Цвет — это жизнь, и мир без красок представляется нам мертвым. Цвет является важным элементом графического дизайна. Он привлекает внимание, устанавливает настроение, настраивает коммуникацию. Как найти идеальный цвет? Ключ в том, что цвет работает только в контексте. Создавая дизайн, вы должны помнить правило «взаимное влияние цветов».
Графический дизайн
также известный как коммуникационный дизайн. Это искусство планирования и проектирования идей с визуальным и текстовым контентом. Форма коммуникации может быть физической или виртуальной. Может включать в себя изображения, слова или графические формы. Работа создается в любом масштабе: от почтовой марки до национальной вывески, от иконки компании до верстки глобального цифрового и физического контента международной газеты. Произведение может быть использовано в коммерческих, образовательных, культурных или политических целях.
Что узнаете из фрагмента урока по теории цвета:
- Что такое цвет с научной точки зрения.
- Основные цветовые модели и их различия.
- Теория цветового круга.
- Характеристики цвета.
- Типы цветовых гармоний.
- Психология цвета.
- Практическое применение теории цвета.
Возможно я вас удивлю, но цвета нет. Мы привыкли видеть яблоко зелёным, а апельсин оранжевым. Но на самом деле, мы думаем, что видим цвет. Именно думаем, потому что наши глаза выполняют роль фильтра, через которые проходят волны разной длины, а сам цвет формируется нашим сознанием.
Цвет «существует лишь потому, что мы его видим. А значит, это в чистом виде произведение Человека» — Мишель Пастуро.
В это трудно поверить и наш опыт говорит об обратном. Что такое цвет и как его использовать в дизайне, если его нет? Только недавно учёные приняли тот факт, что цвет является длиной волны, видимой человеческим глазом. Мы воспринимает волны в диапазоне видимого оптического спектра — от 380 до 760 нанометров.
Второй факт, который трудно понять и принять — цвет оказывает психологическое и физическое влияние. Если кто-то покрасит стены в косметическом салоне в ярко-жёлтый цвет, то посещая этот салон, не удивляйтесь тому факту, что ваше лицо и цвет кожи приобретёт голубоватый оттенок. Этот феномен называется взаимным влиянием цветов.
И, наконец, цвет влияет на наше поведение. Он заставляет сердце биться учащенно, успокаиваться или совершать ненужные покупки.
Цвет «существует лишь потому, что мы его видим. А значит, это в чистом виде произведение Человека» — Мишель Пастуро.
В это трудно поверить и наш опыт говорит об обратном. Что такое цвет и как его использовать в дизайне, если его нет? Только недавно учёные приняли тот факт, что цвет является длиной волны, видимой человеческим глазом. Мы воспринимает волны в диапазоне видимого оптического спектра — от 380 до 760 нанометров.
Второй факт, который трудно понять и принять — цвет оказывает психологическое и физическое влияние. Если кто-то покрасит стены в косметическом салоне в ярко-жёлтый цвет, то посещая этот салон, не удивляйтесь тому факту, что ваше лицо и цвет кожи приобретёт голубоватый оттенок. Этот феномен называется взаимным влиянием цветов.
И, наконец, цвет влияет на наше поведение. Он заставляет сердце биться учащенно, успокаиваться или совершать ненужные покупки.
Красный цвет имеет самую большую длину волны, поэтому при равных условиях у водителя больше шансов увидеть и вовремя остановиться.
Введение в цвет

Слева-напрво: Гамма лучи, рентгеновские лучи, УФ, инфра-красное излучение, микро волны, радио волны (FM, AM) и длинные радиоволны. Между ультрафиолетом и инфра-красным излучением находятся волны видимого спектра.

Изображение видимого человеческим глазом диапазона излучения электромагнитных волн.
Свет — это электромагнитная волна, будь он искусственый или природный, он рождает цвет. Мы будем обсуждать только видимое излучение человеческому глазу — спектр из 6-и цветов: красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый.
Больше красок можно увидеть при дневном белом цвете, меньше в помещениях с дневными лампами накаливания или в сумерки.
Как мы видим окружающие предметы? Сначала свет падает на предмет, затем он отражается, и отражённый свет, пройдя через зрачок и хрусталик, попадает на сетчатку. Человеческий глаз содержит светочувствительные клетки (колбочки) трех типов: красные, зеленые и синие. Глаз воспринимает поступающий свет и делит его на три цвета, остальные получаются путем смешивания. Поэтому те цвета, которые мы различаем называются видимый спектр.
Обычный человек способен различить более 10 миллионов цветовых оттенков и они образуют цветовое пространство.
Выбирая цвета, мы отталкиваясь от личных предпочтений. Для профессионала цвет является инструментом достижения целей. Цвет помогает отразить внутренний мир художника, дизайнер использует его для выразительности идеи в коммуникации.
Больше красок можно увидеть при дневном белом цвете, меньше в помещениях с дневными лампами накаливания или в сумерки.
Как мы видим окружающие предметы? Сначала свет падает на предмет, затем он отражается, и отражённый свет, пройдя через зрачок и хрусталик, попадает на сетчатку. Человеческий глаз содержит светочувствительные клетки (колбочки) трех типов: красные, зеленые и синие. Глаз воспринимает поступающий свет и делит его на три цвета, остальные получаются путем смешивания. Поэтому те цвета, которые мы различаем называются видимый спектр.
Обычный человек способен различить более 10 миллионов цветовых оттенков и они образуют цветовое пространство.
Выбирая цвета, мы отталкиваясь от личных предпочтений. Для профессионала цвет является инструментом достижения целей. Цвет помогает отразить внутренний мир художника, дизайнер использует его для выразительности идеи в коммуникации.
Теория цвета

Слева-направо. Рис. A — основные цвета: синий, желтый и красный. Рис.B — схема получения составных цветов. Оранжевый, зеленый и фиолетовый создаются путем смешения двух соседних основных цветов, рис. C — дополнительные цвета создаются на основе смешения двух соседних: основного и составного.
Теория цвета — это одновременно и наука, и искусство. Она объясняет, как мы воспринимаем цвета, как они сочетаются. Без знания теории сложно создать проект и еще сложнее понять, почему мы сочетаем цвета именно так, а не иначе.
В современном мире принято использовать цветовой круг, разработанный Исааком Ньютоном в качестве визуализации цветовых сочетаний. Считается целесообразным использование цветового колеса из 12 основных цветов. Основные или первичные (рис. A) — это три цвета: синий, желтый и красный. Основные цвета объединяются для создания составных тонов.
Составные или вторичные цвета (рис. B) находятся между основными цветами. Каждый цвет создан из равных ближайших основных цветов.
Оранжевый создается из красного и желтого, зеленый — из синего и желтого, а фиолетовый — из смешения красного и синего цветов.
Дополнительные или третичные (рис. С)— это цвета, которые создаются путём смешивания двух соседних: основного и составного тонов.
В современном мире принято использовать цветовой круг, разработанный Исааком Ньютоном в качестве визуализации цветовых сочетаний. Считается целесообразным использование цветового колеса из 12 основных цветов. Основные или первичные (рис. A) — это три цвета: синий, желтый и красный. Основные цвета объединяются для создания составных тонов.
Составные или вторичные цвета (рис. B) находятся между основными цветами. Каждый цвет создан из равных ближайших основных цветов.
Оранжевый создается из красного и желтого, зеленый — из синего и желтого, а фиолетовый — из смешения красного и синего цветов.
Дополнительные или третичные (рис. С)— это цвета, которые создаются путём смешивания двух соседних: основного и составного тонов.
Цветовые модели

Добавочные или аддитивные (рис. А) и вычитаемые или субтрактивные (рис. B) цветовые модели. Добавочный цвет, где белый - это комбинация всех цветов, определяется цветовой моделью RGB (красный, зеленый, синий), а вычитаемый цвет, где белый - это отсутствие какого-либо цвета, определяется CMY (голубой, пурпурный, желтый) цветовая модель.
Цвет является важным способом визуального восприятия мира. Дизайнеры воспринимают цвет как должное, порой не отдавая себе отчета, насколько сильно он влияет на психологию человека. Именно из-за этой важной особенности дизайнеры должны понимать не только физические свойства цвета, например, аддитивный цвет (добавочный) к субтрактивный (вычитаемый) цвету, но и понимать важность цветовых отношений. Дизайнер применяет цвет в дизайне, чтобы создать настроение и передать визуальное сообщение зрителю.
Одной из ключевых проблем, с которыми сталкивается дизайнер при работе с цветом, является понимание двух ключевых цветовых моделей: аддитивной и субтрактивной. Дизайнер должен уметь понимать важные отличия: аддитивные цвета мы получаем в естественном мире - например, цвет, полученный из солнечного света, а субтрактивные цвета, используются при работе с красками, чернилами или другими пигментами.
В аддитивной цветовой модели белый цвет это присутствие всех цветов, а черный — полное отсутствие цвета. В субтрактивном цвете черный является результатом смешивания всех цветов, а белый — вообще отсутствием какого-либо цвета.
Понимание этих различий и связанных с ними ограничений важно для дизайнеров. Аддитивный синтез цвета, который возможен на экране (в дизайне веб-сайтов, приложений и т. д.), отличаются от субтрактивных и не всегда могут быть воспроизведены в печати (для упаковок, журналов и т. д.). Аддитивная модель имеет намного больший цветовой охват, чем субтрактивная.
Одной из ключевых проблем, с которыми сталкивается дизайнер при работе с цветом, является понимание двух ключевых цветовых моделей: аддитивной и субтрактивной. Дизайнер должен уметь понимать важные отличия: аддитивные цвета мы получаем в естественном мире - например, цвет, полученный из солнечного света, а субтрактивные цвета, используются при работе с красками, чернилами или другими пигментами.
В аддитивной цветовой модели белый цвет это присутствие всех цветов, а черный — полное отсутствие цвета. В субтрактивном цвете черный является результатом смешивания всех цветов, а белый — вообще отсутствием какого-либо цвета.
Понимание этих различий и связанных с ними ограничений важно для дизайнеров. Аддитивный синтез цвета, который возможен на экране (в дизайне веб-сайтов, приложений и т. д.), отличаются от субтрактивных и не всегда могут быть воспроизведены в печати (для упаковок, журналов и т. д.). Аддитивная модель имеет намного больший цветовой охват, чем субтрактивная.

Восполнить недостающие цвета в полиграфии можно с помощью каталога цветов Pantone.
«В начале 60-х Лоуренс Херберт (Lawrence Herbert) ехал на работу в голубом кадиллаке с вишнево-красными сиденьями и обдумывал проблему: как создать «универсальный язык» цвета.
Он понял, что решение заключалось в создании единой цветовой системы, в которой каждый оттенок выражался бы числом. «Если кто-то в Нью-Йорке захочет напечатать что-то в Токио, им достаточно открыть книгу и сказать: «Сделайте мне Pantone 123», говорит Херберт; 123 (цвет желтого нарцисса) будет выглядеть одинаково во всем мире. Херберт создал тестовую страницу, демонстрирующую, как эта система работает, и разослал её производителям красок.
Система Pantone распространилась из мира рекламы в текстиль, пищевую промышленность и порой применялась довольно неожиданно – к примеру, при определении цвета шоколадного пирожного Ben & Jerry». — Pantone.
Это становится особенно важным, когда дизайнеры работают над комплексными дизайн-проектами с воспроизведением различных рекламных материалов в цифровом и физическом виде. Клиенты ожидают, что фирменный цвет в логотипе и упаковке будет выглядеть одинаково, независимо от среды воспроизведения. Согласованность цветов в цветовых моделях является важным навыком для профессионального дизайнера.
Неспособность объяснить клиенту природу проблем в цветах на мониторе и при печати может обернуться финансовыми проблемами и потерей авторитета.
«В начале 60-х Лоуренс Херберт (Lawrence Herbert) ехал на работу в голубом кадиллаке с вишнево-красными сиденьями и обдумывал проблему: как создать «универсальный язык» цвета.
Он понял, что решение заключалось в создании единой цветовой системы, в которой каждый оттенок выражался бы числом. «Если кто-то в Нью-Йорке захочет напечатать что-то в Токио, им достаточно открыть книгу и сказать: «Сделайте мне Pantone 123», говорит Херберт; 123 (цвет желтого нарцисса) будет выглядеть одинаково во всем мире. Херберт создал тестовую страницу, демонстрирующую, как эта система работает, и разослал её производителям красок.
Система Pantone распространилась из мира рекламы в текстиль, пищевую промышленность и порой применялась довольно неожиданно – к примеру, при определении цвета шоколадного пирожного Ben & Jerry». — Pantone.
Это становится особенно важным, когда дизайнеры работают над комплексными дизайн-проектами с воспроизведением различных рекламных материалов в цифровом и физическом виде. Клиенты ожидают, что фирменный цвет в логотипе и упаковке будет выглядеть одинаково, независимо от среды воспроизведения. Согласованность цветов в цветовых моделях является важным навыком для профессионального дизайнера.
Неспособность объяснить клиенту природу проблем в цветах на мониторе и при печати может обернуться финансовыми проблемами и потерей авторитета.
Аддитивный цвет
цвет, создаваемый всем, что излучает свет (солнце, экран компьютера, кинопроектор и т. д.). При работе с аддитивным цветом основными цветами являются красный, синий и зеленый (RGB). Белый в аддитивной цветовой модели — это сочетание всех цветов, а черный — отсутствие цвета.
Субтрактивный цвет
В противоположность аддитивному смешению цветов существуют схемы субтрактивного синтеза. В этом случае цвет формируется за счёт вычитания определённых цветов из белого света. Самая распространённая модель субтрактивного синтеза — CMYK, широко применяющаяся в полиграфии.
Цветовой круг
Цветовой круг — способ представления цветов в условной форме, обозначающей различные цветовые модели. Секторы круга представляют определяемые цвета, размещённые в порядке условно близком к расположению в спектре видимого света, причем в круг добавлен условный пурпурный цвет, который связывает крайние спектральные цвета.
Существует много вариантов цветовых кругов, один из популярных — цветовой круг по Иоханнесу Иттену.
Существует много вариантов цветовых кругов, один из популярных — цветовой круг по Иоханнесу Иттену.

Цветовой круг, Йоханнес Иттен. Иттен интерпретирует знакомое цветовое колесо с использованием красного, желтого и синего основных цветов.
Теплые и холодные цвета

Теплые и холодные цвета. Слева — тёплые цвета (желтый, красный, оранжевый и т. д.). Как правило, теплые цвета кажутся ближе к зрителю, чем холодные цвета (синий, фиолетовый, зеленый и др.). Дизайнеры используют эти характеристики цвета, чтобы помочь зрителю понять дизайн или привлечь внимание к определенной части сообщения.
Помимо понимания технических особенностей, организация и использование цвета для общения являются важными навыками дизайнера. Цвет используется для создания настроения или передачи чувств. Использование может быть успешным только в том случае, если понятны отношения между цветами.
Рисунок вверху демонстрирует одно из самых основных цветовых соотношений - теплых и прохладных. Тёплые и холодные цвета не только создают сильно связанные палитры при использовании в качестве групп, они также влияют на общий гештальт дизайна из-за визуальной тенденции «теплых» цветов быть ближе к зрителю, «холодных» отойти от зрителя. Дизайнеры могут использовать этот эффект, чтобы сделать упаковку более объемной и более важной на полке, сделав ее красной или оранжевой, или улучшить ощущение открытости на плакате, сделав фон синим.
После того, как дизайнер освоил различные цветовые отношения, он может создавать дизайн, манипулируя сознанием зрителя. Перед разработкой дизайна следует учитывать особенности культурного восприятия цвета в разных странах на сочетания цветов, чтобы спроектировать правильный отклик у зрителя. Например, красный цвет в ресторане может стимулировать аппетит, а синий и зеленый могут быть успокаивающими в кабинете стоматолога.
Рисунок вверху демонстрирует одно из самых основных цветовых соотношений - теплых и прохладных. Тёплые и холодные цвета не только создают сильно связанные палитры при использовании в качестве групп, они также влияют на общий гештальт дизайна из-за визуальной тенденции «теплых» цветов быть ближе к зрителю, «холодных» отойти от зрителя. Дизайнеры могут использовать этот эффект, чтобы сделать упаковку более объемной и более важной на полке, сделав ее красной или оранжевой, или улучшить ощущение открытости на плакате, сделав фон синим.
После того, как дизайнер освоил различные цветовые отношения, он может создавать дизайн, манипулируя сознанием зрителя. Перед разработкой дизайна следует учитывать особенности культурного восприятия цвета в разных странах на сочетания цветов, чтобы спроектировать правильный отклик у зрителя. Например, красный цвет в ресторане может стимулировать аппетит, а синий и зеленый могут быть успокаивающими в кабинете стоматолога.

Цвета и фирменные символы. Coca-Cola выбрала красный цвет для своего символа не только потому, что он активный и свежий, но и потому что этот цвет стимулирует аппетит. Поскольку красный цвет часто сочетается с едой, другие цвета, такие как синий, коричневый или пурпурный, которые могут хорошо подходить к другим отраслям, выглядят неуместно и кажутся непривлекательными применительно к символу Coca-Cola.
Рисунок вверху демонстрирует важность понимания роли цвета в работе дизайнера. Выбор цвета должен логически относиться ко всему проекту и ко всем его конкурирующим и дополнительным элементам. Для дизайнеров важно помнить, что цвет часто является самым прямым путем связи с эмоциями зрителя, и в зависимости от проекта - особенно в дизайне упаковки и рекламы - может быть самой важной особенностью дизайна.
Нельзя продавать еду в упаковке с неаппетитными цветами или окрашивать одежду в цвет, который делает владельца нездоровым. Дизайнеры всегда должны следовать коммерческим или социальным причинам выбора цвета, а не руководствоваться личными симпатиями и пристрастиями.
Нельзя продавать еду в упаковке с неаппетитными цветами или окрашивать одежду в цвет, который делает владельца нездоровым. Дизайнеры всегда должны следовать коммерческим или социальным причинам выбора цвета, а не руководствоваться личными симпатиями и пристрастиями.
Цветовой тон, яркость и насыщенность

Вверху иллюстрация видимого спектра с основными цветовыми тонами. Чистые цвета, например зеленый или красный называют цветовым тоном. Это оригинальное название цвета. Цветовой тон (англ. hue) — одна из трёх основных характеристик цвета наряду с насыщенностью и яркостью. В простой речи тоном могут обозначать и другие цветовые характеристики, например оттенок: «светлый тон» или «тёмный тон».

Изображение демонстрирует изменение яркости (англ. lightness) при добавлении или удалении черного, белого. При добавлении белого теряется яркость и цвет принимает светлый оттенок. Яркость и насыщенность это относительная светлота или темнота цвета. Цвет с добавлением белого называют светлым тоном, а с добавлением черного — темным тоном.

Насыщенность или цветность это упрощенный эквивалент яркости. Справа — высокая яркость и настоящий цветовой тон, слева с краю — низкая яркость и блеклый цвет. Изображение демонстрирует изменения насыщенности при добавлении серого. При добавлении серого теряется насыщенность и цвет принимает серый оттенок.
Цвет имеет три важных качества — тон (сам цвет), насыщенность и яркость. Яркость зрительно выделяет предмет, играет роль контраста.
Цветовая гармония
Согласно Википедии, гармония — это согласование разнородных и даже противоположных элементов, в эстетике — слаженность целого, рождающаяся от сочетания противоположных по качеству сущностей. Дизайнеры и художники ищут гармонию в единстве, цельности произведения.
Достичь гармонии в цветах дизайнерам помогает цветовое колесо, это один из эффективных инструментов. Этот урок иллюстрируют шесть основных цветовых отношений и четыре типа цветовых гармоний. В каждом из примеров может быть бесконечное количество цветовых сочетаний.
Достичь гармонии в цветах дизайнерам помогает цветовое колесо, это один из эффективных инструментов. Этот урок иллюстрируют шесть основных цветовых отношений и четыре типа цветовых гармоний. В каждом из примеров может быть бесконечное количество цветовых сочетаний.
Типы цветовых гармоний
В художественной практике принято оценивать эмоциональную выразительность сочетаемости цветов.
При разработке фирменных стилей или веб-дизайна основной фактор оценки смещается на то, как целевая аудитория воспринимает цветовое решение.
При поиске колористического решения принято брать за основу сложившуюся теорию гармонических сочетаний цветов. В основе создания гармоний — цветовой круг из 12 основных оттенков.
При разработке фирменных стилей или веб-дизайна основной фактор оценки смещается на то, как целевая аудитория воспринимает цветовое решение.
При поиске колористического решения принято брать за основу сложившуюся теорию гармонических сочетаний цветов. В основе создания гармоний — цветовой круг из 12 основных оттенков.
1. Монохромная
За основу берётся один цвет, который разбеливается или затемняется. Цвета сочетаются с параметром насыщенности и светлости.
Колорит монохромных (однотоновых) гармоний отличает спокойный, уравновешенный характер. Контраст достигается за счет темного и светлого. Повсеместно используется в веб-дизайне и проектировании интерфейсов.
Колорит монохромных (однотоновых) гармоний отличает спокойный, уравновешенный характер. Контраст достигается за счет темного и светлого. Повсеместно используется в веб-дизайне и проектировании интерфейсов.
2. Родственная
Сочетания родственных отношений в цветах является одним из популярных решений. Родственные цвета создаются путем сложения главных цветов, между которыми они находятся. Располагаются в пределах одной четверти цветового круга.
Колорит в дизайне носит сдержанный, спокойный характер. Используйте контраст, чтобы усилить эмоциональную выразительность отношений.
Колорит в дизайне носит сдержанный, спокойный характер. Используйте контраст, чтобы усилить эмоциональную выразительность отношений.
3. Родственно-контрастная
Одна из самых распространенных гармоний. Два цвета располагаются в смежных четвертях цветового круга, а контрастный — напротив пары. Называются родственно-контрастными, потому что с одной стороны, объединены общим цветом, а с другой, содержат в себе контрастный, дополнительный цвет.
4. Контрастно-дополнительная
Сочетания цветов, которые располагаются друг против друга на цветовом круге иллюстрируют активность, динамику, напряжение. Их объединяет различие и полярные свойства оттенков. Чтобы создать гармонию, выберите главный цвет. Напротив него будет партнёр. Дополните гармонию затемненными или выбеленными цветовыми тонами.
Монохромные отношения

В этой цветовой схеме представлены оттенки одного цвета, от темного до светлого. Насыщая цвет белым или черным можно найти разнообразии в контрасте темного, среднего и светлого, что так важно для хорошего дизайна.

Применение в дизайне и фото
Анимация интерфейса сделана в монохромных отношениях
Image by rawpixel.com. Вторая фотография — пример использования монохромной цветовой схемы в природе
Image by rawpixel.com. Вторая фотография — пример использования монохромной цветовой схемы в природе
Конец ознакомительного отрывка
Резюме блока. Теория цвета в графическом дизайне
- Цвета нетЦвет «существует лишь потому, что мы его видим. А значит, это в чистом виде произведение Человека» — Мишель Пастуро.
- Как цвет влияет на наше сознаниеВторой факт, который трудно понять и принять — цвет оказывает психологическое и физическое влияние. Если кто-то покрасит стены в косметическом салоне в ярко-жёлтый цвет, то посещая этот салон, не удивляйтесь тому факту, что ваше лицо и цвет кожи приобретёт голубоватый оттенок.
- 2 модели цвета для понимания мираОдной из ключевых проблем, с которыми сталкивается дизайнер при работе с цветом, является понимание двух ключевых цветовых моделей: аддитивной и субтрактивной.
- Теплые и холодные цветаЧто надо знать из теории цветовых отношений, чтобы создавать дизайн, манипулируя сознанием зрителя.
- Как дизайн сделать выдающимся?Цвет имеет три важных качества — тон (сам цвет), насыщенность и яркость. Как яркость зрительно выделяет дизайн, играет роль контраста.
- Как управлять цветом?Достичь гармонии в цветах дизайнерам помогает цветовое колесо, это один из эффективных инструментов. Этот урок иллюстрируют шесть основных цветовых отношений и четыре типа цветовых гармоний.
- Как правильно подобрать цветовую палитру60/30/10 — простое и вечное правило как найти цветовую гармонию в проекте. Соотношение 60% + 30% + 10% призвано сбалансировать соотношения в цветовой палитре чтобы получить правильное сочетание. Эта концепция невероятно проста и подойдет для использования в любом проекте.
ТЕСТ ЦВЕТОВЫЕ ГАРМОНИИ
Каждое изображение использует одно из основных цветовых гармоний. Можете назвать их?
Проверьте, сможете ли вы отличить монохромную гармонию от родственной? Узнайте насколько хорошо вы поняли основные отличия в цветовых отношениях.
| Начать тест |
Угадайте тип цветовых гармоний

Правильно!
Неверно. Мало родственных цветов
Неверно. Нет дополняющего цвета у зеленого оттенка
Вы не правы.
Вы не правы с первичными цветами. Их здесь нет
Вы не правы. В изображении нет вторичных цветов
| Далее |
| Проверить |
| Узнать результат |
Угадайте тип цветовых гармоний
К сожалению, это не монохромная гармония
Да. В изображении используются цвета, которые находятся в соседстве на цветовом колесе
Неверно. Нет дополняющего цвета
Вы не правы.
Вы не правы с первичными цветами. Их здесь нет
Вы не правы. В изображении нет вторичных цветов
| Далее |
| Проверить |
| Узнать результат |
Угадайте тип цветовых гармоний

К сожалению, это не монохромная гармония
К сожалению, здесь нет родственных цветов
Неверно. Здесь нет дополняющих цветов
Верно! Есть родственные цвета (голубой и зелёный) и дополняющий красный для контраста
Вы не правы с первичными цветами. Их здесь нет
Вы не правы. В изображении нет вторичных цветов
| Далее |
| Проверить |
| Узнать результат |
Угадайте тип цветовых гармоний

К сожалению, это не монохромная гармония
Не угадали, здесь нет родственных цветов. Родственные цвета расположены в своей четверти на цветовом колесе
Верно. Дополняющие цвета — жёлтый и фиолетовый
Неправильно. Здесь есть контраст из дополняющих цветов, но родственного нет.
Вы не правы с первичными цветами. Жёлтый, красный и синий — первичные цвета
Вы не правы. В изображении нет вторичных цветов
| Далее |
| Проверить |
| Узнать результат |
Угадайте тип цветовых гармоний

К сожалению, это не монохромная гармония
Не угадали, здесь нет родственных цветов. Родственные цвета расположены в своей четверти на цветовом колесе
Не верно. В этом примере контрастная гармония построена по другому принципу
Неправильно. Здесь есть контраст, но он основан на первичных цветах
Вы правы. Это — контрастная гармония из первичных цветов. Жёлтый, красный и синий — основные оттенки на колесе
Вы не правы. В изображении нет вторичных цветов
| Далее |
| Проверить |
| Узнать результат |
Угадайте тип цветовых гармоний

К сожалению, это не монохромная гармония
Не угадали, здесь нет родственных цветов. Родственные цвета расположены в своей четверти на цветовом колесе
Не верно. В этом примере контрастная гармония построена по другому принципу
Неправильно. Здесь есть контраст, но он основан на первичных цветах
Упс, вы не правы. На изображении контрастная гармония из вторичных цветов. оранжевый, фиолетовый и зелёный — оттенки созданные на основе первичных цветов
Вы правы. На изображении контрастная гармония из вторичных цветов. оранжевый, фиолетовый и зелёный — оттенки созданные на основе первичных цветов
| Далее |
| Проверить |
| Узнать результат |
Вы первоклашка в дизайне
Возможно, вы не любите сочетания оттенков или просто не считаете это важным
| Пройти ещё раз |
Вы начинающий дизайнер
Наверное, вы любите дизайн и интересуетесь цветом
| Пройти ещё раз |
Вы настоящий дизайнер
Вы любите создавать прекрасные цветовые сочетания и хорошо знаете тему
| Пройти ещё раз |
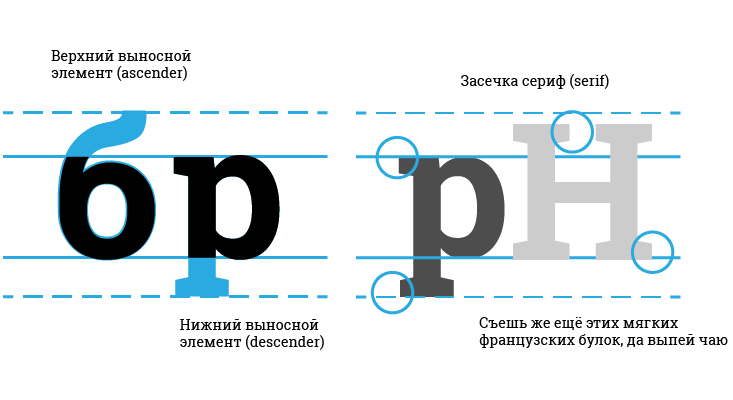
Далее — шрифты и типографика в графическом дизайне
Типографика — это элемент хорошего дизайна.
Она окрашивает слова в нашем языке и придаёт им смысл.
Она окрашивает слова в нашем языке и придаёт им смысл.
В следующем уроке узнаете:
- История шрифта.
- Что такое типографика?
- Как сочетать шрифты.
- Оптические иллюзии в дизайне
Плохое знание правил использования шрифта, может испортить хорошую работу. По этой причине молодым дизайнерам важно понимать типографику и коммуникативные возможности шрифтового искусства.
БЛОК 5/6
Шрифты, типографика