Подпишись на мой телеграм-канал
I💙design, и получи подарок — Введение к учебнику «Грамматика графического дизайна».
I💙design, и получи подарок — Введение к учебнику «Грамматика графического дизайна».
Получи введение к учебнику бесплатно
Типографика в веб-дизайне для начинающих
Исчерпывающий гайд для начинающего дизайнера по работе со словами, абзацами и целыми текстами, вёрстке, расстановке акцентов, проверке на читабельность.


20 минут
01.04.2022
Введение
Текст — важная составляющая любого дизайна. Грамотно составленный, с чёткой, удобочитаемой структурой, он улучшает визуальную составляющую и повышает конверсию как печатных, так и электронных изданий.
Это сразу видно на примере:
Это сразу видно на примере:

Мы обсудим основные понятия о тексте и шрифте, поговорим об основных приёмах, как создать хорошую структуру и правильную иерархию у текстовых блоков, разберёмся в сложных типографских символах.
Главные понятия про текст
Шрифт и гарнитура
Начнём с понятий шрифта и гарнитуры. Шрифт — единая стилистическая система графических начертаний букв и символов, набор элементов определённого размера и рисунка. Гарнитура, или ещё можно слышать название «семейство шрифтов» — это группа шрифтов, имеющих схожие характеристики и композиционные законы, но отличающиеся разным начертанием (то есть, тем, с каким контрастом и наклоном эти шрифты выполнены).

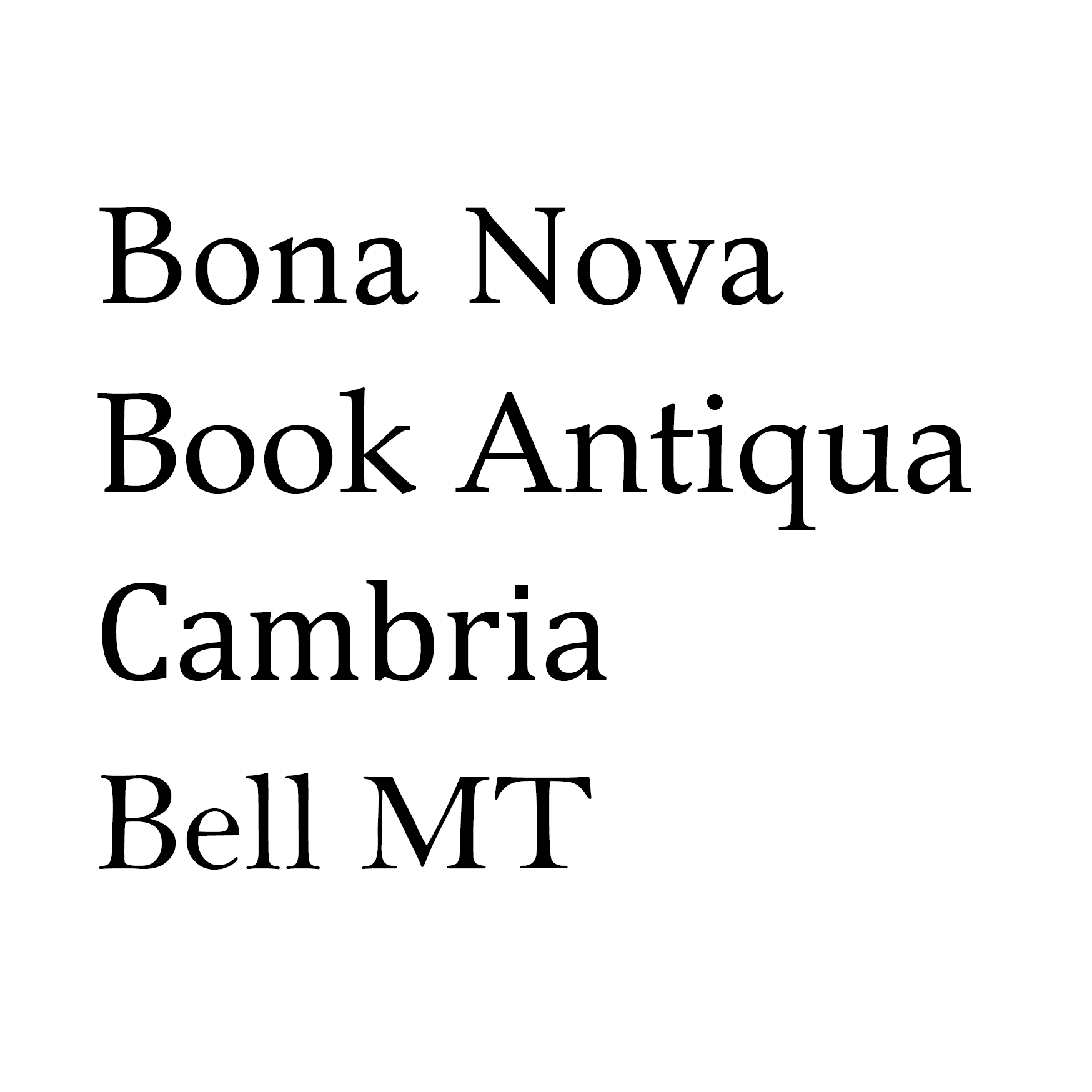
Поскольку текст имеет разные назначения и цели, существуют разные виды гарнитур, которые обладают разными наборами характеристик, соответственно, используются в разных условиях:
Гротески. Отсутствуют засечки. Увеличена высота строчных букв, за счёт этого легко читаются на устройствах.

Антиква. Классическая гарнитура с засечками. Как правило, почти все печатные издания печатаются с её использованием.

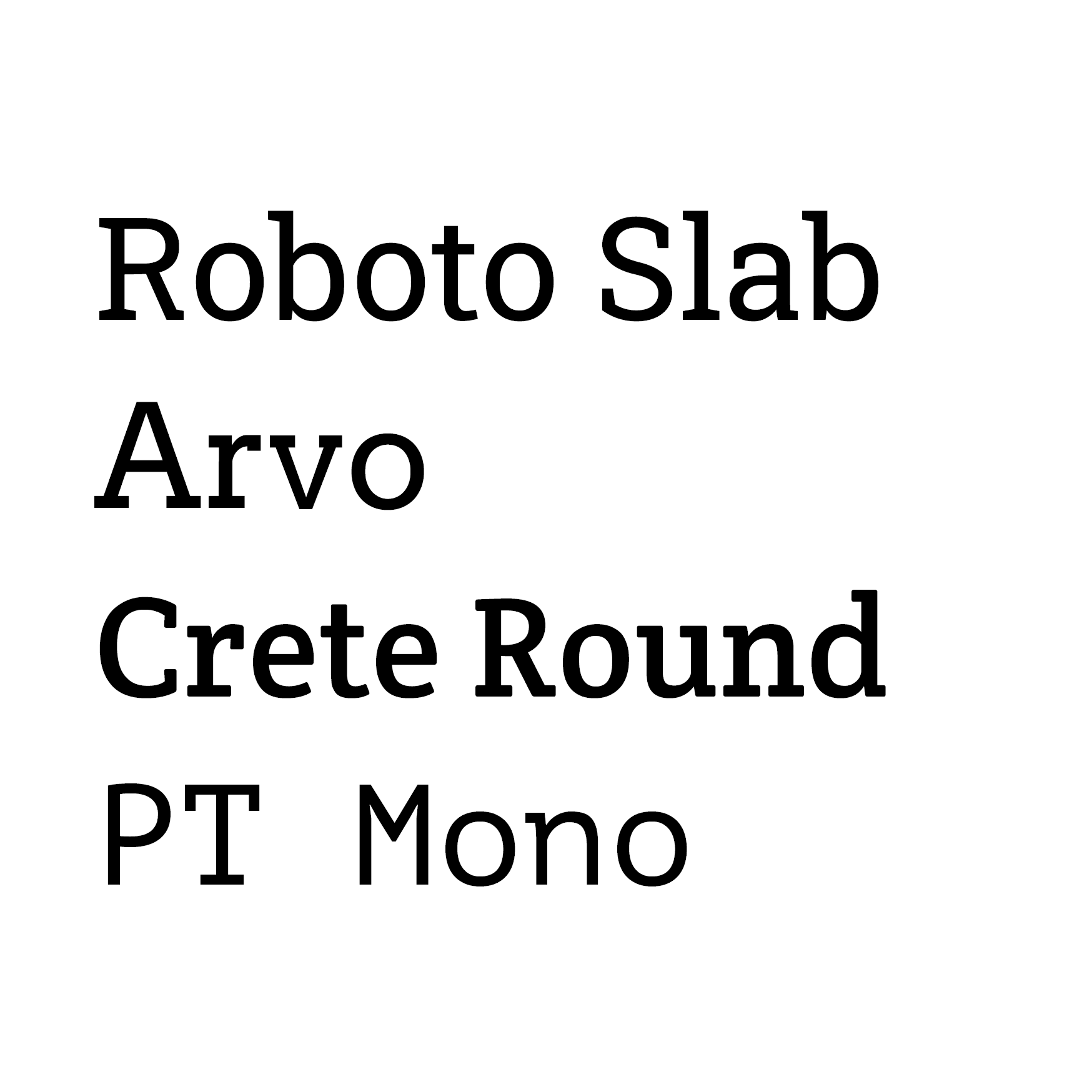
Брусковая антиква. По сути, это подвид гарнитур шрифтов с засечками, отличие которого в том, что засечки имеют прямоугольную ровную форму, напоминающую «брусок».

Акцидентные и декоративные. Резко отличающиеся гарнитуры от основных антиквы и гротесков. Их назначение можно понять даже из названий — придать акцент, украсить с помощью короткого текста. Не используются для большого объема информации, поскольку не удобочитаемы.

Рукописные. Вид гарнитур, конструкция которых схожа с почерком людей. Их цель такая же, как и у предыдущего вида. Подходят лишь для короткого текста.

При работе с гарнитурами грамотно подходите к выбору, учитывайте объём и читабельность текста. Используйте акцидентные и декоративные шрифты только если это обусловлено художественной задумкой и лишь в том случае, если действительно необходимо привлечь внимание.
А какой выбрать шрифт для сайта — с засечками или без — вы можете выбрать самостоятельно. Раньше использование только гротесков на электронных носителях было обусловлено низким разрешением страниц, где засечки могли мешать чёткому прочтению текста. Сейчас современные компьютеры и смартфоны такого изъяна не имеют, поэтому выбор основного шрифта зависит лишь от стилистики и характера текста. Шрифт антиква характеризуется людьми обычно как более официальный и торжественный, в отличие от гротеска.
А какой выбрать шрифт для сайта — с засечками или без — вы можете выбрать самостоятельно. Раньше использование только гротесков на электронных носителях было обусловлено низким разрешением страниц, где засечки могли мешать чёткому прочтению текста. Сейчас современные компьютеры и смартфоны такого изъяна не имеют, поэтому выбор основного шрифта зависит лишь от стилистики и характера текста. Шрифт антиква характеризуется людьми обычно как более официальный и торжественный, в отличие от гротеска.
Кегль
Кегль — расстояние от границы верхнего выносного элемента до границы нижнего. Грубо говоря, в гарнитуре кириллического шрифта это расстояние от верхней точки прописной буквы «б» до нижней точки прописной буквы «р».

На электронных носителях кегль определяется в px (пикселях), а в книжных изданиях — в pt (типографских пунктах). Их соотношение друг к другу таково:
12 pt × (96/72) = 16 px
Оптимально для экранов компьютеров и планшетов — 16−20 px, для мобильных устройств — 14−18 px.
Контрастность
Соотношение толщины основных штрихов к соединительным. Оно очень сильно влияет на дискомфорт или его отсутствие при длительном чтении. В этом можете убедиться сами:

Кернинг и трекинг
У многих начинающих дизайнеров возникают вопросы по поводу этих двух слов. Подробнее разберёмся с этим вопросом.
Трекинг – настройка межбуквенного расстояния в слове, абзаце, тексте. При этом трекинг увеличивает или уменьшает размер между всеми буквами одинаково.
Положительный трекинг увеличивает интервал, отрицательный – уменьшает. Всё просто.
Трекинг – настройка межбуквенного расстояния в слове, абзаце, тексте. При этом трекинг увеличивает или уменьшает размер между всеми буквами одинаково.
Положительный трекинг увеличивает интервал, отрицательный – уменьшает. Всё просто.

Отрицательный трекинг визуально уплотняет текст, положительный, наоборот, разряжает. Как правило, чересчур разреженный текст вызывает отторжение, тут нужно использовать аккуратно, но для заголовков и жирных шрифтов это может быть полезно.
Кернинг, в отличие от трекинга, позволяет настраивать межбуквенный интервал в индивидуальном порядке между отдельными буквами.
В чём смысл кернинга? Поскольку разные буквы имеют разные вес, толщину, межбуквенные расстояния автоматически компьютером могут оказаться неоднородными. Именно это можно исправить с помощью кернинга, вручную подогнав некоторые элементы.
Кернинг, в отличие от трекинга, позволяет настраивать межбуквенный интервал в индивидуальном порядке между отдельными буквами.
В чём смысл кернинга? Поскольку разные буквы имеют разные вес, толщину, межбуквенные расстояния автоматически компьютером могут оказаться неоднородными. Именно это можно исправить с помощью кернинга, вручную подогнав некоторые элементы.

Существует ручной, метрический и оптический кернинг. Метрический чаще всего установлен в дизайнерских программах по умолчанию, некоторые индивидуальные настройки для шрифтовых гарнитур в нём сохранены.
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре.
При работе со шрифтами следует обратить внимание на:
Сочетания с этими символами чаще всего придётся настраивать вручную, чтобы текст выглядел попригляднее:
Оптический кернинг регулирует интервалы исходя из визуальных задач, обязательно с учётом формы каждого символа в паре.
При работе со шрифтами следует обратить внимание на:
- Наклонные буквы;
- Буквы с пересечениями линий не под прямым углом («У» «Х» и другие);
- Буквы с загруглениями «О», «Ф».
Сочетания с этими символами чаще всего придётся настраивать вручную, чтобы текст выглядел попригляднее:

Интерлиньяж и межстрочный интервал
Интерлиньяж — расстояние между базовыми линиями соседних строк в тексте. Межстрочный интервал — расстояние от базовой линии до верхней части строчных на следующей строке.

В среднем – оптимальный интерлиньяж составляет примерно 120-130%. Для сайтов иногда этот процент может увеличиться до 150% для увеличения удобочитаемости.
В заголовках иногда полезно использовать отрицательный интерлиньяж (расстояние между строками меньше, чем высота букв). Если заголовок длинный, в таком случае он становится целостным блоком и не распадается.
В заголовках иногда полезно использовать отрицательный интерлиньяж (расстояние между строками меньше, чем высота букв). Если заголовок длинный, в таком случае он становится целостным блоком и не распадается.
Насыщенность
Она изменяется толщиной основных и соединительных штрихов и как правило обозначается словами от Thin до Black или Heavy.

Грамотная структура текста
Основные правила
Дизайн текста преимущественно базируется на правилах, которые все так или иначе сводятся к 2 основным:
Внутреннее ≤ внешнее
И ощущение «воздуха» в композиции — всегда хорошо (ну, если только кучкообразность не обусловлена стилистическим решением создать напряжение в композиции).
Внутреннее ≤ внешнее
Это правило более понятно на конкретной цепочке размеров:
Межбуквенный интервал ≤ пробел ≤ кегль ≤ интерлиньяж ≤ отбивки абзаца ≤ расстояние до заголовка ≤ расстояние от края или до другой смысловой единицы.
Межбуквенный интервал ≤ пробел ≤ кегль ≤ интерлиньяж ≤ отбивки абзаца ≤ расстояние до заголовка ≤ расстояние от края или до другой смысловой единицы.

Воздух в композиции
«Воздух» или свободное пространство между текстовыми элементами и между текстом и другими графическими элементами всегда полезно. Ну, разве что вы не хотите создать элемент напряжённости для читателя (например, в каком-нибудь художественном плакате).

Заголовки
Чтобы читатель быстрее мог анализировать информацию и легко по ней ориентироваться, используются заголовки. Они должны емко отражать суть последующего за ними текста и хорошо отделены. Заголовки также могут быть подчинены друг другу и тут так же играет правило «внутреннее ≤ внешнее», что можно увидеть даже на примере этого текста, который вы недавно прочитали – основной заголовок самый крупный и привлекающий внимание, заголовки к разделам чуть меньше, подзаголовки ещё меньше:

Три способа выделить заголовок:
Их можно использовать в разных комбинациях. Зависит от стилистики сайта или иной продукции и выбора шрифта дизайнером.
- Увеличить кегль;
- Поднять насыщенность;
- Увеличить расстояние между ним и абзацем текста.
Их можно использовать в разных комбинациях. Зависит от стилистики сайта или иной продукции и выбора шрифта дизайнером.
Списки
Любую объёмную информацию, которую можно хоть как-то структурировать, надо структурировать. Так она легче воспринимается и запоминается. Простейшим элементом структурирования текста может стать список.
Элементы списка выделяются числами, буквами или буллетами - маркерами списка. Иногда в качестве буллетов выступают не только точки, галочки и другие элементы, но и иконки, которые способствуют быстрому визуальному пониманию текста - сначала читатель быстро воспринимает смысл из иконок, а затем подкрепляет его, прочитав текст.
Элементы списка выделяются числами, буквами или буллетами - маркерами списка. Иногда в качестве буллетов выступают не только точки, галочки и другие элементы, но и иконки, которые способствуют быстрому визуальному пониманию текста - сначала читатель быстро воспринимает смысл из иконок, а затем подкрепляет его, прочитав текст.

Висячие предлоги
Популярно мнение, что любые «висячие» предлоги — то есть те, что после набора текста оказались в конце строки — всегда нужно переносить. Да, действительно, от висячих предлогов лучше избавляться, чтобы читателю не приходилось искать продолжение после предлога, что может вызывать у него дискомфорт.

В некоторых местах от висячих предлогов не избавиться, поскольку их перенос сильно влияет на композицию. В таком случае лучше предлог оставить.

В любом случае, всегда нужно опираться на смысл и визуальную композицию текста — как будет лучше в данной ситуации поступить и как будет читателю комфортнее потреблять информацию.
Неразрывный пробел
Помимо висячих предлогов есть ещё особые сочетания в тексте, которые не логично разделять на разные строки. К таким вещам относятся:
Авто перенос не разбирается, что нужно переносить, а что не стоит. Поэтому при наборе текста удобно использовать неразрывный пробел (сочетание клавиши Alt и 0160), который принудительно будет держать разделённые им элементы на одной строке.
- инициалы и фамилия;
- сокращения слов;
- числа с последующим словом или с единицей измерения.
Авто перенос не разбирается, что нужно переносить, а что не стоит. Поэтому при наборе текста удобно использовать неразрывный пробел (сочетание клавиши Alt и 0160), который принудительно будет держать разделённые им элементы на одной строке.

Выключка
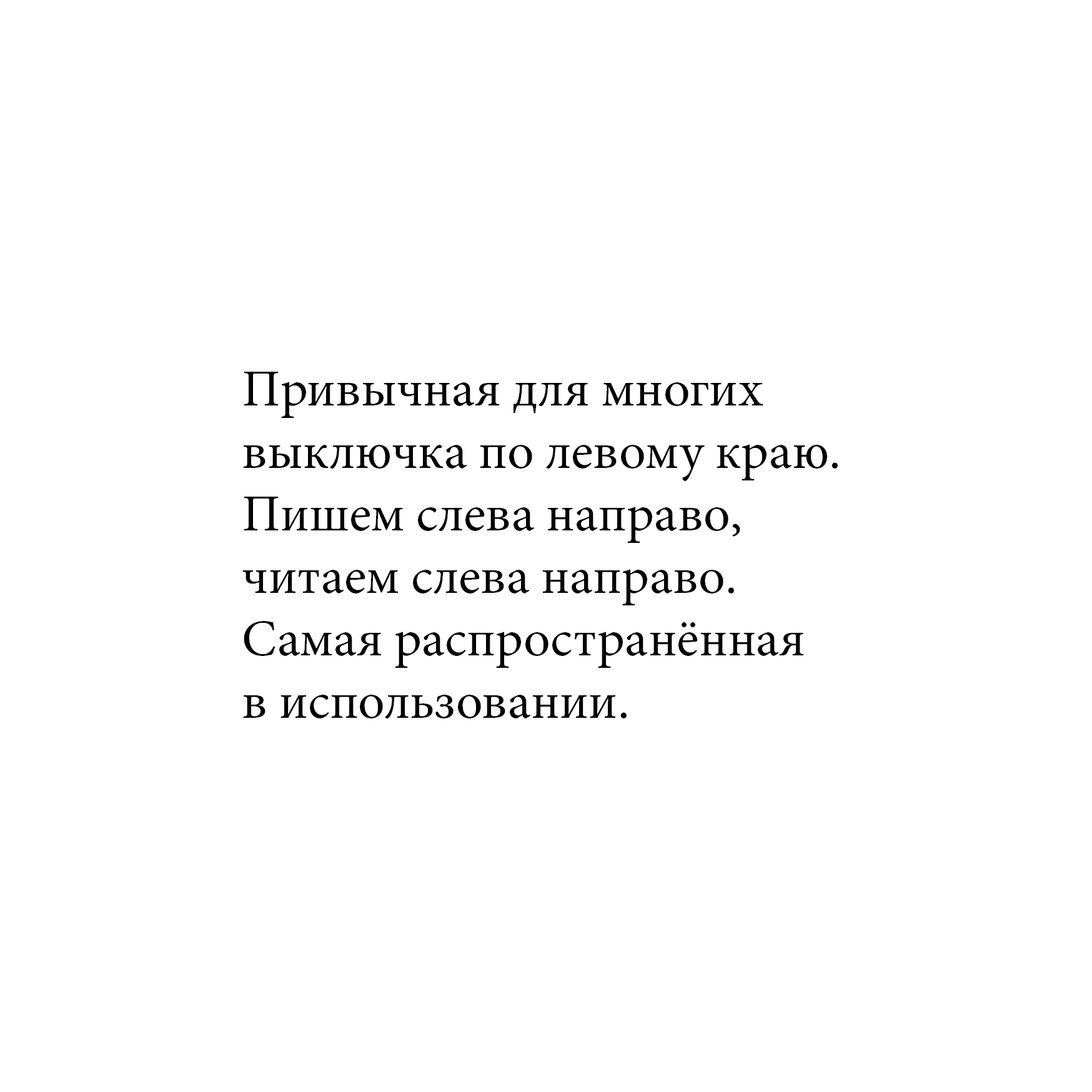
Выключка - выравнивание текста - бывает разных видов:
По левому краю — используется в большинстве случаев.

По центру — используется в выравнивании малого количества текста, заголовках, цитатах.

По правому краю — в среде, где пишут слева направо, почти не используется.

Полная — актуальна в печатных изданиях с большим объёмом текста: газетах, книгах. Почти не используется в диджитал, если только это не задумка дизайнера.

Ширина строки
Слишком длинные строки заставляют читателя сильно уставать, в то время как слишком короткие усложняют понимание смысла, поскольку приходится часто перескакивать глазами.
В идеале длина строки равна ширине 50−60 символов данного шрифта для широких экранов. Допустимыми считаются строки от 40 до 80 символов для широких экранов. Для экранов мобильных телефонов — от 30 до 45 символов.
В идеале длина строки равна ширине 50−60 символов данного шрифта для широких экранов. Допустимыми считаются строки от 40 до 80 символов для широких экранов. Для экранов мобильных телефонов — от 30 до 45 символов.

Читабельность текста
Насыщенность и контрастность
Контрастность текста важна, поскольку напрямую влияет на читабельность текста. И слишком высокая контрастность при длительном чтении, и слишком слабая усиливают напряжение глаз.
Для больших блоков текста считается стандартным использовать чёрное на белом или белое на чёрном.
Для больших блоков текста считается стандартным использовать чёрное на белом или белое на чёрном.
Фон для текста
Нужно внимательно относится к ситуациям, где текст будет размещен на фотографии или на неоднородном фоне. На всём промежутке текст должен хорошо читаться. Это можно проверить, слегка прищурив глаза — если текст не сливается, значит, всё в порядке.
Типографские символы
Есть несколько часто используемых типографских символов, которым в обычной жизни мы не придаём значения, но в печати они становятся такими же важными, как и слова.
Тире и не только
Чёрточки бывают разного размера и для разных целей.
Дефис — самая короткая палочка. Его используют в сложносоставных словах и переносах в тексте (светло-зеленый). По бокам дефиса не ставят пробелы.
Минус (alt и 045) — чуть длиннее, чем дефис, но часто может быть заменен на него.
Короткое тире (alt и 0150) — используется между интервалами чисел (1000−2000). Короткое тире не отделяется пробелом.
Длинное тире (alt и 0151) — используется по правилам русского языка, основные из них:
- между словами, которые имеют смысл «от — до» (маршрут Санкт-Петербург — Москва);
- между подлежащим и сказуемым, выраженным существительным (пшеница — это зерно);
- для пропуска членов предложения (при нарушении правил — наказание);
- между двумя предложениями без союзов, описывающих действие и результат (заполни анкету — получи бонус).
Кавычки
Кавычки-ёлки (««) — главные кавычки в наборе русского языка.
Кавычки (««) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ') — используют для обозначения слова, переведённого с другого языка.
Кавычки (««) — второстепенные, можно использовать только в том случае, если внутри цитаты нужно сделать еще одно выделение.
Английские кавычки (‘ ') — используют для обозначения слова, переведённого с другого языка.

Ну, и напоследок
Хотелось бы сказать, что, но всё же дизайн — не математика, и правила правилами, но здесь также очень важно чувство вкуса и опыт. Формируйте его через насмотренность: изучайте классные дизайны, современные выставки, а главное анализируйте, почему были использованы те или иные приёмы, и со временем вы почувствуете, что ваши работы стали лучше. Это реально работает :)
А если вы хотите больше стоящей информации не только по типографике, но и по работе с цветом, формой и в целом немного больше узнать о дизайн-процессе, почитайте онлайн-учебник «Грамматика графического дизайна». Его часть можно получить абсолютно бесплатно, оставив почту.
А если вы хотите больше стоящей информации не только по типографике, но и по работе с цветом, формой и в целом немного больше узнать о дизайн-процессе, почитайте онлайн-учебник «Грамматика графического дизайна». Его часть можно получить абсолютно бесплатно, оставив почту.

Екатерина Олешко