Группируя, вы устанавливаете визуальные связи между объектами, улучшая визуальную иерархию.
Важное замечание! В литературе и статьях можно встретить другое название принципа — принцип близости. Принцип группировки и принцип близости это почти одно и тоже. В западной литературе про гештальт-принципы используется термин «Proximity» — близость. В дословном переводе на русский означает близость.
Как группировать объекты в графическом дизайне

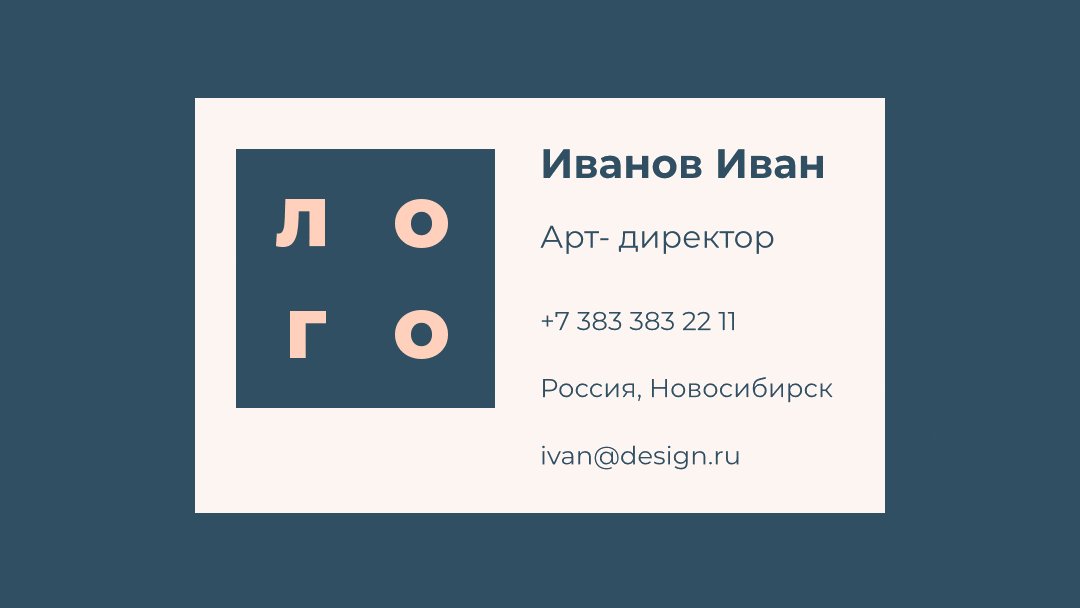
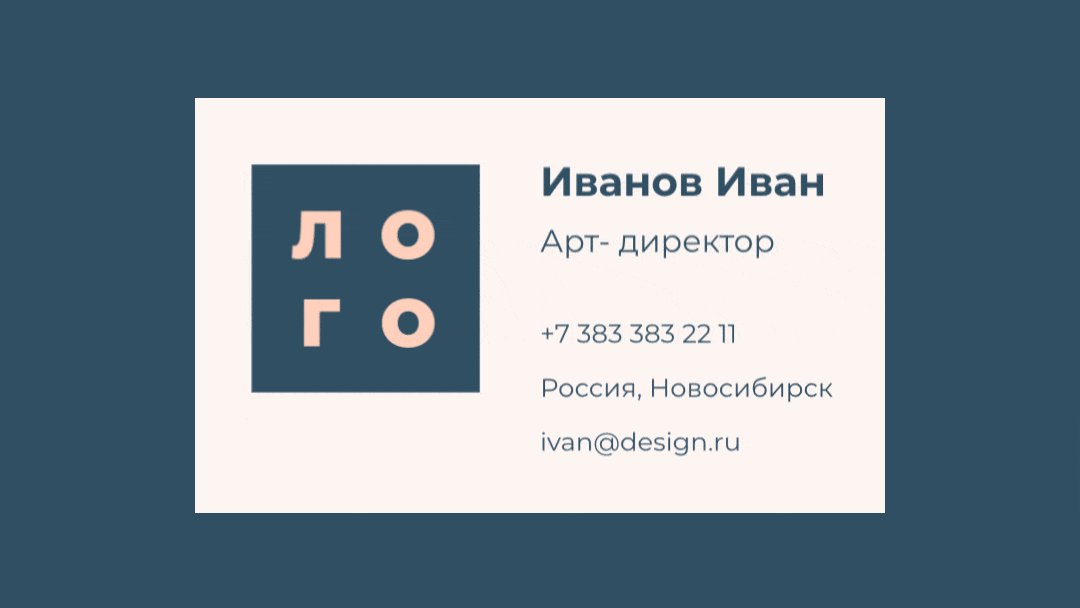
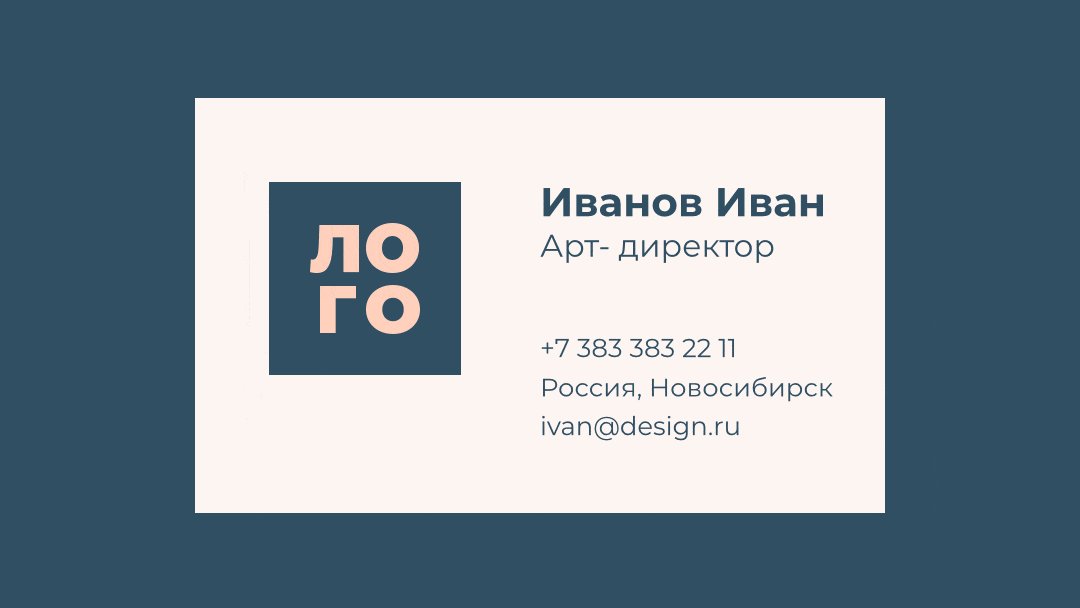
Чтобы объединить объекты, разместите их как можно ближе к друг другу. Дизайнер-новичок старается раскидать объекты по всему пространству, ограничивая себя размерами макета. Вы придерживайтесь другой тактике. Найдите объекты дизайна, которые связаны по смыслу. Например, в визитке это фамилия и должность, адрес и реквизиты компании, логотип и дескриптор. Вместо разрозненного набора объектов у вас должны получиться 3 группы.
Правило группировки в графическом дизайне

Дизайнеры придерживаются принципов графического дизайна на подсознательном уровне. Рассмотрим правило на примере дизайна веб-страницы. Строители интернет-сайтов мастерски организуют контент. Вам, как дизайнеру, необходимо структурировать информацию и найти визуальные связи между объектами.
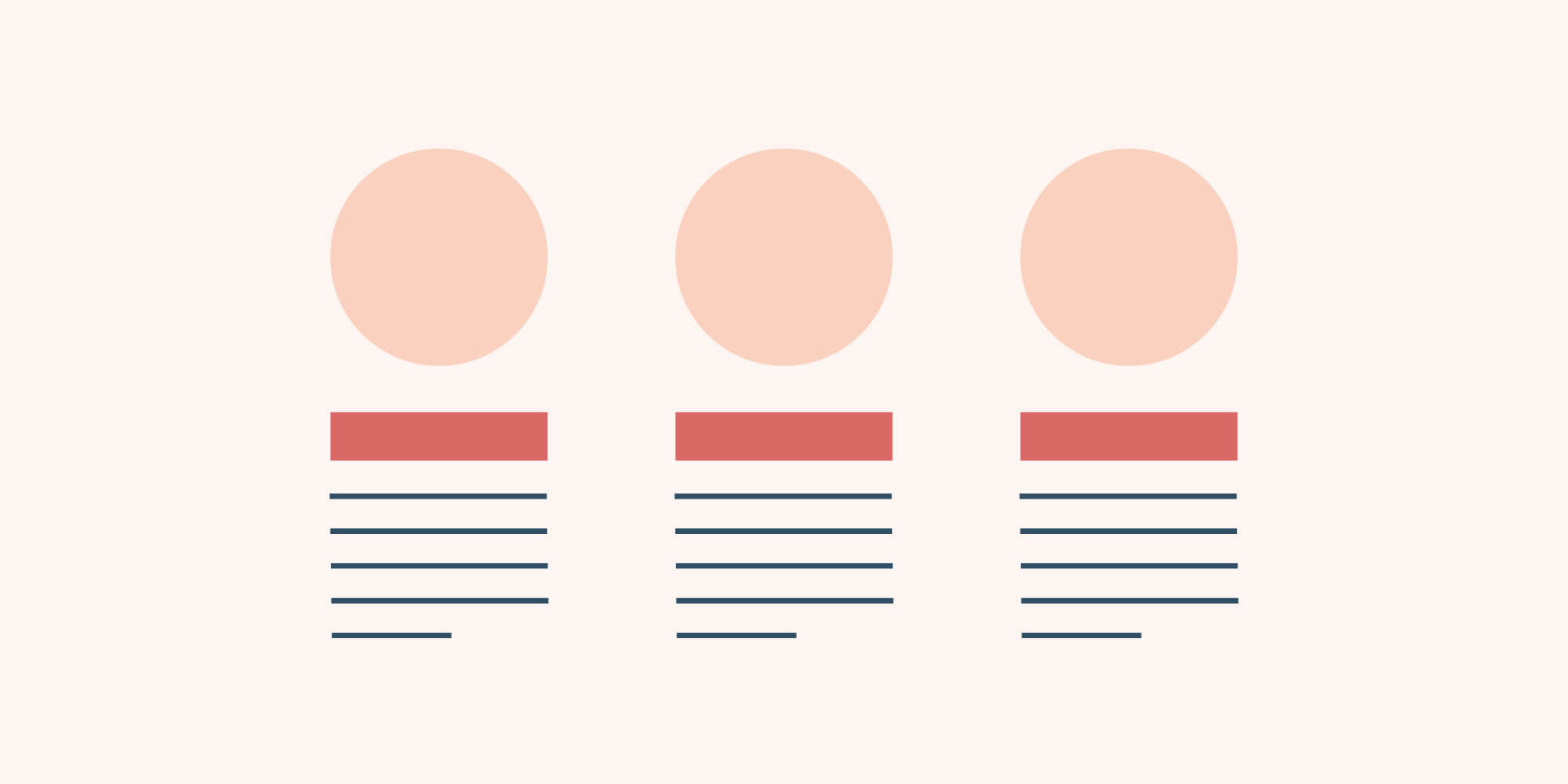
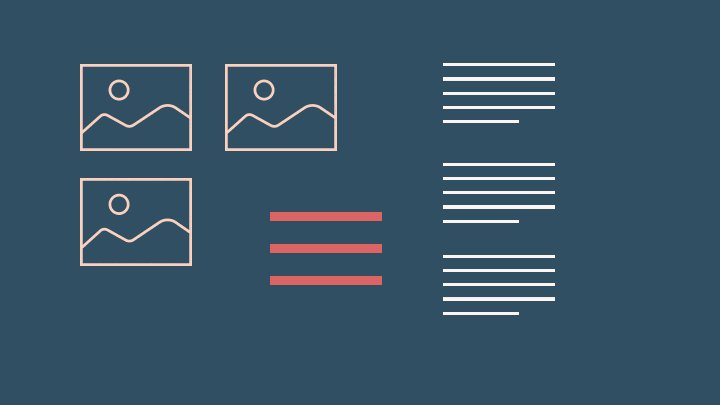
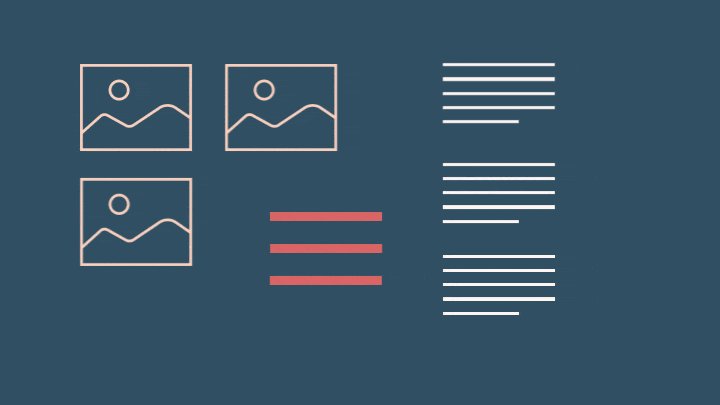
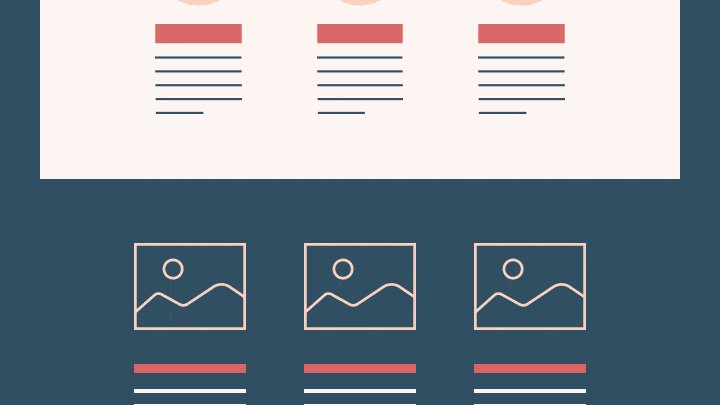
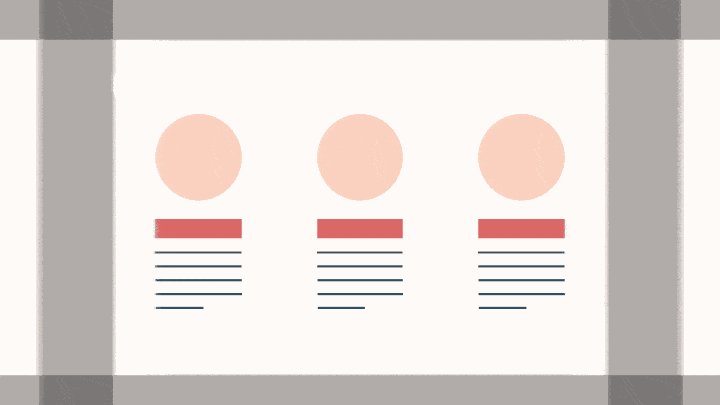
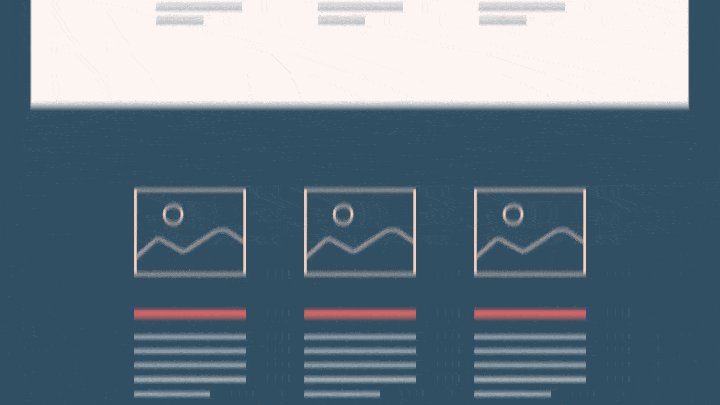
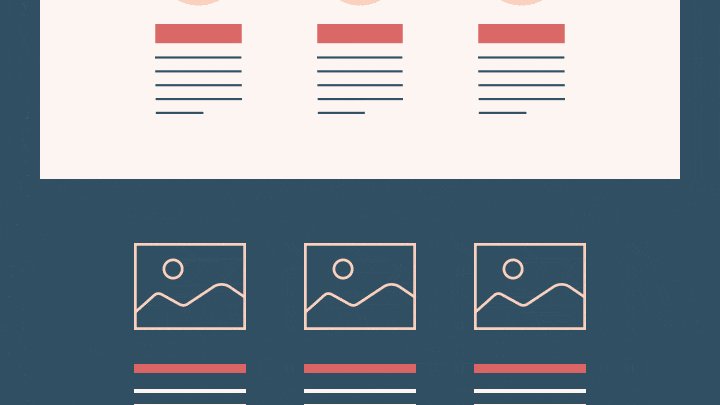
Возьмём, например, смысловой блок. Он состоит из заголовка, подзаголовка, основного текста и картинки. Иногда в смысловом блоке можно встретить кнопки, формы и другие элементы веб-дизайна.

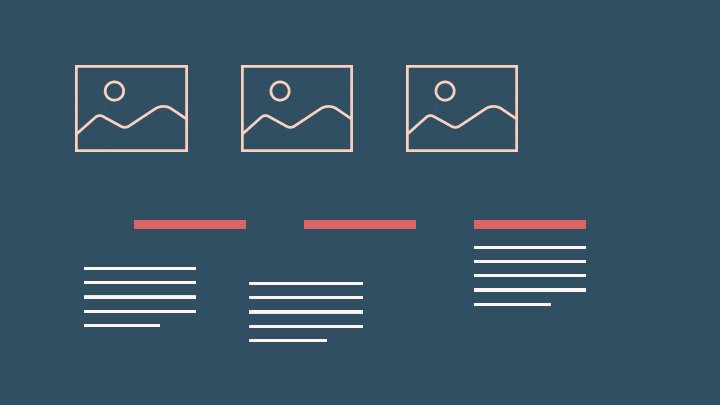
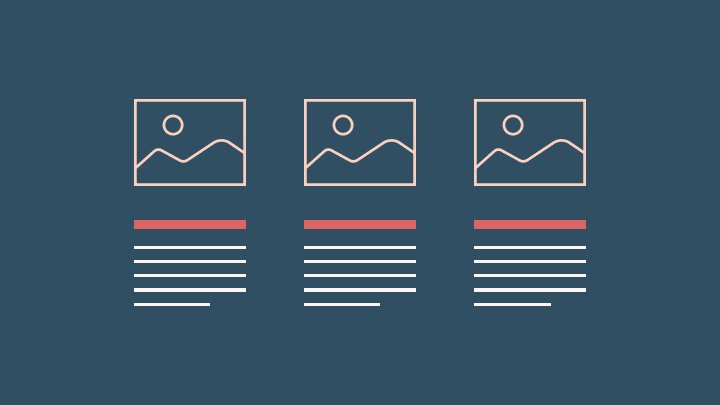
Вернёмся к простому смысловому блоку и попробуем сформулировать принцип, который организует дизайн веб-страницы. Самые маленькие расстояния будут между параграфами текста, чуть больше у блока текста и заголовка и самые большие между группами. Для визуалов вверху прикладываю иллюстрацию организации контента.
Правило группировки объектов в графическом дизайне: расстояния внутри группы всегда меньше расстояний между группами. А расстояния между группами всегда меньше расстояний между смысловыми блоками.
Почему важно группировать информацию
Существует мнение, что объекты, расположенные рядом, связаны между собой. Приведём пример из организации пространства. Где вы сейчас находитесь? В школе, на кухне или в парке? Если на кухне, то перед вами стол, посуда и бытовая техника. В дизайне интерьера это называется функциональным зонированием. Мы ожидаем увидеть чайник на кухне а кровать в спальне, но никак не наоборот. Мы склонны группировать и структурировать объекты нам так проще воспринимать окружающий мир.
Эта статья является частью образовательного онлайн-курса «Графический дизайн в два клика». Чтобы закрепить понимание я советую прочитать статью и пройти домашнее задание в Figma. Начало темы в статье «Теория графического дизайна: правильно группируем объекты».