В графическом дизайне принято выравнивать объекты относительно друг друга. Это придает макету целостность и организованность. Выравнивание входит в базовый онлайн-курс обучения графическому дизайну.
Почему важно выравнивать объекты
Согласно гештальт-теории, зритель больше склонен видеть гармоничную и стабильную композицию, чем хаос и напряжение, поэтому выравнивание объектов является базовой основой в графическом дизайне. Организуя пространство, вы делаете сообщение ясным и простым для зрителя.Два принципа выравнивания
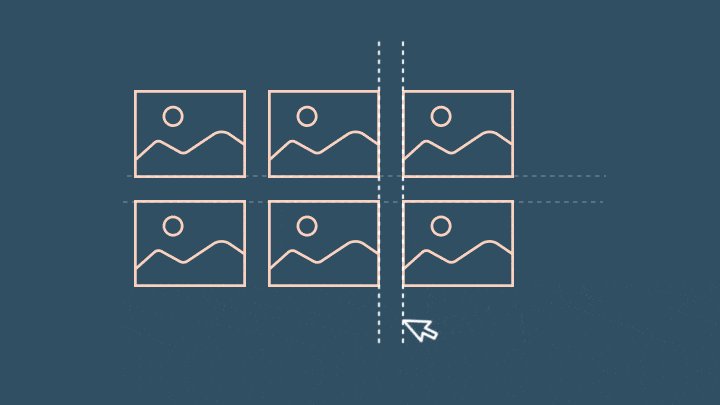
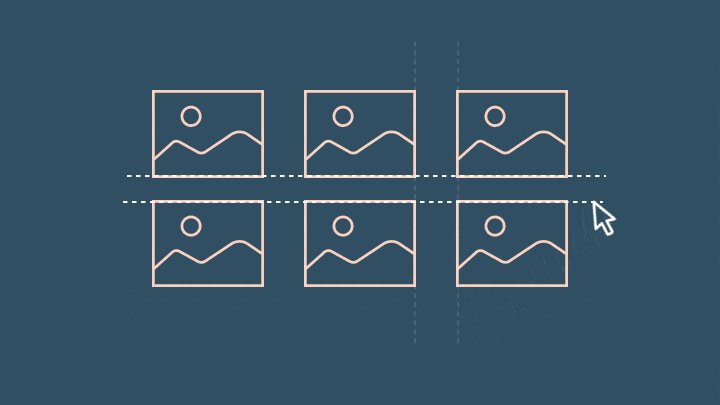
Подходите осознанно к расположению объектов в макете. Идите от общего к частному: сначала обозначьте границы, затем ищите внутренние связи среди элементов. Помните, цель — организовать порядок и найти единство композиции.Математическое выравнивание в дизайне

Умное выравнивание в графических программах

Оптическое выравнивание объектов в дизайне
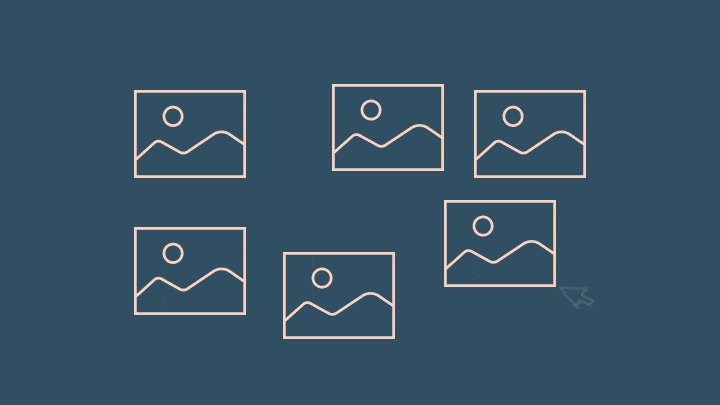
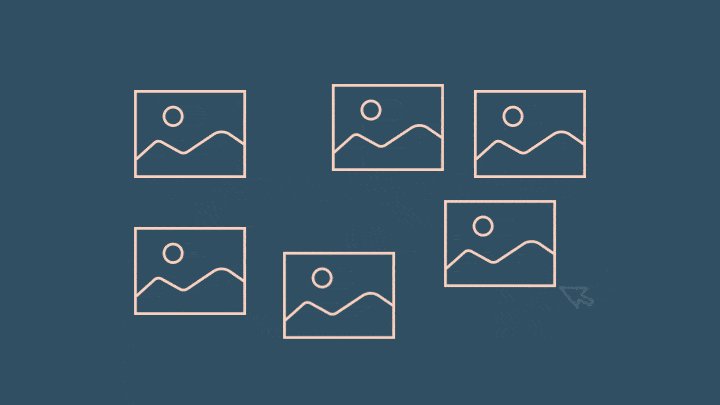
При расстановке сложных органических плоскостей приходится полагаться на интуицию. Выравнивание по краю будет ошибкой, следует расставлять объекты на основе визуального веса. Подробнее об этом во второй версии образовательного онлайн-курса «графический дизайн в два клика».Две основные ошибки дизайнера при выравнивании объектов
Ранее, в статье «Основы дизайна: группировка», я упоминал о слабостях дизайнера-новичка, который старается расположить объекты равномерно по макету. Это является первой и самой распространённой ошибкой начинающего дизайнера.Есть сравнивать с примером из жизни, то вам будет легко представить легкий беспорядок на кухонном столе: тарелки, ложки и чашки раскиданы по всему столу. Намного приятней видеть стол сервированным или приборным. Нам не нравится неряшливый вид кухни, поэтому мы интуитивно стараемся навести порядок.
Использование нескольких типов выравнивания из одной группы — вторая ошибка начинающего дизайнера. Старайтесь использовать в дизайне один тип организации объектов: с выключкой влево и вправо или по центру. Помните, нарушать это правило можно только в том случае, если много практикуетесь, знаете основные принципы дизайна и умело их используете в своих проектах.
Чек-лист проверки принципов выравнивания объектов в графическом дизайне
- Для достижения цельности и порядка используйте вертикальные и горизонтальные направляющие;
- Отступите от края и поставьте ограничительные линии;
- Рисуйте эскизы, чтобы найти невидимые связи между объектами;
- Используйте правило третей или золотое сечение для поиска визуальных центров;
- Даже делая визитку, используйте простую модульную сетку для организации объектов.







