Основы дизайна: принцип повторения делает сообщение понятным
Использование принципов делает дизайн простым и понятным зрителю, связным и единым. Принцип повторения используется художниками с древних времён.Просто посмотрите на египетские рисунки и прочувствуйте стилистику художника: линии, цвета, форма — все эти элементы повторяются и передают единство стиля. Это ознакомительный фрагмент из базового курса по графическому дизайну «Два клика». Основы дизайна обучают использовать принцип повторение, делая проект связным и единым. Ознакомительные уроки серии состоят из домашнего задания и краткой теории.Цели обучения основам в дизайне:
- Понимаем важность использования принципа повторения;
- Учимся применять основные принципы в дизайне;
- Достигаем единства в дизайне с помощью элементов дизайна;
- Краткое ознакомление с принципами гештальт-теории;
- Изучаем примеры и делаем домашнее задание.
Вступление
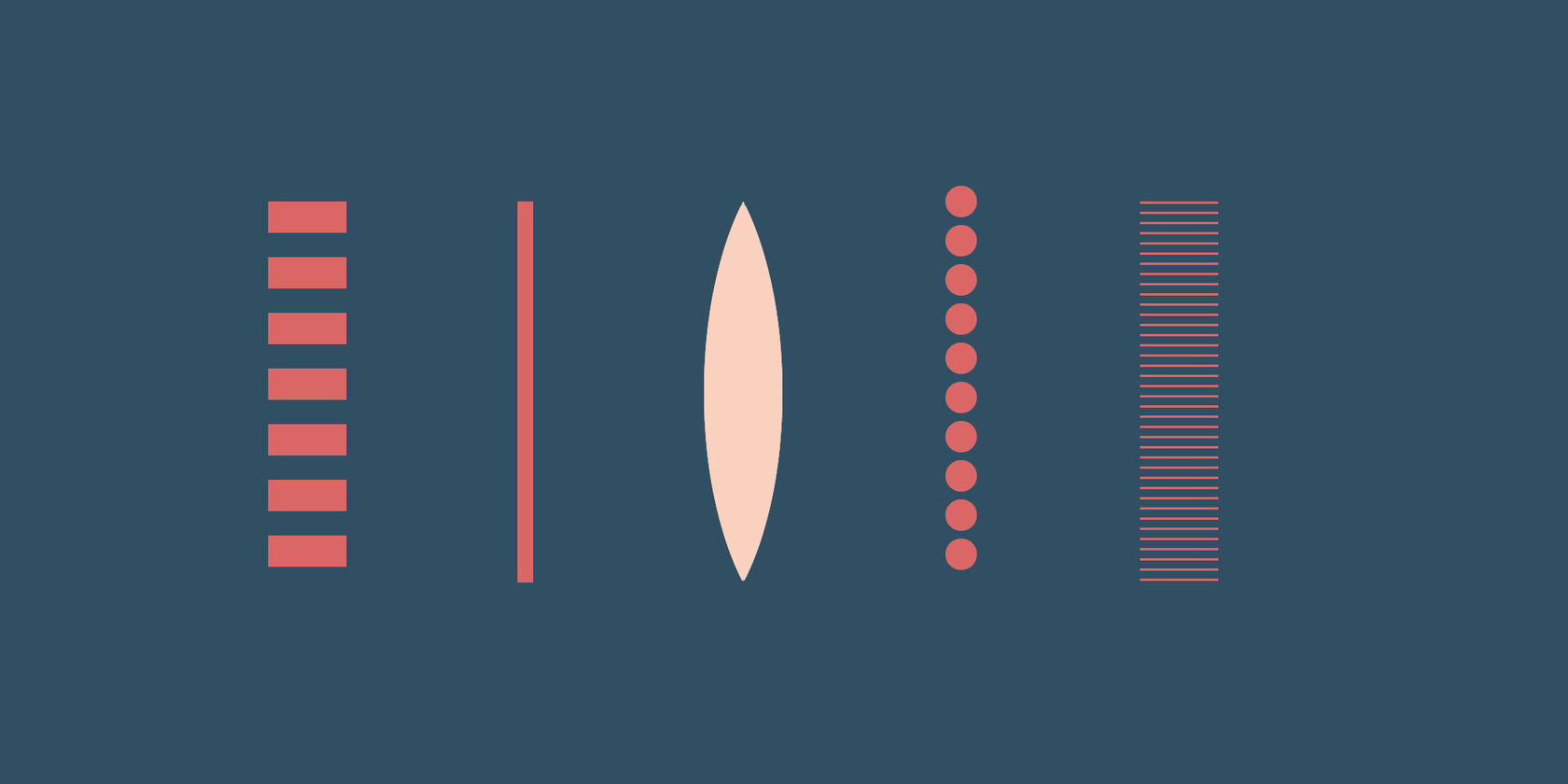
На курсах по графическому дизайну я сравниваю принцип повторения с музыкой и нотами. Графический дизайн, как и любое музыкальное произведение, состоит из элементов. В дизайне это — линии, точки, текстура, объем, форма. Они образуют визуальный язык дизайна. Музыка, как дизайн, тоже состоит из элементов, только называются они нотами: До, Ре, Ми, Фа, Соль, Ля и Си.Важность использования принципа повторения
Ранее, в серии статей об основах дизайна я рассказывал о выравнивании и группировке. В этой статье получим базовые знания о повторении. Основная задача принципа состоит в том, чтобы найти общие элементы дизайна, которые объединяют замысел и передают сообщение зрителю.

Как достичь единства в дизайне
Повторяя элементы, вы создаете единообразие в дизайне. Все элементы начинают работать в унисон. Особенно это заметно при создании веб-дизайна. Визуальное единство достигается за счет повторения размера кегля заголовков, текста и визуального контента. Дизайнер как дирижер, руководит оркестром, только вместо музыкантов играют элементы: фотографии, кнопки, заголовки и текст. Задача дизайнера определить настроение фотографий, редактировать их так, чтобы усилить эффект и сфокусировать на визуальном центре, определить расположение основных кнопок и элементов управления, найти баланс и задать направление просмотра зрителю.
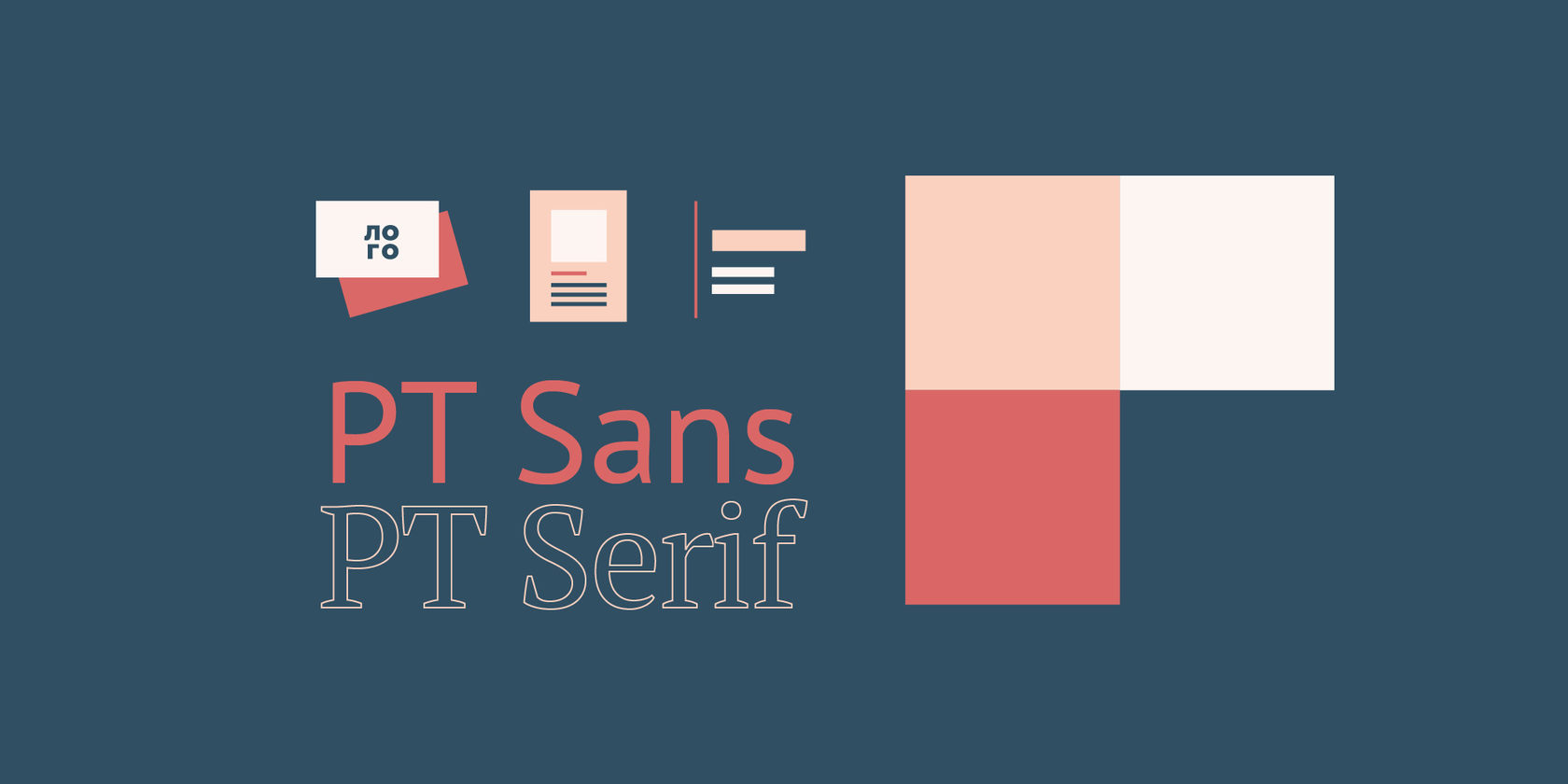
Совет: используйте минимальное количество шрифтов. Лучше, если это будет одно семейство. Например, PT Sans и PT Serif Paratype. Определитесь с цветовой гармонией, возьмите, например самую простую — монохромную: черный и ярко-желтый цвета. Создайте руководство, к котором пропишите основные цвета, размер заголовков, отступы и использование основных элементов. Такой документ поможет вам создать единство в дизайне веб-страниц.
Примеры и домашнее задание по теме «повторение»
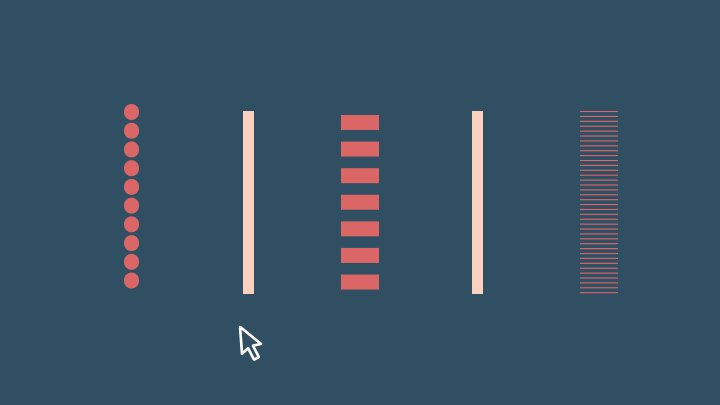
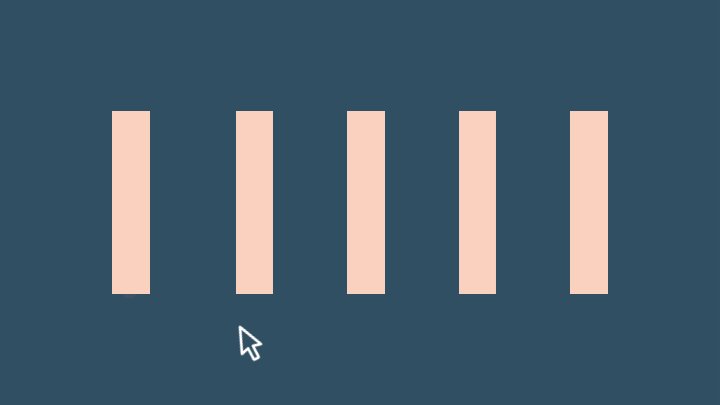
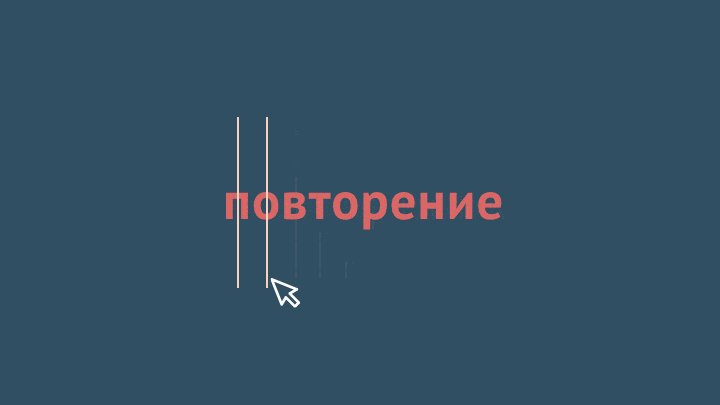
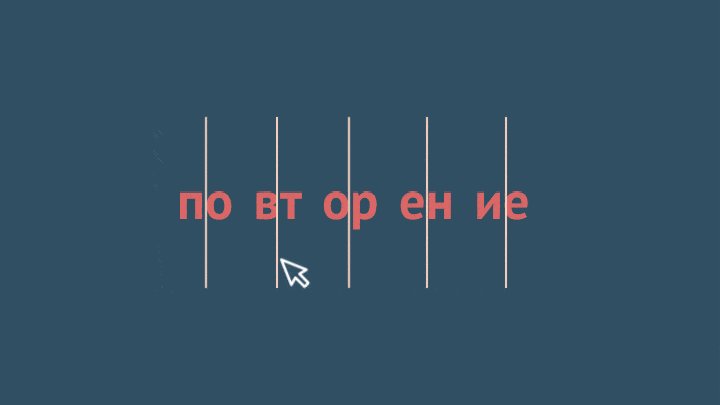
Упражнение 1. Откройте файл по ссылке в редакторе Figma. Предложите 3-4 примера повторения. В первом варианте будет простое повторение линий, во втором изменится толщина, а в третьем вы поменяете характер линий, сделав их пунктиром или оформив другим декоративным способом.Упражнение 2. Откройте файл с домашним заданием по ссылке. Предложите 2-3 варианта использования ритма в слове «Повторение». Вы можете менять интервалы, стиль и цвет шрифта.
Это примеры домашнего задания из онлайн-курса «Графический дизайн в два клика». Пройди обучение и пойми базовые основы графического дизайна за 2 месяца.