Как правило, типографику связывают с оформлением книги и созданием шрифта. Так сложилось исторически. В 1929 году Стенли Морисон дал определение типографики, ставшее классическим: «…искусство подобающего расположения наборного материала сообразно конкретному назначению.» Сегодня типографику можно увидеть везде — на дорожном знаке и в мобильном приложении.
Содержание
- История шрифтаКраткая история о том, как из наскального рисунка рождалась буква. От буквы до алфавита. Идеограмма или логограмма. Что такое графема.
- Что такое типографика?Определение термина «типографика», перевод Максима Жукова книги Эмиля Рудера «Типографика». Типографика — наука или искусство?
- Анатомия шрифтаСтрочная высота букв, кегль, интервалы. Семейство, гарнитура, шрифт, начертание. Стиль шрифта, вес, контраст.
- Иерархия в вёрсткеЗолотое сечение. Как создать свою систему. Использование традиционной схемы в дизайне книг и в веб-дизайне.
- Классификация шрифтаДанный раздел содержит упрощенный взгляд на общую классификацию шрифтов. В основе положена «официальная» система Vox-ATypI.
- ТерминологияТерминология Владимира Ефимова и Владимира Кричевского. Небольшой справочник из основных терминов с иллюстрациями.
- Сочетания шрифтовОсновные правила сочетания шрифтов на основе параметров. Рекомендации и трюки для гармоничного сочетания шрифтов. Использование шрифтов в дизайне.
- Оптические иллюзииМеханика шрифта, свисание и залипы. Виды иллюзий. Почему глаз легко обмануть? Примеры оптических иллюзий из книги Эмиля Рудера.
- Дополнительные материалыГде взять бесплатные шрифты? Генератор шрифтовых сочетаний. Фильм «Гельветика». Книга Корольковой «Шрифт в современнном мире» и др.
История шрифта

Рисунок. От наскальной живописи в пещере Ласко до Финикийского алфавита
От буквы до алфавита
Первые буквы выглядели не так как мы привыкли их видеть. Древний человек, изображая охоту в пещере, передавал первое сообщение с помощью картинок. В дальнейшем рисунки стали пиктограммами, а буквы прошли долгий путь до современного изображения в алфавите. Первые буквы появились за долго до появления первых книг.
Пиктографическое письмо (от лат. pictus — нарисованный и греч. grpho — пишу) — рисуночное письмо, пиктография, отображение содержания сообщения в виде рисунка или последовательности рисунков.
Пиктограммы были отвлеченными от фундаментальных понятий рисунками основных объектов и идей, таких как мужчина, женщина, огонь, еда, дерево и укрытие. Они выполняли функцию современных комиксов и рассказывали истории о охоте и быте древнего человека.
Пиктографическое письмо (от лат. pictus — нарисованный и греч. grpho — пишу) — рисуночное письмо, пиктография, отображение содержания сообщения в виде рисунка или последовательности рисунков.
Пиктограммы были отвлеченными от фундаментальных понятий рисунками основных объектов и идей, таких как мужчина, женщина, огонь, еда, дерево и укрытие. Они выполняли функцию современных комиксов и рассказывали истории о охоте и быте древнего человека.
Идеограмма или логограмма
В логографическом письме появилась возможность передавать отвлеченные, сложные понятия и оно было понятно большинству народов, но грамматические изменения ему не под силу.
Утверждение «Человек не может не общаться» известно как первая аксиома коммуникации по Вацлавику (из книги Эрика Шрикермана «О шрифте»). В этой же книги автор рассказывает историю о том (исправлено "о то"), как его приятель посетил Японию и был необычайно расстроен тем фактом, что не мог прочитать ни ценников, ни дорожных знаков. Тех, кто был в этой стране, можно разделить на две группы. Первые умеют «читать» картинки и отсутствие текста не доставляет им дискомфорта, вторая группа людей чувствуют себя потерянными, потому что ничего не понимают.
Не обязательно подписывать внизу этот знак. Сообщение понятно на любом языке
Согласно Википедии, прародителем буквы была графе́ма (др.-греч. γράφω, «пишу» + суффикс «-ема») — минимальная единица письменности: в алфавитных системах письма — буква (или другое отражение фонемы), в неалфавитных системах письма — слоговой знак, иероглиф, идеограмма и другие.
Одна и та же графема принимает различную форму (аллографы, глифы, начертания), но сохраняет некоторую схему построения, «скелет» буквы или знака, дискретно отличающий его от других букв (знаков) данной письменности, независимо от гарнитуры шрифта, индивидуального почерка и прочего.

Пещера Ласко и схематичные изображения быков
«Человек не может не общаться.» — Поль Вацлавик
В «Книге про буквы: от Аа до Яя» Юрий Гордон приводит свои определения графемы. В одном из них он сравнивает конструкцию графемы с архитектурным сооружением, которое имеет колонны, крышу и основание, в другом — со зверем, у которого есть тело, лапы и хвост.
Что такое типографика?

На фото: Стенли Морисон на полосе газеты The Times, для которой Морисон разработал
знаменитый шрифт Times.
знаменитый шрифт Times.
Согласно Википедии, типографика является одной из отраслей графического дизайна и представляет собой свод правил верстки печатного текста.
Как правило, типографику связывают с оформлением книги и созданием шрифта.Так сложилось исторически. В 1929 году Стенли Морисон дал определение типографики, ставшее классическим: «…искусство подобающего расположения наборного материала сообразно конкретному назначению».
Как правило, типографику связывают с оформлением книги и созданием шрифта.Так сложилось исторически. В 1929 году Стенли Морисон дал определение типографики, ставшее классическим: «…искусство подобающего расположения наборного материала сообразно конкретному назначению».

Стенли Морисон и Роберт Брингхерст определяли типографику как искусство, Ян Чихольд утверждал, что типографика — это больше наука, чем искусство. Эмиль Рудер определяет типографику как вид графического дизайна.
Эмиль Рудер «Типографика»
С лёгкой руки Максима Жукова на русском языке в 90-х годах появилась книга Эмиля Рудера «Типографика». В послесловии к книге Жуков пишет о том, что Рудер своим видением дополнил и расширил старые определения типографики, которые можно было найти в классических энциклопедиях. В трактовке Рудера, типографика — «это вид изобразительного искусства, род тиражной графики, чей художественный язык строится на применении типографского наборного материала: шрифта, украшения, линеек и т.п.» — пишет Максим Жуков.
Есть мнение, что в нашей стране этот термин стал широко применяться после выхода книги «Типографика» в переводе Максима Жукова.
Есть мнение, что в нашей стране этот термин стал широко применяться после выхода книги «Типографика» в переводе Максима Жукова.

Эмиль Рудер. Типографика
Легендарная книга в переводе Максима Жукова
«Типографика — …искусство подобающего расположения наборного материала сообразно конкретному назначению». — Стенли Морисон
Основы типографики

Выбор шрифта — это очень серьёзно. Раньше шрифты создавались, чтобы решать проблемы при печати. Во времена печатного пресса и переноса краски с свинцовой буквы на бумагу, создатели шрифтов думали о износе буквы и затекании краски, поэтому на свет появился такие гарнитуры как Hermes и Block. Мягкие контуры и низкий контраст букв скрывали износ при печати и позволяли получить большее количество оттисков.
Сегодня мы получаем информацию на дисплее Retina, поэтому современный вид шрифтов отражение эстетических предпочтений дизайнера.
Сегодня мы получаем информацию на дисплее Retina, поэтому современный вид шрифтов отражение эстетических предпочтений дизайнера.
Строчная высота букв

Высота строчного знака определяет визуальный размер букв. Например высота строчных знаков у буквы «Х» Helvetica выше высоты Times New Roman. Размер шрифтов одинаков.
Сравнение высоты (на рис.) строчных знаков у знаменитых шрифтов: Helvetica и Times New Roman. Визуальный размер шрифта определяется высотой строчного знака. Это значение меняется и отличается между шрифтами. У шрифтов с большей высотой строчного знака меньше выносные элементы. Например, на рис. А шрифты набраны одним кеглем, но высота строчных знаков в Helvetica больше, чем в Times New Roman. Это надо иметь в случае, если вы подбираете подходящую пару выбранному шрифту. Ресурс Google Fonts поможет подобрать нужную пару по нескольким параметрам, и один их них это высота строчного знака.
Кегль

Слева. Кегль шрифта (point size) определяется одинаково как в металлическом, так и в цифровом наборе. Прямоугольники штрихом — кегельные площадки металлических литер или цифрового шрифта. И те, и другие определяют пространство, занимаемое буквами на странице.
Справа. Скриншот из графического редактора Adobe Illustrator.
Синяя линия показывает размер шрифта в пунктах.
Справа. Скриншот из графического редактора Adobe Illustrator.
Синяя линия показывает размер шрифта в пунктах.
Кегль (см. рисунок) — высота строчных букв + верхние и нижние выносные элементы + небольшое расстояние по краям. Ранее каждая буква отливалась самостоятельным блоком. Площадка, на которой она располагалась, была немного больше, чем сама буква. Отступы по краям площадки не давали соприкасаться с другими буквами. В современном, цифровом варианте шрифта кегль остался равен высоте площадки.
Типографский пункт (точка) — ед. изм. кегля шрифта.
Исторически сложилось указывать размер кегля в пунктах (pt). Существует несколько версий того, чему равна величина пункта. Подробнее можно прочитать в Википедии. Мы будем использовать величину, предложенную Adobe. Пункт — pt от англ. «point» — 1/72 дюйма. 1 дюйм = 72 пункта, поэтому пункт, введённый компанией Adobe, приравненный к 1/72 дюйма, то есть 25,5/72 мм = 0,3528 мм.
Исторически сложилось указывать размер кегля в пунктах (pt). Существует несколько версий того, чему равна величина пункта. Подробнее можно прочитать в Википедии. Мы будем использовать величину, предложенную Adobe. Пункт — pt от англ. «point» — 1/72 дюйма. 1 дюйм = 72 пункта, поэтому пункт, введённый компанией Adobe, приравненный к 1/72 дюйма, то есть 25,5/72 мм = 0,3528 мм.
Интервалы

В примерах вверху: А — отрицательный, Б — нормальный, В — положительный трекинг. Слишком большой или маленький интервал выглядит неуместно и может затруднять чтение. Это не относится к специальным визуальным приёмам в графическом дизайне. Внизу на рисунке пример пробела в шрифтах IBM Plex Serif Regular и PT Sans Regular.
Трекинг — (от англ. tracking) — пропорциональное изменение расстояния между буквами (межбуквенных пробелов). Увеличение трекинга (разрядка) делает набор более разрежённым, светлым; уменьшение — более плотным и тёмным.
В отличие от кернинга, который регулирует расстояние между знаками в определенных парах («AV», «TA» и пр.), трекинг применяется к группе символов (слово, строка, абзац и т. д.).
Интервал между словами (на рисунке) равен строчной «i». Пробелы, больше чем эта величина ухудшают читабельность. Бытует мнение, что русском языке слова длиннее, чем в английском, поэтому пробел между словами может быть шире. В Adobe Illustrator стандартный пробел равен величине «i».
Как посчитать длину строки
Не делайте слишком большую или короткую длину строк. Знайте, что от 40 до 80 — оптимальное количество знаков в дизайне. Помните, что бывают исключения и не надо слепо следовать правилам. Простой способ вычислить длину строки с помощью метода Роберта Брингхёрста (Robert Bringhurst), который умножает размер шрифта на 30. Если величина кегля 10 px, умножая его на 30 получим 300 px или, приблизительно, 65 символов в строке.
Как рассчитать интерлиньяж
Хороший баланс между «воздухом» и цветом текста может зависеть от межстрочного расстояния. Можно рассчитывать интерлиньяж с помощью простой формулы «полтора». Для начинающих будет несложно запомнить правило.
Размер текста 16 пт, интерлиньяж — 24 px. 16 / 2 = 8 + 16 = 24.
Исключение: это правило хорошо работает в веб-дизайне. Делать верстку книги по этому правилу не самая хорошая идея.
Размер текста 16 пт, интерлиньяж — 24 px. 16 / 2 = 8 + 16 = 24.
Исключение: это правило хорошо работает в веб-дизайне. Делать верстку книги по этому правилу не самая хорошая идея.
Шрифт или гарнитура

На рисунке показана гарнитура IBM Plex Serif, которая состоит из 4 шрифтов.
Возможно, эти два слова в типографики путают чаще всего: шрифт (font) и гарнитура (typeface).
Семейство — это набор стилистически связанных гарнитур (serif, sans-serif, mono, condensed и др.) В настоящее время в состав семейства Public type входят 3 гарнитуры: «ПТ Санс»; «ПТ Сериф»; «ПТ Моно». Выпускать Санс и Сериф в рамках одного семейства — это один из шрифтовых трендов.
Гарнитура (typeface) — это набор шрифтов в едином стилистическом решении. Шрифты в гарнитуре могут быть разной ширины, насыщенности или стиля.
Шрифт (font) — это графически упорядоченная изображение знаков системы письма: букв, цифр, символов, знаков препинания и т. д. Например, шрифт IBM Plex Serif на macOs выглядит как «IBMPlexSans-Bold.ttf», а семейство — это целая папка с шрифтами в одном стиле.
Начертание — это графический стиль шрифта в рамках гарнитуры. Определяется пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.) наклоном знаков (прямое, курсивное или наклонное) и декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Чтобы понять насколько велика разница между понятиями «шрифт» и «гарнитура» попробую привести пример из музыки.
«Гарнитура» — это музыкальный альбом группы из нескольких песен, объединенные стилем и звучанием, а «шрифт» — это песня в этом альбоме.
«Гарнитура» — это музыкальный альбом группы из нескольких песен, объединенные стилем и звучанием, а «шрифт» — это песня в этом альбоме.
Стиль шрифта

Проиллюстрированы начертания шрифта Univers от Linotype в разных стилевых особенностях. А,Б — наклон шрифта: прямой, наклонный (курсивный). В, Г, Д — насыщенность шрифта: светлый, полужирный, жирный. Е, Ё, Ж — пропорции шрифта: узкий, нормальный, широкий.
Согласно справочнику Паратайп, начертание шрифта — это вариант рисунка наборного шрифта одной гарнитуры. Начертания шрифта характеризуются едиными стилевыми особенностями рисунка, определенными пропорциями (узкое, нормальное, широкое и др.), насыщенностью (светлое, полужирное, жирное и др.), постановкой очка, или наклоном знаков (прямое, курсивное или наклонное), декоративной обработкой контура знаков (контурное, оконтуренное, оттененное и др.).
Насыщенность – отношение толщины основных штрихов к высоте прямого знака.
Количество степеней насыщенности может быть очень большим, как у Univers от Linotype а их названия могут варьироваться. Многим шрифтам присущи три общих стиля: курсив, наклонный шрифт и капитель.
Курсив — печатный шрифт с наклоном основных штрихов приблизительно в 15°(убрано "и"), скруглёнными формами штрихов и их соединений, несколько напоминающий рукописный.
Не все шрифты имеют курсив, например, начертание Univers 45 Light Oblique на рис. Г не курсивный, а наклонный шрифт.
Наклонный шрифт (Oblique) — шрифт, который наклонён механически или программно и не отличается строением букв от прямого начертания.
Капитель — начертание в гарнитуре, в которой строчные знаки выглядят, как уменьшенные прописные.
Иерархия в вёрстке

Иерархия строится на контрасте и имеет несколько уровней. Контраст необходим для того, чтобы выделять главное, упорядочивать и быстро воспринимать информацию. Уровни контраста в типографике могут отличаться размером, цветом и типом шрифта.
- Первая ступень имеет самый большой контраст; мы сразу замечаем заголовки первого уровня.
- Вторая ступень: на этом уровне находятся подзаголовки. Именно на этой ступени находятся элементы, по которым пользователь быстро ориентируется в тексте
- Третья ступень включает текстовые блоки, линии, различные элементы. Всё то, что мы называем контентом.
Вес шрифта
Благодаря весу вы можете управлять акцентами. Не так просто сбалансировать стили шрифта. Чтобы было проще, сфокусируйтесь на содержании текста или смысла. Определите характер и голос сообщения. Иногда смысл проще выразить нейтральным голосом.
Контраст

Контрастность должна учитываться при использовании шрифтов нескольких типов. Сначала определите отношения содержимого и назначьте подходящий вес. Так клиенты смогут лучше ориентироваться в вашем дизайне, когда есть четкие различия и ассоциации между контентом.
Не существует жестких правил, за исключением того, что следует соблюдать осторожность при использовании веса и размера, которые слишком близки друг к другу. Пользователи должны иметь возможность быстро воспринимать информацию и выявлять различия.
Не существует жестких правил, за исключением того, что следует соблюдать осторожность при использовании веса и размера, которые слишком близки друг к другу. Пользователи должны иметь возможность быстро воспринимать информацию и выявлять различия.
Конец ознакомительного отрывка
Резюме блока. Шрифты и типографика в графическом дизайне
- От буквы до алфавитаПервые буквы выглядели не так как мы привыкли их видеть. Древний человек, изображая охоту в пещере, передавал первое сообщение с помощью картинок. В дальнейшем рисунки стали пиктограммами, а буквы прошли долгий путь до современного изображения в алфавите.
- Идеограмма или логограммаПочему всех, кто был в Японии, можно разделить на две группы.
- Как создать свою систему при версткеПрактическая польза, визуальное единство и подсказки — важные факты, без которых работа дизайнера по созданию визуального единства становится бессмысленной.
- Краткая классификация шрифтовКогда вы пытаетесь выбрать нужную вам гарнитуру перед вами стоит нелегкий выбор. Один из вариантов — упростить классификацию шрифтов относительно их роли в дизайне.
- Шрифты в графическом дизайнеПочему Helvetica — швейцарский нож в графическом дизайне. Рассмотрим возможности типографики поближе. Начнём с одного из острых вопросов — сочетание гарнитуры и фирменного знака в фирменном стиле.
- Как правильно сочетать шрифты?Самый простой способ подобрать несколько шрифтов для вашего проекта — взять за основу высоту строчного знака. Если высоты совпадают или очень близки, то такие гарнитуры хорошо сочетаются, так как имеют одинаковый визуальный вес.
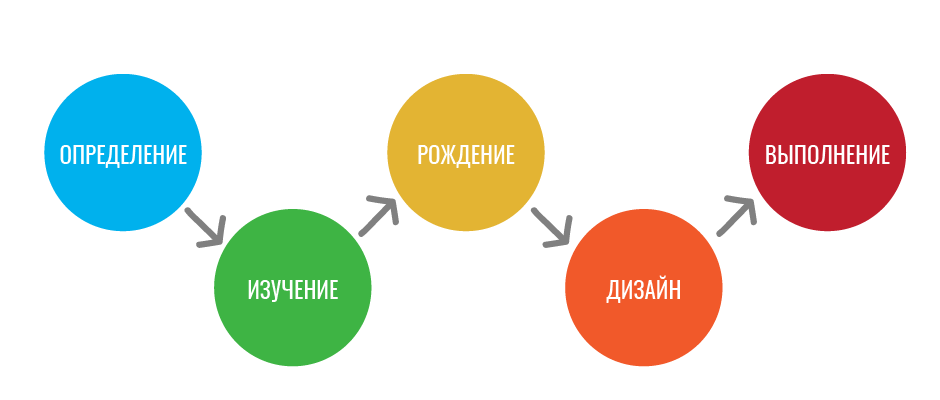
Далее — дизайн-процесс и метод проектирования
В этом блоке узнаете как с помощью дизайн-процесса найти лучшие решения визуальных проблем, с которыми вы, как профессионал, сталкиваетесь в карьере дизайнера.
- В чём сила дизайн-процесса.
- Пять шагов любого дизайн проектирования. Зачем определять проблему и почему это важно.
- Зачем заниматься исследованием и как использовать семантику в процессе проектирования.
- Как генерировать идеи с помощью ассоциаций и метафоры. Сколько нужно идей?
- Зачем «критически мыслить» и как быстро протестировать идеи в дизайне?
Этот раздел объясняет процесс проектирования, с помощью которого дизайнеры решают визуальные задачи в коммуникационном дизайне.
ДЕНЬ 6/6
Дизайн процесс


Купить онлайн-курс по графическому дизайну
План обучения
Полный онлайн-курс предназначен для тех, кто серьезно хочет научится графическому дизайну. Для самостоятельного изучения даются лекции. Домашнее задание разбираем с преподавателем.
Онлайн-курс состоит из 6 больших тем: введение, элементы дизайна, гештальт (законы восприятия информации), типографика, работа с цветом, дизайн-процесс.
Онлайн-курс состоит из 6 больших тем: введение, элементы дизайна, гештальт (законы восприятия информации), типографика, работа с цветом, дизайн-процесс.
Задайте вопрос или прокомментируйте
Оставьте, пожалуйста, комментарий. Мне, как разработчику курса важно знать ваше мнение.