графического дизайна — группировка объектов по признаку
В книге Робин Вильямс «Дизайн для НЕдизайнеров» автор описывает принцип группировки как поиск связи между элементами. Перемещая объекты ближе друг к другу дизайнеры объединяют в группы по смыслу. Например, семью можно определить как группу людей, но если они идут рядом, на расстоянии друг от друга, то мы понимаем, что они не группируются и между ними нет связи.
В дизайне, как и в жизни, незнакомые люди не имеют связей и не образуют группу. Близкое физическое расположение в макетах трактуется как взаимосвязь. Используйте принцип группировки для организации связей по смыслу.
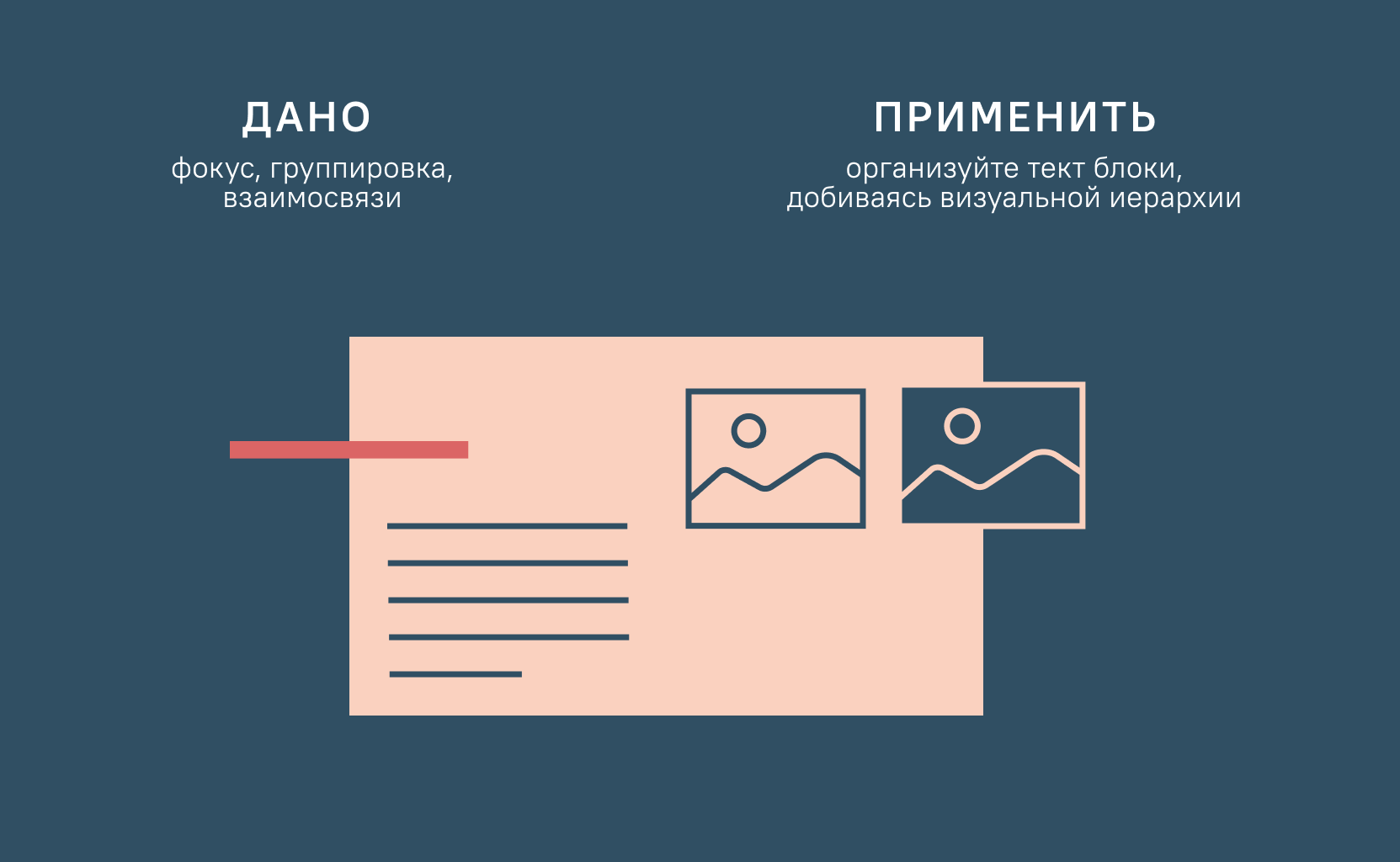
Расстояния в группе между объектами всегда меньше расстояний между групп объектов. Посмотрите на пример выше. Первая группа — это текстовые блоки и заголовок, вторая группа это объекты внутри рамки. Изображение, заголовок и текст образуют еще большую группу, которая отделяется от другой.

Чтобы закрепить материал по одному из важных принципов графического дизайна пройдите бесплатное упражнение. Для его выполнения необходима регистрация в бесплатном онлайн-сервисе Figma. Домашняя работа входит в онлайн-курс по графическому дизайну
Организуйте блоки, руководствуясь принципом группировки объектов. Проверьте себя на этой странице. Продолжение темы в статье «Графический дизайн обучение: композиция и группировка».







