Контраст — это визуальное различие между противоположными элементами или областями, (белое и черное, грубое и гладкое, большое и маленькое) созданное для возбуждения визуального интереса.
В обучение графическому дизайну входит практика и теория. Статья содержит базовые основы, без которых новичкам сложно разобраться в профессии дизайнера. Вместо реальных проектов я прикладываю анимированные примеры, которые помогут быстрее понять тему контраста.
Перейдем к метафоре, еще одному инструменту, который поможет в обучении графического дизайна. Наша жизнь полна контрастов.: день сменяется ночью, лето проходит и наступает зима. В графическом дизайне, как и в реальной жизни, контраст привлекает, а серый и невыразительный дизайн не замечается зрителем, так как навевает скуку.
Однообразие, монотонность и серость – главные враги дизайнера.
В книге Lisa Graham «Basics of Design: Layout and Typography for Beginners» автор сравнивает отсутствие контраста с овсянкой, приготовленной без соли и сахара.
Снова метафора! Представьте, что вас пригласили на праздничный ужин и начинают подавать разные блюда. Как правило, начинают с холодных закусок: вы ожидаете заливную рыбу и салаты, но вместо легких закусок вам приносят овсянку. Вы ждете горячие блюда, но вам снова приносят овсянку. После горячего подают вторые блюда — дичь, птицу, рыбу, мясо, а вам снова приносят овсянку.
Овсянка — это скучный, унылый и невыразительный дизайн, в котором все фотографии одного размера, текст и заголовки сливаются, а цветовая палитра не имеет контраста. Хотите создавать привлекательный и смелый дизайн? Присоединяйтесь к обучению графического дизайна вместе с автором учебника и онлайн-курса.
Скучный дизайн лечится и сегодня расскажем о простых рецептах, которые сделают графический дизайн выразительнее, а жизнь разнообразнее.
Как сделать дизайн выразительнее?

Совет №1. В этом примере два одинаковых цвета, которые имеют одинаковый визуальный вес. Попробуйте овал слева затемнить или осветлить, сделать холоднее или теплее. Старайтесь не вдаваться в крайности и не выкручивать контраст на полную мощность, пробуйте средние значения. Простое упражнение — сделайте один из оттенков светлее или темнее, чтобы усилить контраст и сделать сочетание цветов в монохромной гармонии выразительнее.
Практические задания
В Фигме я выложил файл, который поможет овладеть контрастом. Копируйте, и выкладывайте Вконтакте. Я постараюсь дать обратную связь. Ссылка на файл.Контраст в размерах между элементами

Обучение графическому дизайну нельзя назвать простым делом. Необходима постоянная практика. Совет №2. Начните с простых приемов — усильте контраст, увеличивая размер элемента или области. Увеличение в размере усиливает драматический эффект и рождает точку входа в дизайн. Самое элементарное, что можно сделать в типографике — сделать заголовок крупнее и отделить его от основного текста.
Представим на миг, что дизайнер сделал заголовки и основной текст одного кегля. Как минимум, это нас запутает и мы не сразу поймем, о чем тест. Заголовок обязан привлечь внимание и представить нечто важное, чтобы зритель быстро понял основную тему сообщения. Делая заголовок больше, чем основной тест, дизайнер помогает зрителю быстрее понять основную коммуникацию.
Главное в контрасте — не «переборщить» и следовать меры, иначе еда будет пересоленной или переперченной. Слишком крупные заголовки будут «кричать», отвлекать от основного сообщения, а актеры второго плана — подзаголовки, основной текст и иллюстрации будут слишком «тихими».
Практические задания
Сделайте практическое задание и выложите работу ВКонтакте. Коме практики и теории в обучении графическому дизайну нужна обратная связь с вашим заказчиком (или преподавателем). Как обычно, в Фигме я выложил файл, который поможет овладеть в заголовках. Скачать шрифты можно по ссылке в облаке: PT Sans (основной текст) PT Serif для заголовка.Контраст теплых и холодных цветов

Совет №3. Подберите холодный или теплый вариант вашему основному цвету. Используйте в дизайне гармонию из родственных цветов. На цветовом круге они находятся рядом, на один или два шага против или по часовой стрелки.
Цветовой круг дизайнера состоит из теплых и холодных цветов. Иоганнес Иттен считал, что контраст холодного и теплого считается самым «звучащим» среди других цветовых контрастов. Может показаться странным сравнивать температуру окружающего мира с восприятием цвета. Однако опыты Иттена доказывают факт влияния цвета в окружающей среде на наше самочувствие, например цвет морской волны успокаивает, а кухня красного цвета возбуждает аппетит.
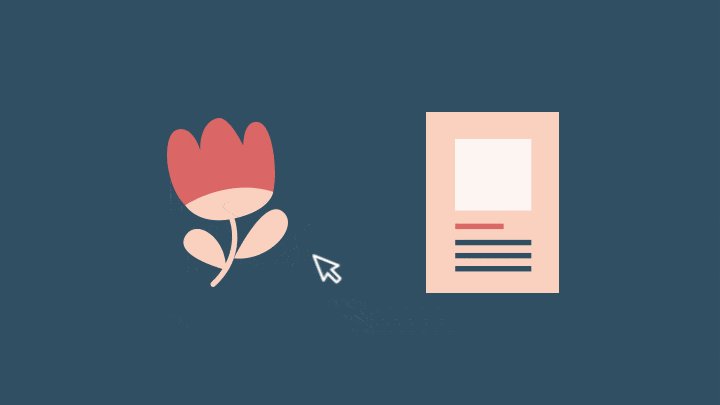
Контраст между органической формой и геометрической фигурой
Для иллюстрации принципа контраста приведем пример с простыми формами. Принято считать, что формы делятся на две большие группы: органические и геометрические. .
Геометрические фигуры, такие как квадраты, треугольники и круги, имеют определенные смысловые значения. Например, круги символизируют бесконечность, так как не имеют ни начала, ни конца. Квадраты и прямоугольники, выражают стабильность, а треугольники движение и рост. Это общепринятые значения, которые дизайнеры используют в дизайне бренда или в веб-дизайне.
Органические формы родились из окружающей нас природы. Фигуры являются частью природного мира и принимают форму дерева, листьев, птиц, животных или воды и воздуха. Формы могут символизировать или представлять абстрактные концепции: мир, движение, чувства и эмоции.
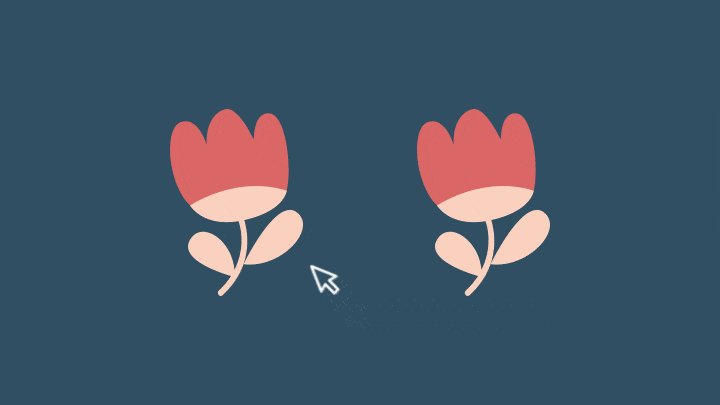
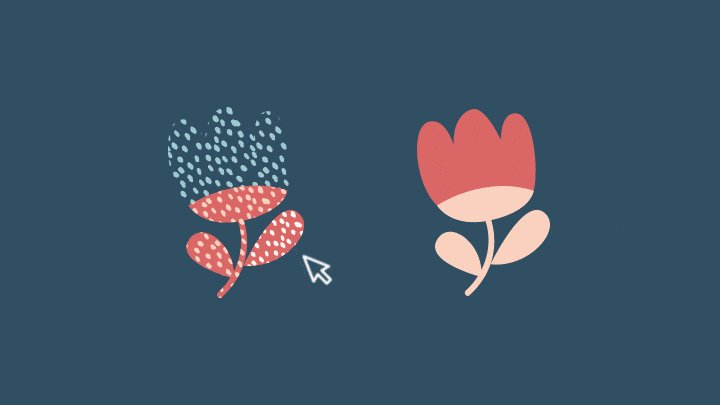
Контраст, основанный на текстуре

Как усилить контраст с помощью стиля: замените засечки на гротеск

Именно про шрифты можно продолжить фразу — противоположности притягиваются, так как разные шрифты дополняют и делают сообщение выразительным. Шрифты в разных стилях, например PT Serif и гротеск PT Sans созданы как единое семейство и очень хорошо сочетаются, так как их объединяет стилистика, авторская рука и похожая высота строчных букв.
Как добавить контраст в характеристиках шрифта — изменить насыщенность или вес

Насыщенность — это отношение толщины основных штрихов к высоте знака. Самая распространенная это светлая, полужирная и жирная насыщенность шрифта.При работе с шрифтами принято заголовки делать более жирной насыщенностью, чем основной текст. Конечно, правила существуют для того, чтобы их нарушали. Но прежде чем нарушать, подумайте о целевой аудитории и над тем, насколько удобно будет читать текст набранный «bold» или жирной насыщенностью.
Собираетесь усилить контраст между основным текстом и выделить слово или фразу — нажмите на панели инструментов «bold» и выделите жирным. Это создаст контраст между основным текстом и той фразой, на которой вы хотите сделать акцент.
Зачем делать дизайн контрастнее?
Без контраста дизайн выглядит скучным и неинтересным. Грамотное использование контраста делает ваш дизайн выразительным и привлекательным для зрителя. Самый простой способ сделать дизайн чуть лучше не так сложно. Достаточно провести анализ и выяснить, что является главным в вашем проекте. Это может быть иллюстрация, слово или цвет. Цвет можно сделать ярче, теплее или холоднее. Иллюстрацию можно увеличить или откадрировать, чтобы найти новый фокус. Заголовок можно сделать крупнее или повысить насыщенность.Существует много способов усилить контраст и сделать графический дизайн выразительнее. Подписывайтесь на курсы графического дизайна, если хотите создавать правильный, привлекательный и выразительный дизайн. В этой статье дается определение контраста в графическом дизайне, примеры из теории и домашнее задание.
Домашнее задание по теме контраст в графическом дизайне
Упражнение. Откройте файл по ссылке в редакторе Canva. Предложите ваши решения, используя знания, полученные в статье. Меняйте цвет, создавая контрастные сочетания. Подбирайте стиль шрифта, увеличивайте или уменьшайте фигуры, добиваясь контрастных отношений. Это примеры домашнего задания онлайн-курса «Графический дизайн в два клика».







