Дорогие начинающие дизайнеры! Прежде чем мы погрузимся в увлекательный мир контраста, хочу обратить ваше внимание на отличный ресурс для изучения основ графического дизайна. Учебник «Грамматика графического дизайна» на сайте Два клика станет вашим надежным проводником в мире визуального искусства. А теперь давайте начнем наше путешествие в мир контраста!
Что такое контраст в графическом дизайне?
Контраст в графическом дизайне — это как соль в кулинарии. Без него даже самый продуманный дизайн рискует стать пресным и незапоминающимся. Но что же такое контраст и почему он так важен?
Контраст — это разница между элементами дизайна, которая создает визуальное напряжение и интерес. Это мощный инструмент, способный превратить обычный макет в настоящий шедевр, привлекающий внимание и эффективно доносящий сообщение до зрителя. Умелое использование контраста может стать вашим секретным оружием в создании впечатляющих дизайнов.
Контраст — это разница между элементами дизайна, которая создает визуальное напряжение и интерес. Это мощный инструмент, способный превратить обычный макет в настоящий шедевр, привлекающий внимание и эффективно доносящий сообщение до зрителя. Умелое использование контраста может стать вашим секретным оружием в создании впечатляющих дизайнов.

Основные виды контраста в дизайне
Давайте рассмотрим основные виды контраста, которые вы можете использовать в своих работах. Контраст — это один из самых мощных инструментов в арсенале дизайнера, который помогает создавать выразительные и запоминающиеся работы. Используя разные виды контраста, вы можете управлять вниманием зрителя, выделять важные элементы и создавать визуальную иерархию в вашем дизайне.
Хороший дизайн часто строится на умелом сочетании нескольких видов контраста. Например, вы можете комбинировать цветовой контраст с контрастом размеров, или типографический контраст с контрастом форм. Главное — найти правильный баланс, чтобы дизайн не стал перегруженным и сохранил свою целостность.
Важно помнить, что контраст — это не просто противопоставление элементов. Это способ создать визуальное напряжение, которое делает дизайн более динамичным и интересным. При этом контраст должен быть осмысленным и работать на общую идею вашего проекта.
Хороший дизайн часто строится на умелом сочетании нескольких видов контраста. Например, вы можете комбинировать цветовой контраст с контрастом размеров, или типографический контраст с контрастом форм. Главное — найти правильный баланс, чтобы дизайн не стал перегруженным и сохранил свою целостность.
Важно помнить, что контраст — это не просто противопоставление элементов. Это способ создать визуальное напряжение, которое делает дизайн более динамичным и интересным. При этом контраст должен быть осмысленным и работать на общую идею вашего проекта.
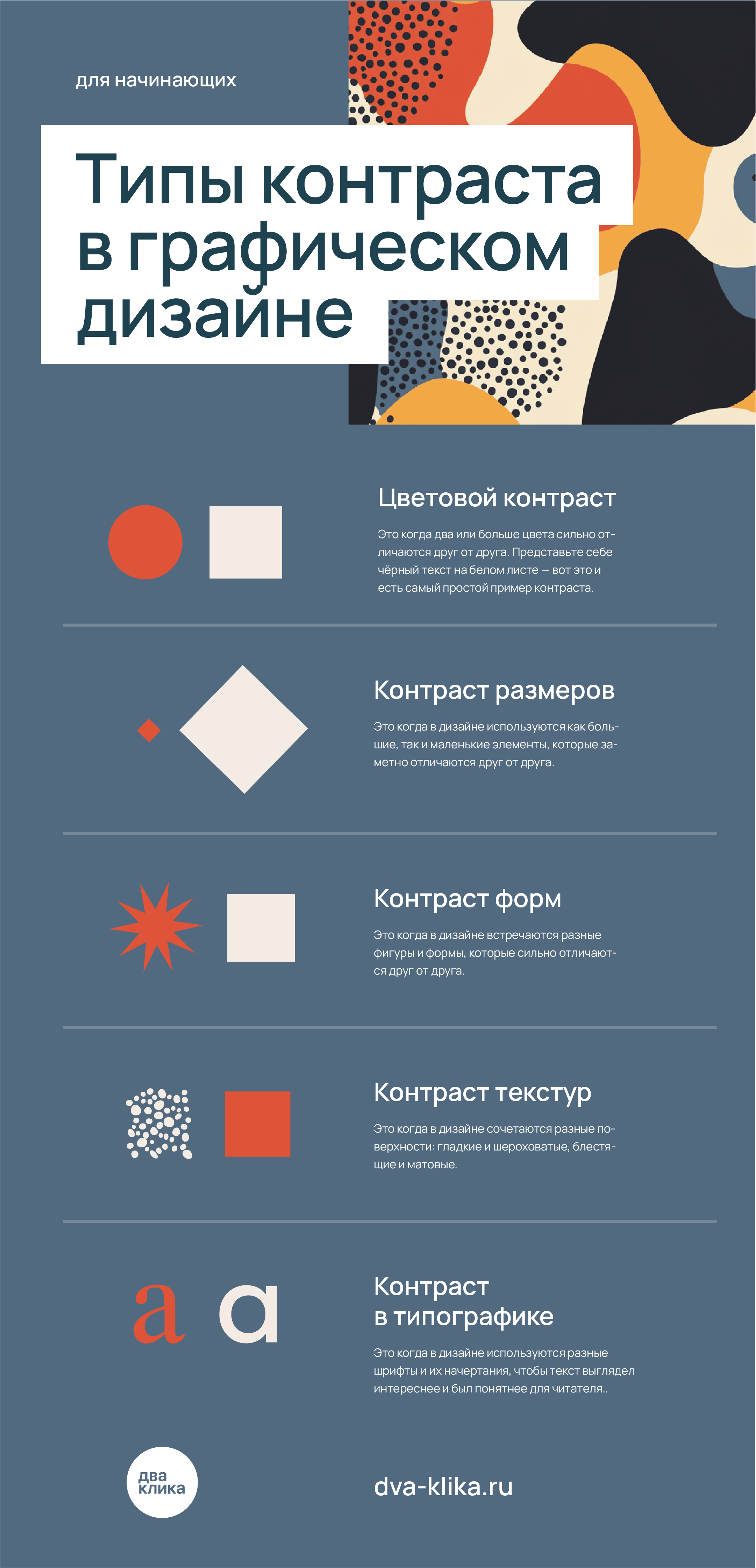
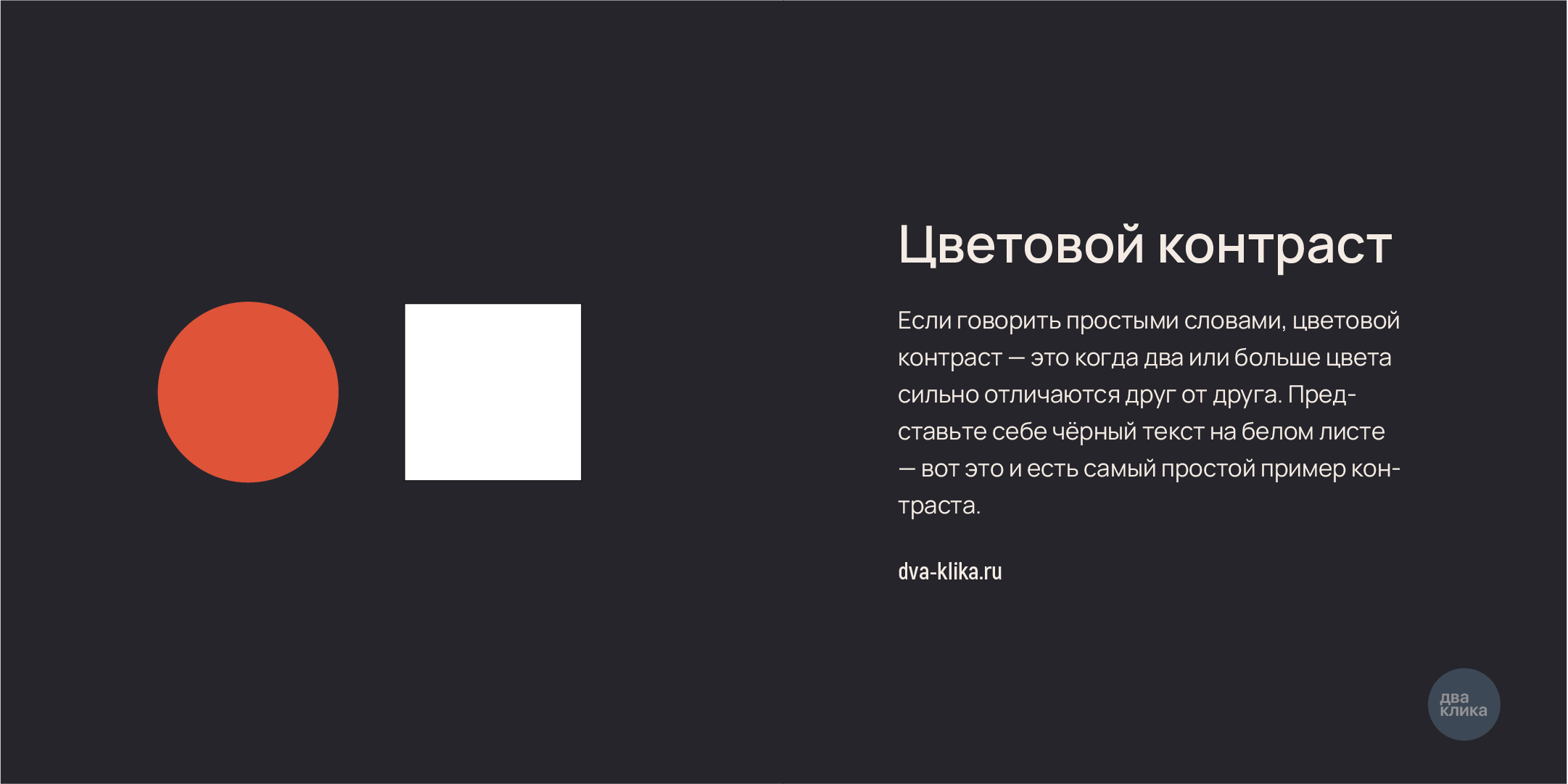
Цветовой контраст
Если говорить простыми словами, цветовой контраст — это когда два или больше цвета сильно отличаются друг от друга. Представьте себе чёрный текст на белом листе — вот это и есть самый простой пример контраста. Причём необязательно брать прямо чёрный и белый: можно сочетать тёплые цвета с холодными (например, красный с синим), яркие с тусклыми или даже разные оттенки одного цвета (скажем, очень светло-синий с тёмно-синим). Главное, чтобы разница между цветами была хорошо заметна глазу.
Совет: Используйте цветовой круг для подбора контрастных цветов. Цвета, расположенные напротив друг друга, создают сильный контраст.

Применение в дизайне:
- Веб-дизайн: Используйте контрастные цвета для выделения важных элементов интерфейса, таких как кнопки призыва к действию или предупреждающие сообщения.
- Графический дизайн: Создавайте динамичные композиции, комбинируя дополнительные цвета для максимального визуального воздействия.
- Фотография: Экспериментируйте с контрастными цветовыми схемами для создания выразительных художественных снимков.
Контраст размеров
Если говорить простым языком, контраст размеров — это когда в дизайне используются как большие, так и маленькие элементы, которые заметно отличаются друг от друга. Это как в городе: высокие небоскрёбы рядом с маленькими скамейками или клумбами создают интересный визуальный эффект и сразу привлекают внимание.
Совет: Не бойтесь экспериментировать с экстремальными различиями в размерах. Иногда именно это может сделать ваш дизайн запоминающимся.
Совет: Не бойтесь экспериментировать с экстремальными различиями в размерах. Иногда именно это может сделать ваш дизайн запоминающимся.

Игра с размерами элементов — отличный способ создать динамику в дизайне. Большие элементы естественным образом привлекают внимание, в то время как маленькие могут добавить интересные детали и глубину. Сочетание крупных заголовков с мелким текстом — классический пример использования контраста размеров в типографике.
Применение в дизайне:
- Веб-дизайн: Крупные изображения-героя в сочетании с компактными элементами навигации
- Полиграфия: Большие заголовки журналов с маленькими подзаголовками
- Наружная реклама: Масштабные фотографии с небольшими, но заметными логотипами
- Мобильные приложения: Контраст между основными кнопками действия и вспомогательными элементами
Контраст форм
Простыми словами, контраст форм — это когда в дизайне встречаются разные фигуры и формы, которые сильно отличаются друг от друга. Например, круг рядом с квадратом или плавная волнистая линия рядом с острым зигзагом. Это как в природе: представьте округлые камни рядом с остроконечными кристаллами — они создают интересный визуальный эффект именно за счёт разницы форм.

Сочетание разных геометрических форм может создать интригующую визуальную динамику. Попробуйте комбинировать круглые формы с угловатыми, органические с геометрическими. Такой подход может добавить вашему дизайну характер и индивидуальность
Совет: Используйте контраст форм, чтобы подчеркнуть важные элементы. Например, круглая кнопка на фоне прямоугольных блоков сразу привлечет внимание.
Совет: Используйте контраст форм, чтобы подчеркнуть важные элементы. Например, круглая кнопка на фоне прямоугольных блоков сразу привлечет внимание.
Применение в дизайне:
- Логотипы: Сочетание жёстких геометрических форм с плавными линиями
- Веб-дизайн: Круглые аватарки на фоне прямоугольных карточек контента
- Архитектура: Сочетание прямых линий здания с округлыми элементами декора
- Упаковка: Контраст между формой продукта и формами графических элементов
Контраст текстур
Если объяснять просто, контраст текстур — это когда в дизайне сочетаются разные поверхности: гладкие и шероховатые, блестящие и матовые. Это как в интерьере: представьте мягкий бархатный диван рядом с глянцевым стеклянным столиком — они создают интересный контраст именно за счёт разных текстур.

Даже в двухмерном дизайне можно создать ощущение текстуры. Комбинация гладких и шероховатых, матовых и глянцевых поверхностей добавляет дизайну тактильное измерение. Это особенно эффективно в веб-дизайне и дизайне упаковки.
Совет: Используйте текстуры осторожно. Слишком много разных текстур могут сделать дизайн перегруженным.
Совет: Используйте текстуры осторожно. Слишком много разных текстур могут сделать дизайн перегруженным.
Применение в дизайне:
- Веб-дизайн: Сочетание плоских цветных блоков с текстурированными фонами
- Полиграфия: Контраст глянцевой и матовой бумаги
- Упаковка: Комбинация гладких и рельефных поверхностей
- Логотипы: Использование текстурных эффектов для создания глубины
Типографический контраст
Если говорить простыми словами, типографический контраст — это когда в дизайне используются разные шрифты и их начертания, чтобы текст выглядел интереснее и был понятнее для читателя. Это как в книге: заголовок крупный и жирный, а основной текст — обычный и поменьше, благодаря чему сразу понятно, что важнее.

Типографика — это целое искусство внутри графического дизайна. Использование разных шрифтов, их размеров и начертаний может создать иерархию информации и привлечь внимание к ключевым сообщениям. Сочетание serif и sans-serif шрифтов, жирного и обычного начертания — все это примеры типографического контраста.
Совет: Ограничьтесь 2-3 шрифтами в одном проекте, чтобы сохранить целостность дизайна.
Совет: Ограничьтесь 2-3 шрифтами в одном проекте, чтобы сохранить целостность дизайна.
Принципы использования контраста в дизайне
Теперь, когда мы разобрали основные виды контраста, давайте поговорим о принципах его использования.
Умеренность — ваш лучший друг
Помните, что в использовании контраста, как и во многом другом, ключ к успеху — умеренность. Слишком много контрастных элементов могут создать визуальный хаос, от которого у зрителя разбегутся глаза. Ваша цель — найти тот самый золотой баланс, который позволит выделить главное, не перегружая дизайн.
Создание фокусных точек
Умелое использование контраста помогает создать фокусные точки в вашем дизайне. Это те места, куда в первую очередь падает взгляд зрителя. Например, яркий цветовой акцент на нейтральном фоне немедленно привлечет внимание. Используйте это, чтобы направить взгляд зрителя туда, куда вам нужно.
Визуальный баланс
Достижение визуального баланса требует продуманного распределения контрастных элементов. Но не путайте баланс с симметрией! Асимметричный баланс часто создает более динамичные и интересные композиции. Экспериментируйте с расположением элементов, чтобы найти идеальное равновесие.
Примеры успешного применения контраста в дизайне
Давайте рассмотрим несколько примеров успешного применения контраста в реальных проектах.
- Логотип FedEx — классический пример тонкого использования контраста форм. Обратите внимание на негативное пространство между буквами «E» и «x» — оно формирует стрелку, символизирующую скорость и точность доставки.
- Минималистичные киноплакаты — отличный пример контраста размеров и пространства. Крупный текст названия фильма часто контрастирует с большим пустым пространством, создавая сильный визуальный эффект.
- Обложки журнала Vogue часто демонстрируют мастерское использование цветового контраста и контраста текстур, сочетая глянцевые фотографии с матовым фоном и яркими заголовками.
Распространенные ошибки в использовании контраста
Однако не все так гладко в мире контраста. Вот несколько распространенных ошибок, которых следует избегать:
- Перенасыщение контрастом. Когда в дизайне слишком много контрастных элементов, зритель не знает, на чем сфокусировать внимание. Результат — визуальный хаос.
- Недостаточный контраст. С другой стороны, если контраста слишком мало, дизайн может выглядеть плоским и неинтересным. Особенно это касается контраста между текстом и фоном — недостаточный контраст может сделать текст нечитаемым.
- Несогласованность. Использование контраста должно быть последовательным во всем дизайне. Непоследовательное применение может привести к путанице и нарушить целостность вашей работы.
Практические рекомендации по развитию навыков использования контраста
Как же развить навык использования контраста? Вот несколько практических рекомендаций:
- Упражнение «Черное и белое»: Возьмите простой объект и попробуйте изобразить его, используя только черный и белый цвета. Это поможет вам развить чувство формы и композиции без отвлечения на цвет.
- Анализ успешных дизайнов: Изучайте работы признанных дизайнеров. Попробуйте определить, какие виды контраста они использовали и почему это работает.
- Экспериментируйте с цветом: Используйте онлайн-инструменты вроде Adobe Color для создания контрастных цветовых схем.
- Практикуйте типографику: Поиграйте с разными комбинациями шрифтов, размеров и начертаний. Посмотрите, как это влияет на читаемость и общее впечатление от дизайна.
Полезные инструменты для работы с контрастом
Не забывайте о полезных инструментах, которые могут облегчить вашу работу с контрастом:
- Цветовые круги помогут в подборе контрастных цветов.
- Программы для проверки контраста текста и фона, такие как WebAIM Contrast Checker, обеспечат читаемость вашего контента.
- Инструменты для создания цветовых палитр, например, Coolors или Adobe Color, помогут в выборе гармоничных цветовых сочетаний.
Нужна ваша поддержка
Поддержите, пожалуйста, наш проект. Чтобы мы выпускали бесплатные и доступные материалы для всех желающих. Поддержать можно по ссылке
Заключение
В заключение хочу сказать, что контраст — это действительно мощный инструмент в арсенале графического дизайнера. Он помогает создавать визуально привлекательные и эффективные дизайны, направляя внимание зрителя и структурируя информацию. В современном мире, перенасыщенном визуальной информацией, умелое использование контраста может стать ключом к созданию запоминающихся и эффективных дизайнов.
Однако важно понимать, что процесс изучения графического дизайна достаточно сложный и трудоемкий. Он требует развития специальных навыков и во многом похож на изучение иностранного языка — необходимо освоить новый визуальный словарь, грамматику композиции и синтаксис цветовых сочетаний. Но не отчаивайтесь! С правильным подходом и ресурсами вы сможете освоить эти навыки и стать настоящим мастером дизайна.
Чтобы облегчить этот путь и структурировать свои знания, я настоятельно рекомендую обратиться к профессиональным ресурсам. Отличным стартом может стать учебник «Грамматика графического дизайна», доступный на сайте Два клика (https://dva-klika.ru/uchebnik). Этот ресурс поможет вам систематизировать знания и ускорить процесс обучения, предоставляя проверенные методики и практические советы от экспертов в области графического дизайна.
Помните, каждый великий дизайнер когда-то был новичком. С правильным подходом, настойчивостью и постоянной практикой вы сможете достичь впечатляющих результатов. Удачи в вашем дизайнерском путешествии!
Однако важно понимать, что процесс изучения графического дизайна достаточно сложный и трудоемкий. Он требует развития специальных навыков и во многом похож на изучение иностранного языка — необходимо освоить новый визуальный словарь, грамматику композиции и синтаксис цветовых сочетаний. Но не отчаивайтесь! С правильным подходом и ресурсами вы сможете освоить эти навыки и стать настоящим мастером дизайна.
Чтобы облегчить этот путь и структурировать свои знания, я настоятельно рекомендую обратиться к профессиональным ресурсам. Отличным стартом может стать учебник «Грамматика графического дизайна», доступный на сайте Два клика (https://dva-klika.ru/uchebnik). Этот ресурс поможет вам систематизировать знания и ускорить процесс обучения, предоставляя проверенные методики и практические советы от экспертов в области графического дизайна.
Помните, каждый великий дизайнер когда-то был новичком. С правильным подходом, настойчивостью и постоянной практикой вы сможете достичь впечатляющих результатов. Удачи в вашем дизайнерском путешествии!
Перейти на 12 принципов графического дизайна
Перейти на содержание раздела «Принципы графического дизайна». Бесплатный онлай-курс
Скачать постер «Виды контраста в дизайне»
Скачайте постер в PDF бесплатно по ссылке